Как сделать обложку для сообщества ВКонтакте
Обложка сообщества ВКонтакте — один из ключевых визуальных элементов, влияющих на первое впечатление. Она занимает верхнюю часть экрана и напрямую влияет на то, останется ли пользователь на странице или закроет её за несколько секунд. От оформления зависит восприятие бренда, уровень доверия и вовлечённость аудитории. В этом курсе разберем, как сделать обложку для группы вконтакте, какие бывают ошибки при создании и рассмотрим идеи для разных типов сообществ.

В условиях высокой конкуренции и визуального перенасыщения ленты, отсутствие качественного баннера снижает шансы на привлечение и удержание подписчиков. Особенно критично это для коммерческих сообществ, где каждая деталь интерфейса влияет на конверсию и продажи.
- Зачем нужна обложка в ВКонтакте
- Виды: статичные и живые
- Технические требования в 2025 году
- Как создать обложку самостоятельно: пошаговая инструкция
- Как загрузить или заменить шапку
- Идеи и примеры обложек для разных типов сообществ
- Визуальная стилистика и соответствие бренду
- Частые ошибки при создании обложек
- Часто задаваемые вопросы (FAQ)
- Заключение
- Рекомендуем посмотреть курсы по SMM продвижению
Зачем нужна обложка в ВКонтакте
Зачем вам нужен хороший баннер:
- Он создает первое впечатление — и мы знаем, что второго шанса у вас не будет (перефразируя классиков маркетинга, которые под «первым впечатлением» почему-то всегда имели в виду логотип, будто люди видят его раньше всего остального).
- Правильно оформленная шапка мгновенно передаёт суть вашего бизнеса/блога/кружка вязания четырёхмерных варежек
- Она может содержать призыв к действию, который работает эффективнее, чем стандартные кнопки сообщества (поверьте мне, человеку, который протестировал добрую сотню вариантов).
Технически, обложка — это просто баннер, но психологически — это ваш рекламный щит, который пользователь видит до того, как прочитает хоть один пост. Не упустите этот шанс.

Обложка в группе Kurshub
Виды: статичные и живые
Соцсеть ВКонтакте, созданная по образу и подобию своего идейного вдохновителя Facebook (ныне Meta — экстремистская организация, запрещенная в РФ, и нет, это не я так решил), предлагает на выбор два типа баннеров. И если вы думаете, что разница между ними только в том, что одна движется, а другая нет — позвольте мне погрузить вас в пучину технических нюансов и особенностей, которые могут кардинально изменить эффективность вашего сообщества.
Статичная
Это классика жанра — неподвижное изображение-прямоугольник в верхней части страницы, которое одинаково видно как на компьютере, так и на смартфоне (если, конечно, вы не заменили его на живую обложку для мобильных устройств).
Представьте себе статичную шапку как доисторический баннер, который стоически выполняет свою работу без лишних понтов и спецэффектов. Он виден всем пользователям, независимо от их устройства, и в этом его главная сила.
Технические параметры:
- Формат: JPG, PNG (и, если вы почему-то хотите замучить пользователей с медленным интернетом — GIF).
- Рекомендуемое разрешение: 1590×530 пикселей.
- Размер файла: в разумных пределах (не пытайтесь загрузить фото в разрешении как у телескопа Хаббл).
Живая (видео, слайдер)
А вот это уже высшая аэробика ВКонтакте — динамичное изображение, которое может включать в себя видео или галерею фотографий (до 5 штук), автоматически сменяющих друг друга. Предназначена эта красота исключительно для мобильных пользователей, и занимает она значительно больше места на экране смартфона, чем её статичная сестра.
Когда пользователь тыкает пальцем в живую обложку, она раскрывается на весь экран, как цветок в замедленной съёмке документального фильма ВВС, позволяя увидеть все детали и даже послушать звук (если речь о видео).
Технические параметры:
- Разрешение файлов: 1080×1920 пикселей (вертикальный формат, соотношение 9:16).
- Длительность видео: не более 30 секунд (и будьте уверены, что 99% пользователей не досмотрят и до 10).
- Размер файла: до 20 МБ.
- Видеокодек: H.264(то, что понимают все современные устройства).
- Аудиокодек: AAC (то, что точно не затеряется в шумах на выходе).
