Flat design: модный стиль или минимализм без души?
Flat Design — это минималистичный подход к дизайну интерфейсов, который отказывается от любых намеков на объем и реалистичность в пользу простых двумерных элементов. Если вы когда-нибудь задавались вопросом, куда делись все те милые объемные кнопки и реалистичные иконки с вашего смартфона — их сожрал именно он, наш герой сегодняшнего дня. Плоский дизайн стал своеобразным бунтом против скевоморфизма (попытки имитировать реальные объекты в цифровом мире) и принес нам чистые линии, яркие цвета и полное отсутствие теней.

Дизайнеры полюбили его за лаконичность, пользователи — за понятность, а разработчики — за скорость загрузки и простоту реализации. И, кажется, эта любовь не собирается угасать.
- История Flat Design: от скевоморфизма к минимализму
- Скевоморфизм как предшественник Flat Design
- Основные принципы и черты Flat Design
- Чем Flat Design отличается от других стилей?
- Flat Design vs Skeuomorphism
- Flat Design vs Material Design
- Плюсы и минусы Flat Design
- Где и как применяется Flat Design
- Мобильные приложения и операционные системы
- Логотипы и брендинг
- UI-киты и дизайн-системы
- Презентации и инфографика
- Иллюстрации и анимация
- Примеры Flat Design
- Почему Flat Design до сих пор популярен в 2024 году
- Советы по созданию дизайна в стиле Flat Design
- Рекомендуем посмотреть курсы по веб-дизайну
- Заключение
История Flat Design: от скевоморфизма к минимализму
Путь плоского дизайна к славе был, как ни странно, совсем не флэт. Всё началось в начале 2000-х, когда дизайнеры упивались возможностями создавать реалистичные интерфейсы — компьютеры наконец-то позволяли делать кнопки, которые выглядели как… настоящие кнопки! Поразительно, правда? Иконка корзины выглядела как настоящая корзина для бумаг, а блокнот — как его бумажный предок с потрепанными краями.
Первые звоночки прозвенели в 2006 году, когда Microsoft выпустил плеер Zune с интерфейсом, который выглядел подозрительно… плоско. Тогда это казалось странным экспериментом, но время показало, что ребята из Редмонда что-то знали. В 2012 году Microsoft сделала решительный шаг, представив Windows 8 с абсолютно плоским интерфейсом и знаменитыми плитками. Дизайнеры рукоплескали, пользователи чесали затылки, а конкуренты начали нервно поглядывать в сторону своих скевоморфных интерфейсов.
В 2013 году даже Apple — главный адепт скевоморфизма — сдалась и выпустила iOS 7, полностью переработанную в флэт стиле. Джонни Айв, по слухам, лично сжег все текстуры и тени в офисе Apple (это шутка, если что). Google подхватил эстафету в 2014 году, представив Material Design — своеобразный компромисс между флэт дизайном и некоторыми элементами объема.
Почему же произошел этот сдвиг? Во-первых, появление смартфонов требовало более легких интерфейсов — как визуально, так и технически. Во-вторых, пользователи уже привыкли к цифровым интерфейсам и больше не нуждались в «костылях» в виде имитации реальных объектов. В-третьих, давайте будем честными — дизайнерам просто надоело рисовать тысячи теней и бликов. Плоский дизайн был как глоток свежего воздуха — и мы до сих пор дышим им полной грудью.
Скевоморфизм как предшественник Flat Design
Прежде чем окончательно похоронить скевоморфизм (хотя, спойлер — он периодически восстаёт из мёртвых), давайте разберемся, что это вообще за зверь такой с труднопроизносимым названием. Скевоморфизм — это дизайн-подход, при котором цифровые элементы интерфейса имитируют свои физические аналоги. Представьте: календарь с эффектом потрепанной бумаги, блокнот с реалистичной спиралью, кожаные текстуры и металлические блики — всё это скевоморфизм во всей красе.
