Как UI-Kit упрощает разработку интерфейсов
В мире современной разработки интерфейсов все чаще возникает потребность в стандартизации и оптимизации рабочих процессов. Особенно это актуально для крупных проектов, где над дизайном работает целая команда специалистов. В этом контексте особую значимость приобретает концепция UI-Kit – набора унифицированных компонентов интерфейса, который становится фундаментальным инструментом в арсенале современного дизайнера.

В данной статье мы детально рассмотрим, что представляет собой UI-Kit, какие задачи он решает и как его правильно создавать. Особое внимание уделим практическим аспектам использования UI-Kit в современных реалиях разработки цифровых продуктов, где скорость и качество имеют решающее значение. Независимо от того, работаете ли вы над корпоративным приложением или занимаетесь фриланс-проектами, понимание принципов работы с User Interface Kit становится критически важным навыком в современной индустрии дизайна интерфейсов.
- Что такое UI-Kit?
- Рекомендуем посмотреть курсы по UX/UI дизайну
- Отличие UI-Kита от дизайн-системы
- Основные функции UI-Кита
- Кому и зачем нужен UI-Кит?
- Из чего состоит UI-Кит?
- Базовые элементы UI-Кита
- Навигационные элементы
- Визуальные компоненты
- Текстовые и типографические стили
- Преимущества и недостатки использования UI-Кита
- Как создать свой UI-Kit?
- Определение целей и задач UI-Кита
- Подготовка и сбор компонентов
- Тестирование и улучшение UI-Кита
- Где скачать готовые UI-Киты?
- Примеры успешных UI-Китов
- Когда UI-Kit полезен, а когда нет
- Выводы
Что такое UI-Kit?
В мире современной разработки UI-Kit (User Interface Kit) является ключевым элементом дизайн-системы, фокусирующимся на визуальных компонентах интерфейса. По сути, это комплексный инструментарий, включающий все необходимые компоненты для создания целостного и согласованного пользовательского интерфейса.
Можно провести аналогию с конструктором LEGO: как отдельные детали конструктора складываются в единую структуру, так и элементы UI-Kit – кнопки, формы, иконки, типографика – формируют уникальный визуальный язык продукта. При этом важно понимать, что UI-Kit – это не просто коллекция разрозненных элементов, а тщательно продуманная система, где каждый компонент может быть легко модифицирован и интегрирован в общую структуру.
Для тех, кто хочет освоить разработку UI-Kit и углубить свои знания в UI/UX дизайне, существуют различные образовательные программы. На странице подборки курсов по UI/UX дизайну можно найти актуальные образовательные программы от ведущих платформ, которые помогут освоить не только создание UI-Kit, но и весь спектр навыков современного дизайнера интерфейсов.
Рекомендуем посмотреть курсы по UX/UI дизайну
| Курс | Школа | Цена | Рассрочка | Длительность | Дата начала | Ссылка на курс |
|---|---|---|---|---|---|---|
|
UX/UI: дизайн цифровых продуктов
|
Bang Bang Education
73 отзыва
|
Цена
129 600 ₽
|
|
Длительность
12 месяцев
|
Старт
2 февраля
|
Подробнее |
|
UI-дизайнер
|
Нетология
46 отзывов
|
Цена
с промокодом kursy-online
131 100 ₽
229 932 ₽
|
От
3 832 ₽/мес
Без переплат на 2 года.
6 387 ₽/мес
|
Длительность
6 месяцев
|
Старт
6 февраля
|
Подробнее |
|
UX/UI-дизайнер
|
Академия Синергия
35 отзывов
|
Цена
Ещё -5% по промокоду
113 316 ₽
|
От
4 722 ₽/мес
0% на 24 месяца
|
Длительность
6 месяцев
|
Старт
3 февраля
|
Подробнее |
|
Дизайнер интерфейсов
|
Яндекс Практикум
98 отзывов
|
Цена
184 000 ₽
|
От
15 500 ₽/мес
На 2 года.