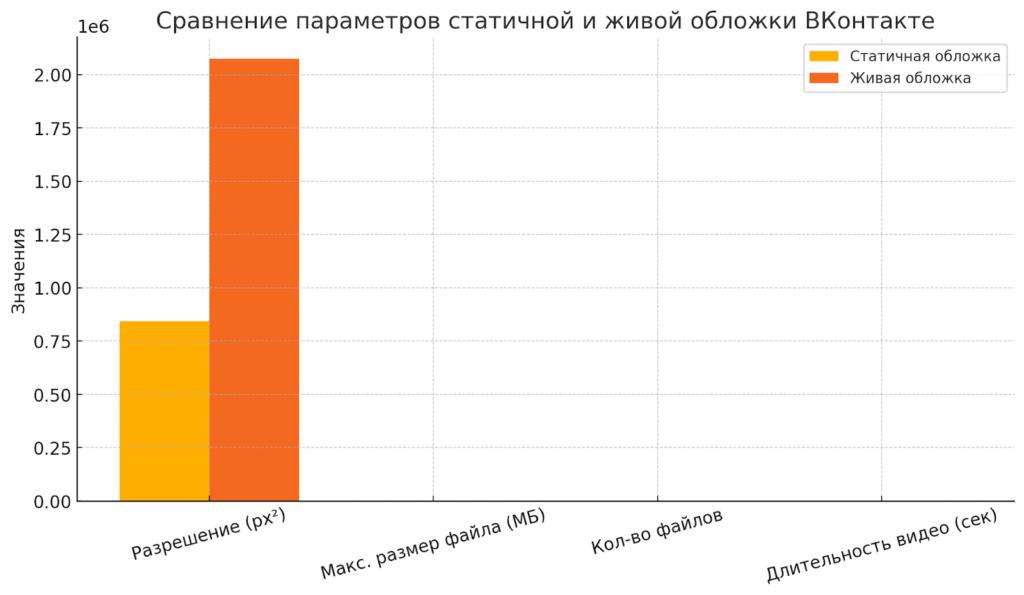
Сравнение технических параметров статичной и живой обложки ВКонтакте: разрешение, размер файла, количество файлов и длительность.

Сравнение технических параметров статичной и живой обложки ВКонтакте: разрешение, размер файла, количество файлов и длительность.
Что выбрать — живую или статичную?
Если ваша целевая аудитория — пенсионеры с кнопочными телефонами или программисты, принципиально не использующие мобильные приложения, остановитесь на статичной. Для всех остальных я настоятельно рекомендую использовать оба варианта.
Рекомендации по выбору:
- Используйте статичный баннер как базовую версию для всех устройств.
- Добавьте живую обложку для мобильных пользователей — это как минимум половина, а скорее 80% вашей аудитории.
- Если собираете заявки или продаёте что-то — используйте живую для демонстрации товара в действии.
- Для сообществ с контентом (медиа, блоги) динамичная — отличный способ показать примеры ваших материалов.
Помните, что пользователи с ПК никогда не увидят ваши живые обложки, так что не забудьте продублировать важную информацию на статичную версию. Или перестаньте беспокоиться о пользователях с ПК — они вымирающий вид, как те программисты, которые до сих пор используют Vim.
Технические требования в 2025 году
Любопытный факт из мира веб-дизайна: стандарты размеров для социальных сетей меняются примерно с той же частотой, с какой Apple выпускает новые iPhone — регулярно, предсказуемо и, судя по всему, исключительно чтобы заставить нас обновить свои инструменты. К счастью для нас всех, ВКонтакте довольно консервативен в этом плане, и параметры обложек не претерпели радикальных изменений с прошлого года.