Почему он стал проблемой? Помимо очевидного факта, что к 2010-м годам мы уже достаточно поиграли в «давайте притворимся, что это не экран», появились и практические причины: интерфейсы стали слишком тяжелыми, перегруженными деталями, а с приходом мобильных устройств все эти красивости превратились в мелкую пиксельную кашу на маленьких экранах.
Скевоморфизм vs Flat Design: краткое сравнение
| Скевоморфизм | Flat Design |
|---|---|
| Имитирует физические объекты | Абстрактные, упрощенные формы |
| Текстуры, тени, градиенты | Чистые цвета без градиентов |
| Стремление к реализму | Стремление к функциональности |
| Тяжелый для мобильных устройств | Оптимизирован для любых экранов |
| Требует больше ресурсов | Экономит трафик и быстрее загружается |
| Интуитивно понятен новичкам | Требует минимального опыта от пользователя |

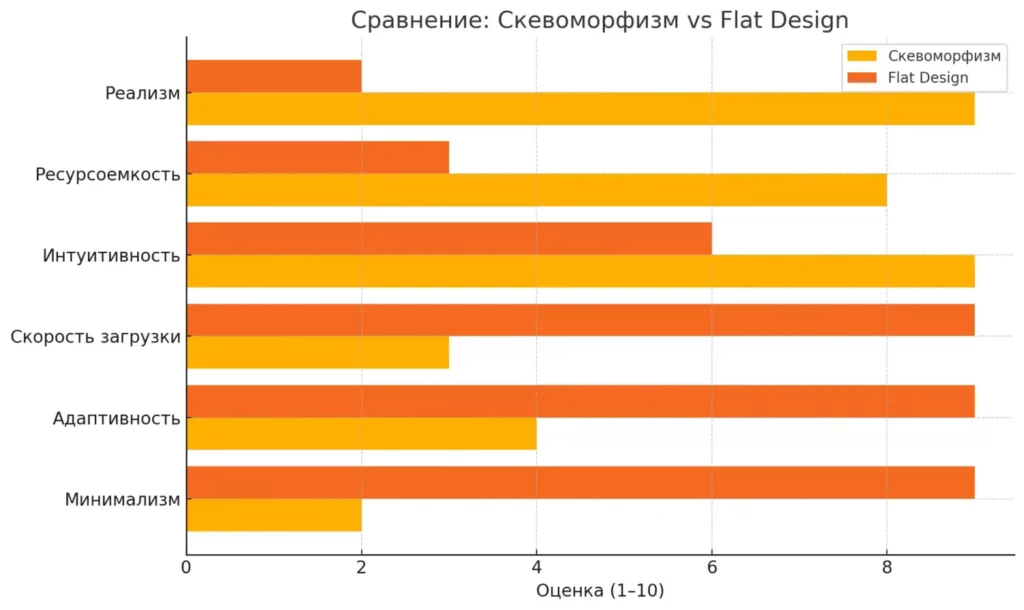
Диаграмма, наглядно сравнивающая Flat Design и скевоморфизм по ключевым критериям: реализм, ресурсоемкость, интуитивность, скорость загрузки, адаптивность и минимализм
Основные принципы и черты Flat Design
Что делает плоский дизайн… флэт? Вопрос глупый только на первый взгляд. Flat Design — это целая философия минимализма, воплощенная в конкретных визуальных приемах. И если вы думаете, что достаточно просто «сплющить» любой дизайн, убрав тени — спешу вас разочаровать (или обрадовать): всё несколько сложнее.
Ключевые принципы плоского дизайна:
- Отсутствие объемных эффектов.
Никаких теней, бликов, градиентов, скосов и прочих попыток создать иллюзию трехмерности. В мире Flat Design всё существует только в двух измерениях — как в старых добрых 8-битных играх, только красивее.
- Яркие, контрастные цвета.