|
Длительность
8 месяцев
Можно взять академический отпуск
|
Старт
5 февраля
|
Подробнее |
|
UX/UI — дизайнер. Разработка веб — интерфейсов с использованием Figma 2.0
|
Специалист.ру
24 отзыва
|
Цена
165 290 ₽
220 420 ₽
|
От
33 050 ₽/мес
|
Длительность
8 месяцев
|
Старт
6 марта
Ежедневно с 10.00 до 17.00
|
Подробнее |
Стоит отметить, что User Interface Kit является частью более широкого понятия – дизайн-системы, но фокусируется именно на визуальных и интерактивных элементах интерфейса. В отличие от полноценной дизайн-системы, которая включает в себя философию, принципы и методологию дизайна, UI-Kit концентрируется на практических инструментах для реализации этих принципов в конкретном проекте.
Отличие UI-Kита от дизайн-системы
Для полного понимания места UI-Kit в современной разработке интерфейсов рассмотрим ключевые различия между User Interface Kit и дизайн-системой:
| Критерий | UI-Kit | Дизайн-система |
|---|---|---|
| Масштаб | Ограничивается конкретным проектом или серией проектов | Охватывает все digital-направления компании |
| Содержание | Визуальные компоненты и шаблоны интерфейса | Полный набор правил, принципов, философии дизайна и брендинга |
| Основная задача | Обеспечение визуальной консистентности интерфейса | Создание единого языка дизайна на всех уровнях организации |
| Целевая аудитория | Дизайнеры и разработчики | Все участники процесса создания продукта, включая менеджеров и маркетологов |
| Гибкость | Легко модифицируется под конкретные задачи | Требует серьезного обоснования для внесения изменений |
| Документация | Базовые правила использования компонентов | Развернутые гайдлайны, принципы и методология |
Важно понимать, что User Interface Kit может существовать как самостоятельный инструмент, в то время как дизайн-система всегда включает в себя UI-Kit как один из своих компонентов. В современной практике мы часто наблюдаем, как компании начинают с создания User Interface Kit, который впоследствии эволюционирует в полноценную дизайн-систему.
Основные функции UI-Кита
В современной практике разработки цифровых продуктов UI-Kit выполняет несколько критически важных функций, которые существенно влияют на эффективность работы команды и качество конечного продукта.
Рассмотрим это на конкретном примере: представим, что команда работает над крупным e-commerce проектом. При внедрении нового дизайна кнопок оплаты достаточно изменить мастер-компонент в UI-Kit, и все экземпляры этой кнопки автоматически обновятся по всему проекту. Без User Interface Kit пришлось бы вносить изменения на каждой странице вручную, что значительно увеличивает временные затраты и риск ошибок.
Ключевые функции UI-Kit в современной разработке:
- Стандартизация дизайна: Обеспечивает единообразие визуального языка во всех частях продукта, что критически важно для создания целостного пользовательского опыта.
- Оптимизация рабочих процессов: Позволяет значительно сократить время на создание новых интерфейсов благодаря готовым компонентам и шаблонам.
- Упрощение командной работы: Служит единым источником правды для всех участников процесса, минимизируя недопонимание и разногласия в команде.
- Обеспечение масштабируемости: Позволяет легко расширять функционал продукта, сохраняя консистентность дизайна.
Кому и зачем нужен UI-Кит?
В современной цифровой индустрии User Interface Kit становится незаменимым инструментом для широкого круга специалистов. Рассмотрим основных бенефициаров этого инструмента и специфику их потребностей.
Для дизайнеров UI-Kit существенно оптимизирует рабочий процесс, позволяя сфокусироваться на решении креативных задач вместо рутинного воссоздания базовых элементов. В контексте современных требований к скорости разработки это становится критически важным преимуществом. Особенно актуально это для дизайнеров, работающих над масштабными проектами, где консистентность интерфейса играет ключевую роль.
Для разработчиков Frontend-специалисты получают четкую спецификацию компонентов, что минимизирует количество итераций при реализации дизайна. Это особенно важно в контексте современных практик continuous delivery, где скорость и качество разработки должны идти рука об руку.