Итак, вот актуальная сводка технических параметров по состоянию на 2025 год (и, надеюсь, к тому моменту, когда вы это читаете, команда ВК не решила внезапно перейти на шестиугольные обложки):
| Параметр | Статичная | Живая |
| Формат | JPG, PNG, GIF | JPG, PNG, MP4 |
| Разрешение | 1590×530 пикс | 1080×1920 пикс |
| Соотношение сторон | 3:1 (примерно) | 9:16 |
| Вес файла | До 5 МБ (неофициально) | До 20 МБ |
| Количество файлов | 1 | До 5 |
| Длительность видео | — | До 30 секунд |
| Видеокодек | — | H.264 |
| Аудиокодек | — | AAC |
| Отображение на ПК | Да | Нет |
| Отображение на мобильных | Да (если не установлена живая) | Только в приложении |
Что особенно важно при адаптации под разные устройства (и вот тут начинается настоящая головная боль каждого дизайнера):
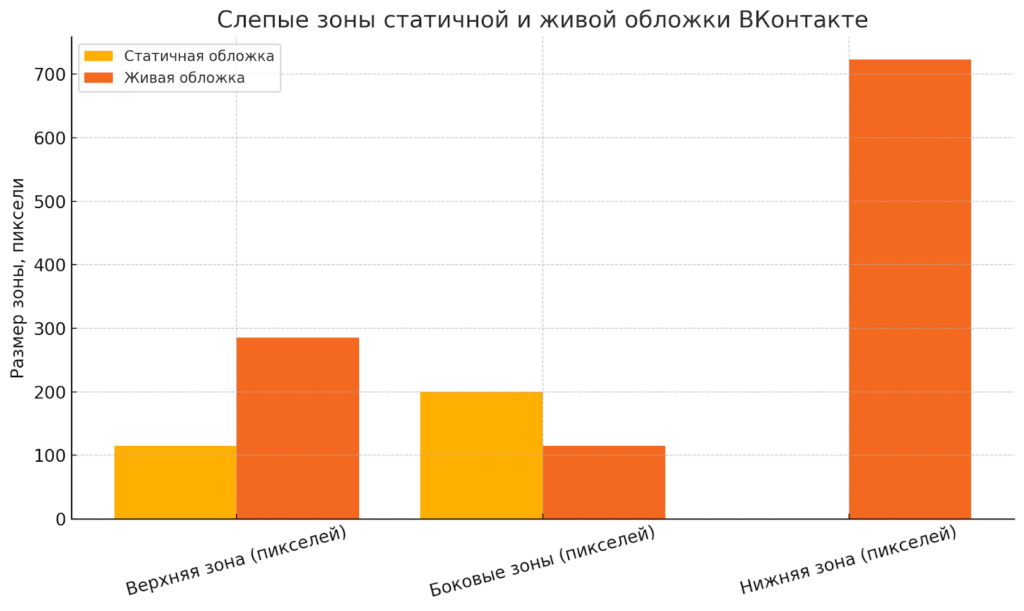
- «Слепые зоны» — это области, которые могут быть обрезаны на разных устройствах. Для статичной шапки это примерно 200 пикселей по бокам и 115 сверху. Для живой — 285 пикселей сверху, 115 по краям и целых 723 пикселя снизу. Не размещайте важные элементы в этих зонах — они могут быть безжалостно отрезаны алгоритмом.
- Центрирование — всё важное всегда размещайте по центру. Это правило работает так же надёжно, как закон всемирного тяготения, и игнорирование его приведёт к таким же предсказуемым последствиям.
- Контрастность — учитывайте, что аватар сообщества может перекрывать часть обложки, поэтому избегайте размещения важных элементов в левой нижней части.
- Вес файла: официальных ограничений нет, но для быстрой загрузки страницы рекомендуется использовать оптимизированные изображения весом до 5 МБ.

Сравнение слепых зон у статичной и живой обложки ВКонтакте: какие области могут быть обрезаны на разных устройствах.
Как создать обложку самостоятельно: пошаговая инструкция
Сервисы и инструменты для дизайна
К счастью, мы уже не в 2010-м, и для создания приличной шапки совсем не обязательно иметь степень по графическому дизайну и платную подписку на Adobe Creative Cloud. Существует целый зоопарк инструментов, которые справятся с задачей, даже если ваши художественные способности ограничиваются рисованием палочек и кружочков.
| Сервис | Бесплатная версия | Шаблоны ВК | Сложность освоения | Уникальные фишки |
| Canva | Да (с ограничениями) | Много | Элементарная | Огромная библиотека элементов и фотостоков |
| Adobe Express | Да (с ограничениями) | Много | Средняя | Мощный AI для редактирования фото |
| Figma | Да | Нет (создаются вручную) | Выше среднего | Профессиональные инструменты дизайна |
| Letscover.me | Да (демо) | Специально для ВК | Низкая | Динамические обложки с виджетами |
Для тех, кто страдает от «синдрома выбора»: если вы абсолютный новичок — идите в Canva; если хотите динамику — Letscover.me; если считаете себя почти дизайнером — Figma. Вот, я только что сэкономил вам 45 минут сравнений и чтения отзывов.
Как сделать статичную обложку: пошагово
Возьмем за основу сервис Letscover— он достаточно прост и при этом имеет всё необходимое.