Когда у вас нет возможности разделять элементы с помощью теней и объема, на помощь приходит цвет. Именно поэтому с приходом флэт дизайна интерфейсы вдруг заиграли всеми цветами радуги — от кислотно-зеленого до ярко-малинового.
- Простые геометрические формы.
Круги, квадраты, прямоугольники — никаких сложных форм с десятками узлов и кривых Безье. Формы максимально упрощаются, становясь почти схематичными.
- Минимализм в деталях.
Если элемент можно убрать без потери функциональности — его нужно убрать. Этот принцип относится и к декоративным элементам, и к содержанию. Никаких лишних заголовков, подписей, рамок — только самое необходимое.
- Типографический акцент.
В отсутствие визуального шума текст становится полноценным графическим элементом. Отсюда — повышенное внимание к шрифтам, их размерам и пропорциям.
- Иконки-символы.
Вместо детализированных, реалистичных изображений — простые символические обозначения, понятные на интуитивном уровне.
- Обширные пустые пространства.
Flat Design любит воздух. Много воздуха. Элементы не жмутся друг к другу, а дышат, окруженные пустыми пространствами, что улучшает восприятие и фокусирует внимание.
- Адаптивность и масштабируемость.
Простые формы и отсутствие мелких деталей позволяют интерфейсам одинаково хорошо выглядеть как на большом экране, так и на крошечном дисплее смартфона.
По сути, Flat Design — это дизайнерский минимализм, доведенный до своего логического завершения. Или, как сказал бы мой друг-дизайнер: «Flat Design — это когда ты берешь дизайн, убираешь из него всё лишнее, а потом для верности убираешь еще немного».
Чем Flat Design отличается от других стилей?
Плоский дизайн не существует в вакууме — он постоянно конкурирует, взаимодействует и, не побоюсь этого слова, флиртует с другими стилями. Чтобы понять его место в экосистеме дизайна, давайте проведем небольшой сравнительный анализ. Или, говоря проще, устроим дизайнерскую битву стилей.
Если представить дизайн-стили как политический спектр, то скевоморфизм будет крайне правым консерватором («Давайте сделаем всё как в реальном мире!»), Flat Design — крайне левым радикалом («Долой все тени и объемы!»), а Material Design — умеренным центристом, пытающимся всех примирить.
Сравнительная таблица дизайн-стилей
| Критерий | Flat Design | Скевоморфизм | Material Design |
|---|---|---|---|
| Объем и глубина | Полное отсутствие | Максимальная имитация | Умеренное использование теней |
| Цветовая гамма | Яркие, насыщенные цвета | Реалистичные, приглушенные тона | Яркие цвета с системой акцентов |
| Детализация | Минимальная | Высокая | Средняя |
| Анимация и переходы | Минимальные или отсутствуют | Реалистичные | Физически достоверные |
| Текстуры | Отсутствуют | Имитируют реальные материалы | Используются ограниченно |
| Ориентация на пользователя | Опытный пользователь | Новичок | Универсальный подход |
| Технические требования | Низкие | Высокие | Средние |
| Основные представители | Windows 8/10, iOS 7+ | iOS до версии 6, ранний macOS | Android, Google сервисы |
Иногда эти стили комбинируются — например, в современных интерфейсах Apple после iOS 7 можно найти элементы как флэт дизайна, так и его эволюционировавшего потомка — нейоморфизма (если коротко — это плоский дизайн, который всё-таки не удержался и начал заигрывать с легкими тенями).
Интересно, что большинство современных интерфейсов — это уже не чистый Flat Design, а его различные модификации и гибриды. Чистый плоский дизайн оказался слишком… флэт даже для его создателей. Как говорится, хорошего помалу, даже если речь идет о минимализме.
Flat Design vs Skeuomorphism
Противостояние Flat Design и скевоморфизма — это, пожалуй, самая драматичная история в мире интерфейсного дизайна со времен войны браузеров. Представьте себе: в одном углу ринга — тяжеловесный, детализированный скевоморфизм со всеми его текстурами, бликами и реалистичными эффектами; в другом — легкий, минималистичный Flat Design, вооруженный только яркими цветами и простыми формами.