Для продакт-менеджеров User Interface Kit становится инструментом планирования и оценки ресурсов. Имея четкое представление о доступных компонентах, проще оценивать сроки реализации новых функций и планировать развитие продукта.
Применение в различных контекстах:
- Стартапы: Ускоряет процесс создания MVP и последующих итераций продукта
- Крупные компании: Обеспечивает единообразие интерфейсов across multiple products
- Фрилансеры: Позволяет эффективнее работать над проектами разного масштаба
Из чего состоит UI-Кит?
В современной практике разработки интерфейсов структура UI-Kit представляет собой сложную, но хорошо организованную систему компонентов. Рассмотрим подробно, как формируется эта архитектура и какие элементы являются ключевыми для эффективного функционирования User Interface Kit.
Уровни организации компонентов:
- Атомарные элементы
Базовые строительные блоки интерфейса, которые нельзя разделить на более мелкие составляющие без потери функциональности. К ним относятся:
- Цветовая палитра
- Типографическая система
- Базовые формы и геометрические элементы
- Сетки и отступы
- Молекулы
Простые комбинации атомарных элементов, формирующие минимальные функциональные единицы:
- Поля ввода с лейблами
- Кнопки с иконками
- Элементы навигации
- Карточки с базовым наполнением
- Организмы
Сложные компоненты, состоящие из молекул и атомов:
- Формы регистрации
- Системы фильтрации
- Навигационные панели
- Модальные окна
- Шаблоны
Типовые макеты страниц или секций, определяющие расположение организмов:
- Лейауты страниц
- Сетки контента
- Типовые структуры разделов
Важно отметить, что каждый уровень этой иерархии должен быть тщательно документирован с описанием правил использования и вариантов состояний компонентов. Это обеспечивает правильное применение элементов UI-Kit всеми членами команды.
Базовые элементы UI-Кита
В фундаменте любого User Interface Kit лежит набор базовых элементов, которые формируют основу для создания более сложных компонентов интерфейса. Рассмотрим ключевые составляющие этого уровня.
Элементы управления:
- Кнопки
- Primary и Secondary варианты
- States: normal, hover, active, disabled
- Размерные модификации
- Варианты с иконками
- Поля ввода
- Text input
- Textarea
- Number input
- Password field
- Search input
- Состояния валидации и ошибок
- Элементы выбора
- Checkboxes
- Radio buttons
- Toggle switches
- Select/Dropdown
- Multi-select
Важные характеристики базовых элементов:
- Все элементы должны иметь четко определенные состояния и варианты использования
- Каждый компонент содержит спецификацию отступов и размеров
- Определены правила взаимодействия и отклика на действия пользователя
- Документированы ограничения и рекомендации по применению
Особо отметим, что все базовые элементы должны быть оптимизированы для различных платформ и устройств, учитывая особенности взаимодействия как через desktop-интерфейсы, так и через touch-устройства.
Навигационные элементы
В современных цифровых продуктах навигационные элементы играют критическую роль в обеспечении удобства использования интерфейса. В контексте UI-Kit они требуют особенно тщательной проработки, поскольку напрямую влияют на пользовательский опыт.
Ключевые навигационные компоненты:
- Основные меню
- Горизонтальная навигация (header navigation)
- Вертикальное меню (sidebar navigation)
- Выпадающие меню (dropdowns)
- Мобильная навигация (burger menu)
- Вспомогательные элементы
- Breadcrumbs (хлебные крошки)
- Табы (tabs)
- Пагинация
- Аккордеоны
- Специальные навигационные решения
- Sticky-элементы
- Быстрые переходы (quick links)
- Floating action buttons
- Skip-links для доступности
Важно отметить, что каждый навигационный элемент в UI-Kit должен быть адаптивным и учитывать различные контексты использования. Например, горизонтальное меню должно корректно трансформироваться в бургер-меню на мобильных устройствах, сохраняя при этом все функциональные возможности.