Интерфейс сервиса Letscover
- Открываем сервис и нажимаем “Создать обложку”.
- После этого шаг — «Загрузить фон». Именно сюда подгружаем нашу заранее подготовленную картинку размером 1590×530 пикселей. Без отклонений: ВКонтакте не любит импровизаций в пикселях.
- Переходим к самому интересному — виджетам. Чуть ниже — целый арсенал доступных виджетов. Никакой магии: кликаем по нужному элементу, и он появляется на вашей будущей обложке. Каждый можно настроить под себя — от шрифта до положения счётчика активности. Хотите подробностей?
- Добавим, например, «Самого активного». Выбираем размер, настраиваем шрифт, форму аватарки, размещение имени и прочие приятные мелочи. Когда всё выглядит так, как будто вы дизайнер с опытом, жмём «Предпросмотр» — и любуемся, как всё это будет смотреться вживую.
- Нужно больше активных подписчиков на обложке? Без проблем: копируете уже готовый виджет и размещаете где нужно. Их также можно перетаскивать в правой колонке, меняя порядок или даже наслаивая — если, конечно, вы из тех, кто любит визуальные эксперименты.
- Всё настроено? Отлично. Жмём «Сохранить», затем «Активировать». Обложка тут же появляется в вашем сообществе и начинает работать, как будто она была там всегда.
- Финальный штрих: вы можете сделать несколько разных обложек — с разными фонами, стилями и наборами виджетов — и чередовать их по сезону, акции или настроению. Потому что статика — это скучно, а динамика — это стиль.
Как сделать живую обложку: пошагово
Для живой шапки рассмотрим процесс с использованием Supa — сервиса, специализирующегося именно на таких форматах.

Интерфейс сервиса Supa
- Выбираем формат. Заходим на сайт и выбираем «Живая обложка ВКонтакте» — здесь всё ещё довольно очевидно.
- Выбираем шаблон или начинаем с нуля. Supa предлагает множество готовых шаблонов. Выбираем подходящий или загружаем собственные материалы.
- Работаем со слайдами. Каждый слайд настраивается отдельно. Используем кнопку «Добавить объект» для включения текста, фигур, стикеров или видео на каждый слайд. Да, это как создание презентации в PowerPoint, только результат будет крутиться в вашем сообществе, а не показываться на скучном совещании.
- Добавляем видеоролики. При добавлении видео можно использовать как собственные, так и предлагаемые сервисом. Помните о лимите в 30 секунд — если ваш ролик длиннее, придётся его обрезать. И нет, никто не будет смотреть 30-секундное видео о том, как замечательно работает ваша компания.
- Настраиваем переходы и эффекты. Задаём время показа каждого слайда и эффекты перехода между ними. Тут главное не увлечься — мы делаем баннер для сообщества, а не спецэффекты для блокбастера.
- Предпросмотр и экспорт. Используем кнопку воспроизведения для предпросмотра конечного результата. Если всё устраивает — экспортируем.
И помните, что идеальная обложка — та, которая передаёт суть сообщества за 3 секунды, не вызывая при этом эпилептических припадков даже у самого впечатлительного пользователя.
Как загрузить или заменить шапку
Итак, вы создали шедевр графического дизайна, который обязательно заставит пользователей восхищённо ахнуть и немедленно подписаться на ваше сообщество (или, по крайней мере, не закрыть вкладку сразу же). Теперь самое время донести его до мира, то есть загрузить в своё сообщество. Процесс этот теоретически прост, но, как и с любым интерфейсом социальных сетей, некоторые кнопки спрятаны с таким мастерством, как будто разработчики получают бонусы за каждого запутавшегося пользователя.
С компьютера
Тут у нас есть два пути, и оба приводят к одному результату. Выбирайте тот, который вам больше по душе — или просто тот, который вы сможете запомнить.
Способ 1 (для визуалов):
- Зайдите в своё сообщество.
- Наведите курсор на область, где должна быть шапка.
- Волшебным образом появится кнопка «Изменить обложку».
- Нажмите на неё и выберите «Загрузить изображение».
Способ 2 (для тех, кто любит меню):
- Зайдите в сообщество.
- Нажмите «Управление» в правой части экрана.
- В разделе «Основная информация» найдите строку «Обложка».
- Нажмите «Добавить» или «Редактировать» (если хотите заменить).