Flat Design возник именно как антитеза скевоморфизму. Если скевоморфизм кричал: «Давайте сделаем цифровой мир похожим на реальный!», то Flat Design парировал: «Зачем притворяться? Цифровой мир — это другая реальность с собственными правилами». Это было не просто сменой эстетики, а переосмыслением того, как мы взаимодействуем с цифровыми продуктами.
Скевоморфизм изначально выполнял важную функцию — он помогал пользователям, незнакомым с цифровыми интерфейсами, сориентироваться в новой среде. Но со временем эта функция стала избыточной — мы все выросли и научились пользоваться компьютерами без визуальных «костылей». Flat Design признал этот факт и предложил более зрелый подход к взаимодействию с интерфейсами. Это как переход от книжек с картинками к текстам без иллюстраций — неизбежный этап взросления.
Flat Design vs Material Design
А вот здесь начинается самое интересное: Material Design от Google — это по сути умный ребенок, родившийся от неожиданного романа между скевоморфизмом и плоским дизайном. Он унаследовал простоту и минимализм от Flat Design, но при этом не смог отказаться от некоторых «объемных» привычек своего другого родителя.
Material Design, представленный Google в 2014 году, основан на метафоре физических листов бумаги — флэт, но существующих в пространстве с тенями и уровнями. Если Flat Design говорит: «Все двумерно, точка», то Material Design отвечает: «Всё плоское, но расположено в трехмерном пространстве, и это важно понимать».
Принципиальное отличие: в плоском дизайне всё существует в одной плоскости без намека на иерархию пространства, тогда как Material Design активно использует едва заметные тени и разные уровни элементов, чтобы показать их взаимосвязь и иерархию. Представьте себе флэт карточки, которые могут находиться друг над другом — вот вам и вся суть Material Design.
Если говорить проще, Material Design — это когда дизайнер, пообещав всем быть минималистом, тайком протащил в свой проект тени, микроанимации и прочие «непозволительные излишества» плоского мира. И, надо признать, у Google это получилось чертовски убедительно.
Плюсы и минусы Flat Design
Как и любой дизайн-подход, флэт дизайн имеет свои сильные и слабые стороны. И если вы всерьез задумались о применении этого стиля в своем проекте, стоит взвесить все за и против. Спойлер: идеальных решений не существует. Даже в таком, казалось бы, безупречном минимализме.
Таблица преимуществ и недостатков Flat Design
| Плюсы | Минусы |
|---|---|
| Скорость загрузки. Отсутствие сложных текстур и эффектов значительно снижает вес страниц и приложений. Это особенно важно для мобильных устройств с ограниченным трафиком. | Проблемы с интуитивностью. Без объемных подсказок пользователям бывает трудно понять, что является кликабельным, а что — просто декоративным элементом. «Тайна кликабельности» — настоящая головная боль пользователей плоских интерфейсов. |
| Адаптивность. Простые формы и четкие линии легко масштабируются для разных размеров экранов, что критически важно в современную эпоху многообразия устройств. | Единообразие и скука. Когда все приложения и сайты выглядят как близнецы с разной цветовой схемой, пользователям становится трудно их различать и запоминать. |
| Фокус на контенте. Отсутствие визуального шума позволяет концентрироваться на самом важном — содержании. | Ограниченная выразительность. Некоторые бренды нуждаются в более сложной визуальной идентичности, которую трудно создать в рамках ограничений флэт дизайна. |
| Современность. Плоский дизайн выглядит актуально и современно, что положительно влияет на восприятие бренда. | Требовательность к цветовым решениям. Без возможности полагаться на объем и текстуры, всю тяжесть визуального разделения берут на себя цвета, что требует особого мастерства в их подборе. |
| Простота разработки. Дизайнерам и разработчикам проще создавать и поддерживать флэт интерфейсы благодаря их модульности и отсутствию сложных элементов. | Проблемы доступности. Плоские интерфейсы могут быть менее удобны для пользователей с нарушениями зрения или моторики из-за отсутствия визуальных подсказок о кликабельности. |
| Легкость восприятия. Чистые линии и формы быстрее обрабатываются мозгом, что снижает когнитивную нагрузку при использовании интерфейса. | Тренд, который может устареть. Как и любой тренд, плоский дизайн рискует в какой-то момент стать «вчерашним днем» (хотя пока он держится удивительно хорошо). |
Как видите, за каждым преимуществом скрывается потенциальный недостаток. Вопрос в том, готовы ли вы (и ваши пользователи) пожертвовать интуитивностью ради чистоты и скорости? Или вам все же стоит поискать золотую середину между флэт простотой и объемной понятностью? Ответ, как всегда в дизайне, зависит от контекста и целей вашего проекта.