Визуальные компоненты
В современной разработке интерфейсов визуальные компоненты играют ключевую роль в создании привлекательного и функционального пользовательского опыта. Рассмотрим основные элементы, которые должны быть представлены в User Interface Kit.
Система иконок:
- Функциональные иконки (навигация, действия, статусы)
- Информационные иконки (подсказки, уведомления)
- Различные размеры и состояния
- Варианты заливки и обводки
Карточки и контейнеры:
- Product cards
- Content cards
- Feature blocks
- Информационные блоки
- Состояния: default, hover, active, disabled
Модальные и диалоговые окна:
- Стандартные модальные окна
- Всплывающие уведомления (toasts)
- Подсказки (tooltips)
- Выпадающие меню (dropdowns)
- Системные сообщения
Особое внимание уделяется консистентности визуального языка: все компоненты должны следовать единому стилю, поддерживать темную/светлую темы и корректно масштабироваться на различных устройствах.
Текстовые и типографические стили
В современной разработке интерфейсов типографика играет фундаментальную роль в создании четкой визуальной иерархии и обеспечении удобочитаемости контента. В рамках UI-Kit типографическая система должна быть особенно хорошо структурирована.
Базовая типографическая система:
- Заголовки (H1-H6) с фиксированными размерами и весом
- Основной текст (различные размеры для разных контекстов)
- Вспомогательный текст (подписи, метки, сноски)
- Специальные текстовые элементы (цитаты, коды, списки)
Ключевые параметры типографики:
- Межстрочные интервалы (line-height)
- Межбуквенные интервалы (letter-spacing)
- Отступы между параграфами
- Выравнивание текста
- Стили для различных состояний (hover, active, disabled)
В современных User Interface Kit особое внимание уделяется адаптивной типографике, которая обеспечивает оптимальное отображение текста на устройствах с различным разрешением экрана.
Преимущества и недостатки использования UI-Кита
В современной практике разработки интерфейсов использование UI-Kit имеет как явные преимущества, так и определенные ограничения. Рассмотрим их подробнее в контексте реальных проектов:
| Преимущества | Недостатки |
|---|---|
| Значительное ускорение разработки за счет готовых компонентов | Необходимость регулярного обновления и поддержки |
| Обеспечение визуальной консистентности across all products | Возможные ограничения в кастомизации для специфических задач |
| Упрощение командной работы и онбординга новых специалистов | Начальные временные затраты на создание и документацию |
| Автоматическое обновление компонентов при изменении мастер-элементов | Риск излишней унификации дизайна |
| Снижение количества ошибок в интерфейсе | Необходимость обучения команды работе с UI-Kit |
Дополнительные преимущества:
- Упрощение процесса прототипирования
- Ускорение процесса согласования дизайн-решений
- Повышение эффективности коммуникации между дизайнерами и разработчиками
- Возможность быстрого масштабирования проекта
Потенциальные сложности:
- Необходимость балансировать между стандартизацией и креативной свободой
- Сложность внедрения в уже существующие проекты
- Риски при миграции на новые версии компонентов
При правильном подходе к организации User Interface Kit большинство недостатков можно минимизировать через тщательное планирование и регулярное обновление системы.
Как создать свой UI-Kit?
В современной практике создание UI-Kit представляет собой структурированный процесс, требующий тщательного планирования и внимания к деталям. Рассмотрим пошаговый алгоритм разработки эффективного User Interface Kit.
- Подготовительный этап
- Анализ существующего дизайна и компонентов
- Аудит текущих интерфейсных решений
- Определение ключевых паттернов и повторяющихся элементов
- Разработка базовой структуры
- Создание системы дизайн-токенов (цвета, типографика, отступы)
- Определение модульной сетки
- Установка базовых правил и принципов
- Создание компонентов
- Разработка атомарных элементов
- Создание составных компонентов
- Определение состояний и вариаций
- Документирование
- Описание правил использования компонентов
- Создание примеров применения
- Разработка гайдлайнов для команды
- Техническая реализация
- Настройка компонентов в выбранном инструменте (Figma/Sketch)
- Создание библиотеки компонентов
- Настройка системы автоматических обновлений
- Тестирование и валидация
- Проверка компонентов в различных контекстах
- Тестирование на реальных проектах
- Сбор обратной связи от команды
В современных реалиях особое внимание стоит уделить масштабируемости и гибкости создаваемого UI-Kit, чтобы он мог эволюционировать вместе с развитием продукта.