После загрузки изображения вам предложат настроить его позиционирование — это как кадрирование фото на аватарку, только в горизонтальном формате. Важный момент: здесь вы можете увидеть, как ваш баннер будет выглядеть на разных устройствах, включая мобильные — обязательно проверьте, что важные элементы не обрезаются.
Для загрузки живой шапки через компьютер после входа в редактор, прокрутите страницу ниже и найдите раздел «Живая обложка сообщества». Там можно загрузить до 5 фото или видео, которые будут отображаться в мобильном приложении.
С телефона
На мобильном устройстве процесс немного отличается, и, что важно, через приложение ВКонтакте можно управлять только живой шапкой.
- Откройте приложение ВКонтакте.
- Перейдите в своё сообщество.
- Нажмите «Управление».
- Выберите «Информация».
- Найдите пункт «Обложка».
Здесь вы можете не только загружать новые материалы для живой обложки, но и включать режим «Фотографии в движении» — это эффект медленного приближения, который делает даже статичные изображения более динамичными (хотя, если честно, эффект этот напоминает дешёвый документальный фильм).
Как удалить
Иногда возникает необходимость полностью удалить обложку — например, если вы осознали, что ваше творение вызывает не восторг, а недоумение. К счастью, процесс удаления прост:
- С компьютера:
- Перейдите в раздел управления шапкой любым из описанных выше способов.
- Наведите курсор на текущую обложку.
- Нажмите на значок крестика (X).
- Подтвердите удаление.
- С телефона:
- Перейдите в раздел «Обложка» через меню управления.
- Нажмите «Редактировать обложки».
- Выберите «Удалить».
- Подтвердите действие.
Идеи и примеры обложек для разных типов сообществ
Создание шапки, которая действительно работает — это нечто среднее между наукой и искусством. И, как в любом творческом процессе, иногда самое сложное — это придумать, с чего начать. Если ваша креативность в данный момент находится примерно на уровне пустого текстового документа с мигающим курсором, я подготовил несколько идей, которые могут сыграть роль творческой искры (или хотя бы спасательного круга).
Для бизнеса и коммерческих сообществ
Главная задача бизнес-обложки — не просто показать, что вы существуете, а заявить о своей ценности и отличиях от конкурентов.
- Чёткое позиционирование + УТП. Разместите своё уникальное торговое предложение прямо на баннере. «Доставляем пиццу за 30 минут или бесплатно» работает куда эффективнее, чем просто «Пиццерия ‘У Марио'». Первое обещает конкретное преимущество, второе — просто сообщает факт вашего существования, который, скорее всего, никого не впечатлит.
- Продукт в действии. Для живых обложек: покажите, как ваш продукт используется в реальной жизни. Магазин одежды? Покажите настоящих людей (не моделей с идеальными пропорциями) в ваших вещах. Продаёте инструменты? Короткая демонстрация, как ваша дрель справляется с бетонной стеной, скажет больше, чем десять абзацев технических характеристик.
- Акции и скидки. Если у вас регулярно проходят акции — используйте динамические шапки с таймером обратного отсчёта до конца предложения. Психологический эффект ограниченного времени творит чудеса с конверсией (и нет, я не сказал, что это этично — я сказал, что это работает).
Для медиа и информационных ресурсов
Тут задача несколько иная — показать, что вы источник качественного, интересного контента.
- Подборка ярких заголовков. Разместите на баннере несколько самых цепляющих заголовков из ваших статей. Как бы мы ни сопротивлялись, но «10 способов увеличить продажи, о которых молчат маркетологи» работает лучше, чем «Исследование эффективности различных маркетинговых стратегий».
- Цитаты и инсайты. Короткие, яркие цитаты или мысли, отражающие позицию вашего издания. Главное — избегайте банальностей уровня «Лучше 1 раз увидеть, чем 100 раз услышать», если только ваше сообщество не посвящено сбору банальностей.
- Коллаж из контента. Визуальная нарезка фрагментов вашего контента — особенно хорошо работает для видеоблогов и развлекательных ресурсов.
Для блогеров и личных брендов
Тут всё вращается вокруг личности и связи с аудиторией.
- Качественное фото + тезис. Сочетание хорошего портрета и вашего главного посыла или специализации. «Разбираю сложные юридические вопросы простым языком» + фото в неформальной обстановке работает лучше, чем стерильное студийное фото с надписью «Юрист».
- Результаты и достижения. Если у вас есть конкретные, измеримые результаты — выносите их на обложку. «Помогла 200+ клиентам улучшить продажи в среднем на 43%» звучит убедительнее, чем «Эксперт по продажам».