Лично я, как технарь с многолетним опытом наблюдения за эволюцией интерфейсов, считаю, что истина где-то посередине. Чистый Flat Design — это как диета из одной моркови: полезно, но на третий день хочется чего-то еще. Добавьте щепотку объема там, где это критически важно для пользовательского опыта, и вы получите гораздо более сбалансированный результат.
Где и как применяется Flat Design
Плоский дизайн не просто захватил цифровой мир — он колонизировал практически все его уголки. И если вы думаете, что его влияние ограничивается только веб-сайтами, то вы, мой наивный друг, серьезно недооцениваете масштаб этой дизайнерской революции. Давайте посмотрим, где сегодня можно встретить этого флэт монстра:
Мобильные приложения и операционные системы
- iOS от Apple (начиная с iOS 7) — классический пример перехода от скевоморфизма к плоскому дизайну
- Windows 10/11 с их минималистичным интерфейсом
- Практически любое популярное приложение — от банкинга до заказа пиццы
Веб-дизайн
- Корпоративные сайты, особенно технологических компаний
- Интернет-магазины, стремящиеся подчеркнуть товар, а не интерфейс
- SaaS-платформы и веб-сервисы, ориентированные на функциональность
Логотипы и брендинг
Вспомните, как менялись логотипы известных брендов за последнее десятилетие — все они постепенно упрощались, становились флэт, избавлялись от теней и градиентов. Google, Microsoft, Apple — все прошли через этот путь «уплощения». Иногда мне кажется, что дизайнеры всех ведущих компаний собрались на тайное собрание, где поклялись вместе изгнать любой намек на объем из своих работ.
UI-киты и дизайн-системы
Большинство современных дизайн-систем и UI-китов базируются на принципах плоского дизайна или его производных. Bootstrap, Material Design, Apple Human Interface Guidelines — все они, в той или иной степени, отдают дань флэт эстетике.
Презентации и инфографика
PowerPoint’ы и Keynote’ы с плоскими иконками и схемами — уже стандарт в корпоративном мире. Уровень вашего профессионализма теперь измеряется не количеством 3D-эффектов, а их отсутствием. Если в 2000-х крутым считался спикер с презентацией, где все крутится, блестит и отбрасывает тени, то сейчас это скорее вызовет снисходительные улыбки.
Иллюстрации и анимация
Плоская 2D-анимация и иллюстрации — отдельный большой тренд в графическом дизайне, вызванный к жизни той же тенденцией к упрощению.
Интересно, что флэт дизайн стал настолько вездесущим, что мы перестали его замечать — как воздух, которым дышим. Только когда вам попадается сайт из нулевых с объемными кнопками и бликующими баннерами, вы вдруг осознаете, насколько далеко мы ушли от той эстетики. И, честно говоря, я не уверен, что это однозначно хорошо. Иногда немного винтажной безвкусицы только добавляет характера — но, видимо, не в нашу эпоху стерильного минимализма.
