Как управлять вниманием зрителя с помощью композиции
В современном мире визуального контента композиция играет роль негласного, но крайне влиятельного инструмента коммуникации с аудиторией. Подобно тому, как архитектор закладывает фундамент здания, дизайнер через композиционное решение формирует базис восприятия своей работы. Важно понимать, что композиция воздействует на зрителя как на сознательном, так и на подсознательном уровнях восприятия, создавая сложный комплексный эффект в процессе взаимодействия с визуальным контентом. Именно поэтому понимание основ композиции становится не просто полезным навыком, а необходимым инструментом для создания эффективного визуального контента.

В этой статье мы рассмотрим ключевые принципы и правила композиции, которые помогают создавать действительно работающий дизайн, способный не только привлечь внимание аудитории, но и удержать его.
- Что такое композиция в дизайне?
- Определение и ключевая роль композиции
- Почему важно понимать композицию?
- Основные принципы композиции
- Закон гештальта и восприятие
- Композиционный центр
- Баланс и равновесие
- Ритм и динамика в композиции
- Влияние композиции на пользовательский опыт
- Композиционные решения в UX-дизайне
- Психология восприятия в цифровой среде
- Роль композиции в создании доступных интерфейсов
- Ключевые правила композиции в дизайне
- Правило третей и диагональ Гутенберга
- Золотое сечение в дизайне
- Контраст как инструмент композиции
- Типы композиций и их применение
- Статичная и динамичная композиция
- Открытая и закрытая композиция
- Как создать успешную композицию?
- Определение цели и смысла работы
- Подбор и размещение ключевых элементов
- Работа с цветом, контрастом и ритмом
- Ошибки в композиции, которых стоит избегать
- Типичные композиционные ошибки:
- Рекомендации по предотвращению ошибок:
- Итоги
- Рекомендуем посмотреть курсы по графическому дизайну
Что такое композиция в дизайне?
В самом широком смысле композиция представляет собой организованную систему взаимодействия визуальных элементов, которая определяет, как пользователь воспринимает информацию. Интересно отметить, что это взаимодействие работает на подсознательном уровне — первое впечатление от дизайна формируется еще до того, как мы успеваем осознанно проанализировать его содержание.
Определение и ключевая роль композиции
Если говорить техническим языком, композиция — это расположение и соотношение элементов, заставляющее их работать как единое целое и направленно влиять на восприятие зрителя. Подобно тому, как в музыке отдельные ноты складываются в мелодию, в дизайне отдельные элементы формируют целостное визуальное сообщение. При этом важно понимать, что композиция — это не просто механическое размещение объектов, а продуманная структура, где каждый элемент несет определенную функциональную нагрузку.
Почему важно понимать композицию?
Знание принципов композиции дает дизайнеру мощный инструментарий для управления вниманием пользователя. Представьте, что композиция — это своеобразная карта, по которой движется взгляд зрителя. Грамотно выстроенная композиционная структура позволяет:
- Создавать визуальную иерархию информации
- Направлять внимание пользователя к ключевым элементам
- Формировать эмоциональное восприятие дизайна
- Обеспечивать баланс между функциональностью и эстетикой
Особенно важно отметить, что в эпоху цифровых технологий, когда время контакта пользователя с визуальным контентом становится все короче, именно композиция часто определяет, задержится ли взгляд на дизайне или пролистнет его дальше. Поэтому понимание композиционных принципов становится не просто теоретическим знанием, а практическим навыком, определяющим эффективность визуальной коммуникации.
Основные принципы композиции
Закон гештальта и восприятие
В основе современного понимания визуального восприятия лежат законы гештальтпсихологии, которые объясняют, как наш мозг организует и интерпретирует визуальную информацию. Давайте рассмотрим ключевые принципы:
| Закон | Описание | Применение в дизайне |
|---|---|---|
| Близость | Объекты, расположенные рядом, воспринимаются как группа | Группировка связанных элементов интерфейса |
| Подобие | Схожие элементы воспринимаются как часть одной группы | Использование единого стиля для однотипных элементов |
| Замкнутость | Мозг стремится завершить незаконченные формы | Создание минималистичных логотипов и иконок |
| Непрерывность | Элементы, расположенные вдоль линии, воспринимаются как связанные | Организация навигационных элементов |
| Фигура-фон | Способность различать объект и его окружение | Работа с негативным пространством |
Композиционный центр
Композиционный центр — это точка притяжения взгляда в дизайне, которая не обязательно совпадает с геометрическим центром изображения. Существует несколько эффективных способов выделения композиционного центра:
- Контраст (цветовой, тональный, размерный)
- Изоляция элемента
- Необычная форма или направление
- Сложная детализация
- Использование направляющих линий
- Размещение в активных точках согласно правилу третей
Интересно отметить, что в современном дизайне часто используется несколько композиционных центров, которые формируют определенную иерархию восприятия. При этом важно помнить, что избыток акцентов может привести к визуальному хаосу и потере фокуса внимания.