- Call-to-action (CTA). Конкретный призыв к действию: «Запишись на бесплатную консультацию», «Получи чек-лист из 27 пунктов» и т.д.
Для некоммерческих организаций
НКО обычно ограничены в бюджете, но их сила — в искренности миссии.
- Эмоциональные фото + миссия. Сочетание трогательного фото (без манипуляций!) и краткого изложения вашей миссии. «Каждый ребёнок заслуживает семью» + фото счастливого усыновлённого ребёнка.
- Статистика и влияние. Конкретные цифры, показывающие ваше влияние: «Мы спасли 1000+ бездомных животных за 2024 год».
- Истории успеха. Короткие цитаты от людей, которым вы помогли, или визуализация историй успеха.
Общие рекомендации по стилю:
- Соблюдайте фирменные цвета и стиль — шапка должна органично вписываться в общее оформление вашего бренда или блога.
- Используйте качественные изображения — размытые или пиксельные фото моментально создают впечатление непрофессионализма.
- Текст должен быть читаемым — проверьте, что он хорошо виден на всех устройствах.
- Логотип — если у вас есть логотип, обязательно включите его в обложку, но не делайте его главным и единственным элементом.
- Не перегружайте — шапка должна восприниматься за 2-3 секунды, если для понимания вашего посыла требуется больше — упростите.
И помните: хороший баннер — это не тот, который выглядит как рекламный буклет с максимальным количеством информации, а тот, который заставляет пользователя захотеть узнать больше. В конце концов, его цель — не рассказать всё о вас, а заинтриговать настолько, чтобы человек решил познакомиться с вашим сообществом ближе.
Визуальная стилистика и соответствие бренду
Если ваша обложка выглядит так, будто её создавали три разных дизайнера в разное время суток и в разном настроении, то поздравляю — вы стали участником визуального какофонии, которая отпугивает пользователей быстрее, чем реклама пылесосов в 6 утра. Брендинг в баннере — это не просто «давайте сделаем всё в одном цвете», это система, которая работает как дресс-код для вашего сообщества.
Единая цветовая палитра — ваш визуальный паспорт
Правила работы с цветом:
- Используйте не более 3-4 основных цветов из фирменной палитры.
- Если у вас нет фирменных цветов — создайте их прямо сейчас, серьёзно (возьмите цвет логотипа как основу).
- Соблюдайте пропорции: 60% основного цвета, 30% дополнительного, 10% акцентного.
- Учитывайте психологию цвета: синий внушает доверие, красный — энергию, зелёный — безопасность.
Типографика: когда шрифты не воюют между собой
Ничто так не выдаёт дилетанта в дизайне, как использование Comic Sans для серьёзного бизнеса или декоративного шрифта в стиле «готические витражи» для IT-стартапа. Шрифт должен продолжать типографическую линию всего сообщества.
Принципы выбора шрифтов:
- Максимум 2 шрифта на баннере: один для заголовков, один для основного текст.
- Шрифт должен быть читаемым в размере до 12px (проверяйте на мобильных).
- Если у вас есть фирменный шрифт — используйте его обязательно.
- Избегайте декоративных шрифтов для основного текста.
Для тех, кто не дизайнер: беспроигрышные сочетания — Open Sans + Roboto Slab, Lato + Merriweather, или любой sans-serif с любым serif. Это как джинсы с рубашкой — всегда работает.
Стилистическое единство элементов
Если ваш баннер выглядит как коллаж из разных эпох дизайна — тут минимализм, там барокко, а в углу что-то в стиле советских плакатов — пользователи интуитивно почувствуют, что что-то не так, даже если не смогут сформулировать это словами.
Ключевые элементы стилистического единства:
- Иконки и графические элементы должны быть выполнены в одном стиле (плоские/объёмные, контурные/заливные).
- Фотографии — одинаковая цветокоррекция, стиль обработки, композиция.
- Текстовые блоки — единое выравнивание, отступы, обрамление.
- Общая стилистика — минимализм, винтаж, корпоративный стиль, креатив — выберите что-то одно.
Согласованность с аватаркой и контентом
Самая распространённая ошибка — создать красивую шапку в вакууме, не учитывая, что она будет соседствовать с аватаркой сообщества и основным контентом. Результат — визуальный диссонанс, как если бы классический пианист вдруг начал играть death metal.