Примеры Flat Design
В мире плоского дизайна есть свои звезды — компании, которые не просто приняли этот стиль, но и помогли ему эволюционировать, задавая тренды для всей индустрии. Предлагаю кратко рассмотреть несколько наиболее ярких примеров, которые, вероятно, вы видите каждый день, даже не задумываясь об их дизайнерской философии.
Apple — пожалуй, самый драматичный пример перехода к флэт дизайну. В 2013 году компания шокировала всех, выпустив iOS 7, полностью отказавшись от своего фирменного скевоморфизма. Яркие цвета, упрощенные иконки, отсутствие текстур — Apple не просто приняла плоский дизайн, а сделала это с таким размахом, что многие пользователи сначала были дезориентированы. Сегодня интерфейсы Apple представляют собой изящный баланс между плоской эстетикой и функциональностью.
Microsoft — пионер в области флэт дизайна. Ещё в 2012 году компания представила Windows 8 с интерфейсом Metro (позже переименованным в Modern UI), который был радикально плоским. Разноцветные плитки, минимум декора, акцент на типографике — Microsoft опередила время, хотя и получила немало критики от пользователей, которые не были готовы к такому резкому переходу.
Google — создатель Material Design, который, как мы уже обсудили, является своеобразной эволюцией флэт дизайна. Сервисы Google, от Gmail до Android, демонстрируют, как можно сохранить простоту и чистоту плоского дизайна, добавив ему глубины и интерактивности.
Airbnb — отличный пример использования плоского дизайна в коммерческом сервисе. Их минималистичный интерфейс с обилием белого пространства и аккуратными иконками показывает, как флэт дизайн может служить бизнес-целям, делая взаимодействие с продуктом максимально понятным и приятным.
Интересно, что каждая из этих компаний адаптировала плоский дизайн под свои нужды и философию, создав узнаваемый визуальный язык. Это доказывает, что даже в рамках одного стиля можно найти пространство для уникальности и самовыражения. Flat Design, как оказалось, не такой уж и флэт в плане возможностей.
Почему Flat Design до сих пор популярен в 2024 году
Казалось бы, дизайн-тренды меняются быстрее, чем версии iOS, но вот Flat Design упорно держится на плаву уже больше десятилетия. В чём секрет этого бессмертия? Может, где-то в Google или Apple есть секретный бункер с эликсиром вечной молодости для плоских интерфейсов? Позвольте поделиться своими наблюдениями как человека, который годами следит за этой эволюцией.
Во-первых, Flat Design не стоит на месте — он трансформируется и адаптируется. Сегодня мы имеем дело уже с Flat Design 2.0 (да, кто-то действительно придумал этот термин), который представляет собой гибрид чистого флэт дизайна с элементами глубины. Это как веганство с поправкой «ну иногда можно курицу» — не совсем ортодоксально, но более практично.
Вот несколько трендов, которые поддерживают жизнеспособность плоского дизайна в 2024 году:
- Микро-тени и тонкие градиенты.
Дизайнеры поняли, что абсолютно плоские поверхности могут быть слишком… плоскими. Небольшие тени и едва заметные градиенты сейчас используются для создания ощущения глубины без возврата к полному скевоморфизму. Это как диетическая кола — вроде и сладко, и калорий меньше.
- Нейоморфизм — странный ребенок флэт дизайна, который заигрывает с объемом, но делает это настолько деликатно, что его всё ещё можно считать родственником Flat Design. Мягкие тени, создающие эффект выпуклости или вдавленности, но без возврата к реализму — вот суть этого подхода.
- Функциональный минимализм.
Фокус сместился с «давайте всё упростим» на «давайте упростим так, чтобы это работало лучше». Дизайнеры научились использовать принципы плоского дизайна не ради эстетики, а для улучшения пользовательского опыта.
- Анимация и микровзаимодействия.