Определение целей и задач UI-Кита
Перед началом разработки User Interface Kit критически важно определить четкие цели и задачи, которые будут определять его структуру и содержание. Рассмотрим ключевые аспекты этого процесса.
Стратегические цели:
- Унификация дизайн-решений в рамках продукта или экосистемы
- Оптимизация процессов разработки и поддержки интерфейсов
- Обеспечение масштабируемости дизайн-системы
- Улучшение пользовательского опыта через консистентность интерфейса
Тактические задачи:
- Определение масштаба проекта:
- Количество и типы поддерживаемых платформ
- Объем и сложность интерфейсов
- Предполагаемое количество пользователей UI-Kit
- Анализ целевой аудитории:
- Состав команды разработки
- Уровень технической подготовки пользователей
- Специфические требования различных отделов
- Технические требования:
- Совместимость с существующими инструментами
- Возможности интеграции с разработкой
- Требования к производительности
При этом важно помнить, что цели и задачи UI-Kit должны быть согласованы с общей стратегией развития продукта и бизнес-целями компании.
Подготовка и сбор компонентов
В современной практике разработки User Interface Kit процесс подготовки и сбора компонентов требует системного подхода и использования профессиональных инструментов. Рассмотрим ключевые аспекты этого процесса.
Выбор инструментария:
Figma — современный стандарт для создания UI-Kit
- Автостили и компоненты
- Система Auto-layout
- Возможности коллаборации
Adobe XD
- Интеграция с экосистемой Adobe
- Компонентная система
- Прототипирование
Sketch
- Библиотеки символов
- Система переопределений
- Плагины для расширения функциональности
Процесс сбора компонентов:
- Аудит существующих элементов
- Анализ текущего интерфейса
- Выявление повторяющихся паттернов
- Документирование вариаций
- Систематизация компонентов
- Создание иерархии элементов
- Группировка по функциональности
- Определение зависимостей
- Стандартизация
- Унификация стилей
- Создание правил именования
- Определение системы версионирования
Тестирование и улучшение UI-Кита
В контексте современной разработки интерфейсов тестирование User Interface Kit представляет собой многоступенчатый процесс, направленный на обеспечение надежности и эффективности компонентной базы.
Этапы тестирования:
- Функциональное тестирование
- Проверка всех состояний компонентов
- Тестирование интерактивности
- Валидация поведения на различных устройствах
- Проверка корректности наследования стилей
- Командное тестирование
- Пилотное использование в реальных проектах
- Сбор обратной связи от дизайнеров
- Тестирование с разработчиками
- Проверка удобства документации
- Оптимизация и улучшение
- Анализ использования компонентов
- Выявление проблемных паттернов
- Оптимизация структуры библиотеки
- Обновление на основе полученных данных
Ключевые метрики качества:
- Скорость внедрения новых компонентов
- Частота повторного использования
- Количество кастомизаций
- Время на поиск нужного компонента
Важно отметить, что процесс улучшения UI-Kit должен быть непрерывным и учитывать эволюцию пользовательских потребностей и технологических возможностей.
Где скачать готовые UI-Киты?
В современной практике разработки существует множество ресурсов, предоставляющих доступ к готовым User Interface Kit различного уровня сложности и назначения. Рассмотрим наиболее популярные платформы и их особенности.