Чек-лист согласованности:
- Обложка и аватарка не конфликтуют по цветам (используйте онлайн-инструменты для проверки сочетаемости).
- Стиль графики соответствует стилю постов в ленте.
- Уровень детализации примерно одинаковый.
- Общее настроение и тон соответствуют контенту сообщества.
Частые ошибки при создании обложек
За годы работы с сотнями сообществ ВКонтакте я насмотрелся на такое количество дизайнерских катастроф, что мог бы составить целую энциклопедию «Как не надо делать». Причём самое печальное, что многие из этих ошибок допускают не только новички, но и, казалось бы, опытные SMM-специалисты, которые в остальном вполне компетентны. Давайте пройдёмся по наиболее распространенным граблям, чтобы вы могли их торжественно обойти.
- Слишком мелкий текст. Классическая ошибка — пытаться впихнуть в шапку абсолютно всю информацию о компании, включая адрес, телефон, email, год основания и любимый цвет директора. В итоге получается нечитаемый поток мелких букв, который пользователь с вероятностью 99,9% просто проигнорирует. Помните: если текст на обложке нельзя прочесть за 3 секунды — его там быть не должно.
- Игнорирование «слепых зон». Ситуация, когда самое важное сообщение или половина лица модели обрезаются на мобильных устройствах — это практически визитная карточка неопытного контент-менеджера. Используйте предпросмотр на разных устройствах перед публикацией, а не надейтесь на авось.
- Перегруженность элементами. Ваша шапка — это не рождественская ёлка, на которую нужно повесить все имеющиеся игрушки. Минимализм здесь — ваш друг, особенно если вы сомневаетесь в своих дизайнерских способностях. Лучше простая, но понятная обложка, чем визуальный шум, в котором теряется основной посыл.
- Низкокачественные изображения. Размытые, пиксельные фотографии или изображения с заметными дефектами моментально создают впечатление несерьёзности. В 2025 году, когда любой смартфон снимает с качеством, о котором профессиональные фотографы 10 лет назад могли только мечтать, это уже непростительно.
- Отсутствие контраста между текстом и фоном. Светло-серый текст на белом фоне или тёмно-синий на чёрном — это примерно как шёпотом рассказывать анекдоты на рок-концерте. Никто не услышит и не оценит. Используйте контрастные сочетания или полупрозрачные подложки под текст.
- Непонятный посыл. Красивая картинка — это хорошо, но если пользователь после просмотра вашей шапки не может ответить на вопрос «что это за сообщество и чем оно занимается» — считайте, что вы потеряли его внимание навсегда. Обложка должна как минимум давать понимание тематики сообщества.
- Копирование конкурентов. Да, иногда хочется просто взять баннер успешного конкурента и немного изменить. Проблема в том, что «немного» обычно означает «недостаточно», и вместо оригинального сообщества вы получаете бледную копию, вызывающую только недоумение. Вдохновляться — можно, копировать — нет.
Заметьте, я ничего не сказал о нарушении авторских прав при использовании чужих изображений без разрешения. Не потому, что это не ошибка — это очень серьёзная ошибка, которая может стоить вам репутации и денег. Но я надеюсь, что в 2025 году необходимость соблюдения авторских прав уже стала для всех очевидной (наивно, знаю).
Часто задаваемые вопросы (FAQ)
За время консультирования владельцев сообществ ВКонтакте я собрал внушительную коллекцию вопросов, которые задаются с поразительной регулярностью. И если вы сейчас мысленно готовите свой собственный вопрос — высока вероятность, что ответ на него уже есть ниже. А если нет — что ж, значит, вы оригинальнее большинства пользователей, и это уже достижение.
Почему моя шапка не отображается или отображается некорректно?
Несколько возможных причин: 1) Неподходящий формат файла или размер, 2) Проблемы с кэшем браузера или приложения (попробуйте очистить кэш или открыть в режиме инкогнито), 3) Технические неполадки на стороне ВКонтакте (редко, но случается). Если вы уверены, что ваш файл соответствует всем требованиям, а обложка все равно не отображается корректно — попробуйте другой формат файла или немного измените размер.
Как часто можно менять баннер сообщества?
Так часто, как вам заблагорассудится — технических ограничений нет. Но с точки зрения психологии пользователей, слишком частая смена оформления может дезориентировать и снижать узнаваемость. Оптимально — обновлять обложку при смене сезонов, запуске новых акций или существенных изменениях в концепции сообщества.