Статичность была одним из недостатков раннего флэт дизайна. Сейчас это компенсируется тонкими анимациями и реакциями на действия пользователя, что добавляет «жизни» плоским интерфейсам.
- Персонализация.
Современные флэт интерфейсы часто адаптируются под пользователя — от темной темы до настраиваемых цветовых схем, что делает стандартизированный подход более индивидуальным.
Дело также в том, что плоский дизайн прекрасно соответствует требованиям современного мира. Он быстр, адаптивен, масштабируем и инклюзивен — качества, которые трудно переоценить в эпоху многообразия устройств и пользователей.
К тому же, не стоит недооценивать фактор привычки. Поколение Z и миллениалы выросли с флэт интерфейсами — для них это не тренд, а просто «как должно быть». И пока массовый пользователь комфортно себя чувствует с текущей парадигмой, революции ждать не приходится.
Так что да, Flat Design в 2024 — это уже не тот радикальный минимализм, каким он был в 2012. Он стал более гибким, адаптивным и функциональным. И, кажется, не собирается уходить в отставку в ближайшее время — разве что продолжит свою тихую эволюцию.
Советы по созданию дизайна в стиле Flat Design
Итак, вы решили окунуться в мир флэт дизайна. Возможно, вам надоело рисовать тени и блики, или вы просто хотите создать что-то современное и минималистичное. В любом случае, вот вам чек-лист от человека, который видел и анализировал сотни интерфейсов — и хороших, и ужасных (последних, к сожалению, было больше).
Чек-лист для создания эффективного плоского дизайна:
- Не путайте простоту с примитивностью.
Плоский дизайн — это не оправдание для ленивого дизайна. Сосредоточьтесь на деталях, даже если их мало. Как говорил Стив Джобс, «Простота — это конечная сложность».
- Подумайте о иерархии и навигации.
Без объемных элементов пользователям может быть сложнее ориентироваться. Используйте размер, цвет и расположение элементов, чтобы создать понятную иерархию.
- Тестируйте кликабельность элементов.
Классическая проблема плоского дизайна — пользователи не понимают, что можно кликнуть. Добавляйте ненавязчивые подсказки: ховер-эффекты, небольшие иконки, подчеркивания.
- Создайте сильную цветовую систему.
В флэт дизайне цвет играет ключевую роль. Разработайте последовательную цветовую схему с основными, вспомогательными и акцентными цветами. И пожалуйста, проверьте контрастность — ваш сайт должны видеть все, а не только люди с идеальным зрением.
- Уделите внимание типографике.
Выберите максимально читабельные шрифты и создайте четкую типографическую иерархию. Sans-serif шрифты обычно хорошо работают в плоском дизайне, но не бойтесь экспериментировать.
- Добавьте микроанимации.
Небольшие анимации могут компенсировать отсутствие объема и сделать интерфейс более отзывчивым и живым.
- Не бойтесь пустого пространства.
«Воздух» в дизайне — это хорошо. Плоский дизайн любит пространство, так что не заполняйте каждый пиксель.
- Соблюдайте баланс между эстетикой и функциональностью.
Красивый, но непонятный интерфейс — это провал. В конце концов, дизайн должен решать задачи пользователей, а не просто радовать глаз.
Теория — это прекрасно, но настоящее мастерство приходит с практикой под руководством опытных наставников. Если вы хотите глубже погрузиться в мир современного веб-дизайна и профессионально овладеть не только плоским дизайном, но и другими актуальными направлениями, обратите внимание на подборку курсов по веб-дизайну. Здесь вы найдете программы для любого уровня подготовки — от новичков, делающих первые шаги в дизайне интерфейсов, до опытных специалистов, желающих обновить свои навыки и освоить современные тренды. Инвестиция в качественное образование сегодня — это уверенность в своей конкурентоспособности завтра.