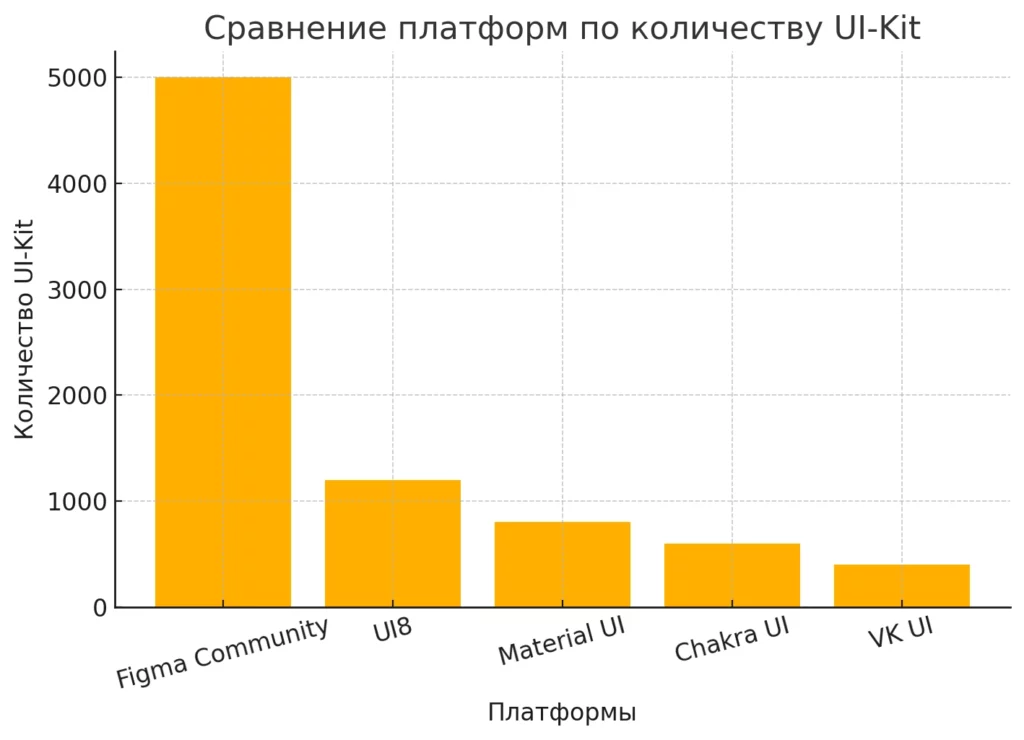
Столбчатая диаграмма, сравнивающая популярные платформы по количеству доступных UI-Kit
Таблица популярных ресурсов:
| Платформа | Формат файлов | Условия использования | Особенности |
|---|---|---|---|
| UI8 | Figma, Sketch, XD | Платно/Бесплатно | Высококачественные киты для различных типов проектов |
| Figma Community | Figma | Преимущественно бесплатно | Активное сообщество, регулярные обновления |
| Material UI | React, Figma | Open Source | Полная экосистема компонентов с документацией |
| Chakra UI | React, Figma | Open Source | Доступность и кастомизация |
| VK UI | React, Figma | Open Source | Адаптировано для российского рынка |
Особенности выбора платформы:
- Соответствие технологическому стеку проекта
- Качество документации и поддержки
- Активность сообщества
- Частота обновлений
- Возможности кастомизации
При выборе готового UI-Kit важно оценивать не только текущие потребности проекта, но и перспективы его развития, а также совместимость с существующими инструментами разработки.
Примеры успешных UI-Китов
В современной индустрии разработки интерфейсов существует несколько эталонных UI-Kit, которые задают стандарты качества и подходы к организации компонентной базы. Рассмотрим наиболее показательные примеры:
Google Material Design
- Комплексная система компонентов
- Детальная документация принципов и паттернов
- Поддержка различных платформ и устройств
- Регулярные обновления и эволюция дизайн-системы
Apple Human Interface Guidelines
- Четкие принципы дизайна для экосистемы Apple
- Уникальный визуальный язык
- Строгие правила использования компонентов
- Фокус на консистентности пользовательского опыта
VK UI
- Адаптация под российский рынок
- Оптимизация для социальных платформ
- Компоненты для различных типов интерфейсов
- Открытый исходный код
Каждый из этих UI-Kit демонстрирует уникальный подход к решению задач интерфейсного дизайна, при этом сохраняя фокус на удобстве использования и масштабируемости.