Влияет ли шапка на охваты или алгоритмы ВКонтакте?
Напрямую — нет. Алгоритмы ВКонтакте не анализируют содержимое вашей обложки для определения охватов. Однако косвенно качественная шапка влияет на вовлечённость пользователей, время пребывания в сообществе и конверсию, что в свою очередь может положительно сказаться на органическом охвате.
Почему при удалении баннера появляется автоматически сгенерированный?
Это особенность ВКонтакте — полностью удалить обложку нельзя. При удалении система автоматически создаёт новую в цветах аватара сообщества. Это сделано для того, чтобы страница всегда выглядела завершённой, а не «недооформленной».
Заключение
После всех этих технических подробностей, списков ошибок и длинных инструкций у вас может сложиться впечатление, что создание хорошей обложки — это какая-то ядерная физика, требующая трёх высших образований и десятилетнего опыта работы в Adobe. Спешу вас разуверить — это не так.
- Основа хорошей шапки — это три элемента: понятный посыл, качественное исполнение и соответствие бренду.
- Детали важны, но не критичны: не стоит бояться технической стороны — всё можно освоить даже без опыта в дизайне.
- Художественный талант не обязателен: современные инструменты, шаблоны и редакторы делают дизайн доступным каждому.
- Эксперименты — ваш лучший друг: пробуйте разные стили, вдохновляйтесь успешными примерами, не бойтесь менять баннер позже.
- Обложка — это вход, но не основа: она привлечёт внимание, но удержит пользователя только качественный контент.
Хотите прокачать навыки в SMM и оформлении сообществ? Посмотрите подборку курсов по SMM — от новичка до профи.
Рекомендуем посмотреть курсы по SMM продвижению
| Курс | Школа | Цена | Рассрочка | Длительность | Дата начала | Ссылка на курс |
|---|---|---|---|---|---|---|
|
SMM для владельцев бизнеса
|
Eduson Academy
100 отзывов
|
Цена
Ещё -14% по промокоду
43 920 ₽
125 484 ₽
|
От
3 660 ₽/мес
10 457 ₽/мес
|
Длительность
3 месяца
|
Старт
21 января
|
Ссылка на курсПодробнее |
|
SMM-специалист
|
Академия Синергия
35 отзывов
|
Цена
с промокодом KURSHUB
55 356 ₽
138 390 ₽
|
От
1 922 ₽/мес
5 492 ₽/мес
|
Длительность
6 месяцев
|
Старт
3 февраля
|
Ссылка на курсПодробнее |
|
SMM — менеджер
|
Нетология
46 отзывов
|
Цена
с промокодом kursy-online
71 800 ₽
126 000 ₽
|
От
3 150 ₽/мес
Это минимальный ежемесячный платеж за курс.
|
Длительность
5 месяцев
|
Старт
26 января
|
Ссылка на курсПодробнее |
|
Профессия SMM-специалист
|
Skillbox
216 отзывов
|
Цена
с промокодом KURSHUB
106 402 ₽
266 004 ₽
|
От
3 432 ₽/мес
Это минимальный ежемесячный платеж за курс.
8 527 ₽/мес
|
Длительность
24 месяца
|
Старт
22 января
|
Ссылка на курсПодробнее |
|
Fashion SMM
|
Fashion Factory School
28 отзывов
|
Цена
79 800 ₽
114 000 ₽
|
От
7 101 ₽/мес
На 1 год.
|
Длительность
1 месяц
|
Старт
3 апреля
|
Ссылка на курсПодробнее |

Анализ рентабельности: что важно учитывать при расчете?
Рентабельность — ключевой показатель эффективности бизнеса. Разбираем, какие формулы использовать, какие коэффициенты важны и как правильно анализировать данные.

Обработка ошибок в Go: практическое руководство
Хотите понять, как правильно организовать обработку ошибок в Go, не перегружая код? В этой статье мы разберём базовые приёмы, новые возможности и практические советы, которые пригодятся каждому разработчику.

Поведенческие факторы: как их улучшить и не попасть под фильтры?
Как улучшить поведенческие факторы, чтобы сайт занял более высокие позиции? Узнайте, какие метрики действительно важны для Google и Яндекса, и что делать для их роста.

Живость анимации: секреты, которые оживят вашего персонажа
Как сделать так, чтобы ваш персонаж двигался как живой? Поговорим о принципах, которые превратят набор кадров в яркую и эмоциональную историю. Присоединяйтесь!