Рекомендуем посмотреть курсы по веб-дизайну
| Курс | Школа | Цена | Рассрочка | Длительность | Дата начала | Ссылка на курс |
|---|---|---|---|---|---|---|
|
Профессия Веб-дизайнер
|
Eduson Academy
100 отзывов
|
Цена
Ещё -8% по промокоду
60 171 ₽
101 484 ₽
|
От
5 014 ₽/мес
Беспроцентная. На 1 год.
8 457 ₽/мес
|
Длительность
2 месяца
|
Старт
1 февраля
|
Подробнее |
|
Веб-дизайн 3.0
|
Skillbox
218 отзывов
|
Цена
Ещё -33% по промокоду
120 984 ₽
201 648 ₽
|
От
5 041 ₽/мес
На 24 месяца
8 402 ₽/мес
|
Длительность
9 месяцев
|
Старт
1 февраля
|
Подробнее |
|
Веб-дизайнер
|
Нетология
46 отзывов
|
Цена
с промокодом kursy-online
83 460 ₽
139 100 ₽
|
От
3 477 ₽/мес
Без переплат на 2 года.
|
Длительность
6 месяцев
|
Старт
6 февраля
|
Подробнее |
|
Интенсив Визуальное исследование
|
Bang Bang Education
73 отзыва
|
Цена
7 150 ₽
|
|
Длительность
21 день
|
Старт
21 марта
|
Подробнее |
|
Веб-дизайнер
|
Академия Синергия
35 отзывов
|
Цена
Ещё -5% по промокоду
93 156 ₽
|
От
3 882 ₽/мес
0% на 24 месяца
|
Длительность
6 месяцев
|
Старт
3 февраля
|
Подробнее |
Следуя этим принципам, вы избежите типичных ловушек флэт дизайна и создадите интерфейс, который будет не только современным, но и действительно удобным. И помните, что даже в мире Flat Design есть место для вашего уникального подхода и креативности. Плоский — не значит скучный!
Заключение
Flat Design, появившись как радикальный ответ на излишества скевоморфизма, прошел впечатляющий путь эволюции. От строгой плоскости Windows 8 до гибридных подходов современности — этот стиль доказал свою гибкость и жизнеспособность в постоянно меняющемся цифровом ландшафте.
Секрет долголетия флэт дизайна, возможно, кроется в его фундаментальных принципах, которые оказались созвучны потребностям современных пользователей: простота, функциональность, адаптивность и фокус на содержании, а не упаковке. При этом сам стиль не остается застывшим: он обогащается новыми элементами, избавляется от ограничений, которые снижали удобство использования, и находит баланс между минимализмом и интуитивностью.
Что ждет Flat Design в будущем? Вероятно, мы увидим еще более персонализированные и контекстно-зависимые интерфейсы, которые будут сочетать визуальную простоту с глубоким пониманием потребностей конкретного пользователя. Дизайн становится умнее, и в этой эволюции плоская эстетика будет играть важную роль еще долгое время.
А пока дизайнеры продолжают экспериментировать в поисках идеального баланса между простотой и функциональностью, а пользователи голосуют своим вниманием за те продукты, которые не только хорошо выглядят, но и делают их жизнь проще и приятнее.

SOLID принципы в iOS-разработке: что это и как применять на практике
Принципы SOLID в iOS-разработке помогают избавиться от «божественных объектов» и запутанных классов. Разбираемся, как сделать код чище, а проекты — масштабируемее.

Пирамида тестирования: что это и как использовать
Хотите понять, пирамида тестирования что это и как с её помощью ускорить релизы? В статье вы найдёте примеры, объяснения и советы по внедрению этой модели в проекты.

Тестирование веб-приложений: секреты качественного подхода
Хотите узнать, как сделать веб-приложение стабильным и удобным? В статье разберем основные виды тестирования, кроссбраузерные проверки и лучшие инструменты для QA.

Как стать фрилансером с нуля
Фрилансер — это не просто удалёнщик. Это бухгалтер, продавец и исполнитель в одном лице. Почему так сложно начать и ещё сложнее удержаться?