Когда UI-Kit полезен, а когда нет
В современной практике разработки интерфейсов важно правильно оценить целесообразность создания и внедрения UI-Kit. Рассмотрим различные сценарии, которые помогут принять взвешенное решение о необходимости использования этого инструмента.
Сценарии, где UI-Kit особенно полезен:
- Продуктовая разработка
- Долгосрочные проекты с постоянным развитием
- Наличие множества схожих интерфейсных решений
- Работа большой команды над продуктом
- Необходимость частых итераций дизайна
- Корпоративные системы
- Экосистема связанных продуктов
- Строгие требования к единому стилю
- Множество внутренних сервисов
- Необходимость быстрого масштабирования
- Стартапы на стадии роста
- Быстрое расширение функционала
- Частые эксперименты с интерфейсом
- Необходимость поддерживать единый опыт пользователя
- Планы по развитию линейки продуктов
Ситуации, когда UI-Kit может быть избыточным:
- Краткосрочные проекты
- Одностраничные сайты
- Временные промо-страницы
- Лендинги для разовых акций
- MVP с ограниченным функционалом
- Уникальные креативные проекты
- Авторские портфолио
- Художественные веб-проекты
- Экспериментальные интерфейсы
- Проекты с нестандартным визуальным языком
- Небольшие команды с ограниченными ресурсами
- Фриланс-проекты одного специалиста
- Проекты с минимальным бюджетом
- Ситуации с жесткими временными ограничениями
- Отсутствие необходимости в регулярных обновлениях
Ключевые факторы для принятия решения:
- Масштаб и продолжительность проекта
- Размер и структура команды
- Частота обновлений интерфейса
- Необходимость поддержания единого стиля
- Доступные ресурсы (время, бюджет, специалисты)
При оценке необходимости внедрения UI-Kit важно учитывать не только текущие потребности проекта, но и перспективы его развития. Как мы видели в разделе с примерами успешных UI-Kit, даже крупные компании начинали с базового набора компонентов, который постепенно эволюционировал в полноценную дизайн-систему.
Помните, что UI-Kit – это инструмент, призванный решать конкретные задачи, а не самоцель. Его внедрение должно быть обосновано реальными потребностями проекта и команды. В некоторых случаях более эффективным решением может быть использование готовых компонентных библиотек или создание минимального набора базовых элементов без излишней формализации.
Выводы
В контексте современной разработки цифровых продуктов User Interface Kit становится не просто полезным инструментом, а необходимым элементом эффективного рабочего процесса. Проанализировав все аспекты создания и использования UI-Kit, мы можем сделать несколько ключевых выводов.
Стратегическая значимость: User Interface Kit существенно повышает эффективность разработки, обеспечивая не только экономию времени, но и поддержание высоких стандартов качества интерфейсов. В условиях растущей сложности цифровых продуктов это преимущество становится критически важным.
Практические рекомендации:
- Начинайте с тщательного планирования структуры UI-Kit
- Уделяйте особое внимание документации компонентов
- Обеспечивайте регулярное обновление и поддержку
- Вовлекайте команду в процесс развития User Interface Kit
При правильном подходе к созданию и внедрению UI-Kit становится мощным инструментом оптимизации процессов разработки, способствуя созданию качественных и масштабируемых цифровых продуктов.

Yarn vs NPM: что выбрать для эффективного управления зависимостями в JavaScript?
Если вы только начинаете работать с JavaScript или ищете способ улучшить управление зависимостями, это сравнение между Yarn и NPM поможет вам выбрать подходящий инструмент.

Что такое репутационный менеджмент и почему он важен каждой компании
Репутационный менеджмент — это не про «глянцевую обложку», а про контроль восприятия бизнеса. Что делает стратегию устойчивой, а ошибки — фатальными?

Как обеспечить надежную защиту PHP-приложений
Безопасность PHP — это комплекс мер, предотвращающих кражу данных, взлом сайтов и утрату репутации. Узнайте, как минимизировать риски и защитить ваши приложения.