Баланс и равновесие
Баланс в composition можно сравнить с физическим равновесием: каждый элемент имеет свой визуальный «вес», который необходимо уравновесить. Рассмотрим основные типы композиционного баланса:
- Симметричный баланс:
- Создает ощущение стабильности и надежности
- Часто используется в корпоративном дизайне
- Подходит для формальных и традиционных проектов
- Асимметричный баланс:
- Добавляет динамику и современное звучание
- Требует более тонкой работы с визуальными массами
- Позволяет создавать более интересные и запоминающиеся композиции
Ритм и динамика в композиции
Ритм в дизайне создается через повторение элементов и интервалов между ними. Это может быть:
- Регулярный ритм (равномерное повторение)
- Прогрессивный ритм (с нарастанием или убыванием)
- Свободный ритм (вариативные повторения)
Динамика в композиции достигается через направленное движение форм, линий и пространства. При этом важно помнить, что даже статичная composition может создавать ощущение внутреннего напряжения и движения за счет правильного расположения элементов.
Влияние композиции на пользовательский опыт
В эпоху цифровых продуктов композиция приобретает новое значение, становясь ключевым фактором в создании эффективного пользовательского опыта (UX). Интересно отметить, что принципы композиции, изначально разработанные для традиционных форм дизайна, сегодня играют решающую роль в том, насколько комфортно и интуитивно пользователи взаимодействуют с цифровыми интерфейсами.
Композиционные решения в UX-дизайне
Грамотно выстроенная композиция напрямую влияет на такие ключевые показатели пользовательского опыта, как:
- Скорость восприятия информации
- Легкость навигации
- Эффективность выполнения задач
- Эмоциональный отклик пользователя
- Общая удовлетворенность продуктом
При этом важно понимать, что в контексте UX-дизайна композиция работает на нескольких уровнях:
- Микроуровень:
- Организация элементов внутри компонентов интерфейса
- Расположение связанных элементов управления
- Визуальная группировка информации
- Макроуровень:
- Структура экранов и страниц
- Иерархия навигационных элементов
- Общая организация контента
Психология восприятия в цифровой среде
Особенно интересным аспектом является то, как композиционные решения влияют на когнитивную нагрузку пользователя. Исследования показывают, что правильно организованный интерфейс может значительно снизить ментальные усилия, необходимые для выполнения задач. Например:
- Группировка связанных элементов уменьшает время принятия решений
- Четкая визуальная иерархия облегчает поиск информации
- Правильные интервалы между элементами улучшают читабельность
- Осознанное использование пустого пространства снижает визуальный шум
Роль композиции в создании доступных интерфейсов
В современном дизайне особое внимание уделяется созданию инклюзивных решений, и здесь композиция становится важным инструментом обеспечения доступности:
- Логичная структура помогает пользователям с нарушениями зрения
- Четкая иерархия облегчает навигацию с помощью скринридеров
- Продуманные интервалы делают интерфейс более удобным для людей с моторными нарушениями
- Контрастное расположение элементов улучшает восприятие для пользователей с особенностями цветового зрения
Понимание влияния композиции на пользовательский опыт становится особенно важным в контексте законов гештальта, которые мы рассмотрим в следующем разделе. Эти фундаментальные принципы визуального восприятия объясняют, почему определенные композиционные решения работают лучше других и как их можно эффективно применять в современном цифровом дизайне.
Эти принципы не являются жесткими правилами, а скорее представляют собой инструменты, которые дизайнер может использовать для достижения желаемого эффекта. В современном дизайне мы часто наблюдаем намеренное нарушение классических принципов — но важно помнить, что эффективное нарушение правил возможно только при их глубоком понимании.
Ключевые правила композиции в дизайне
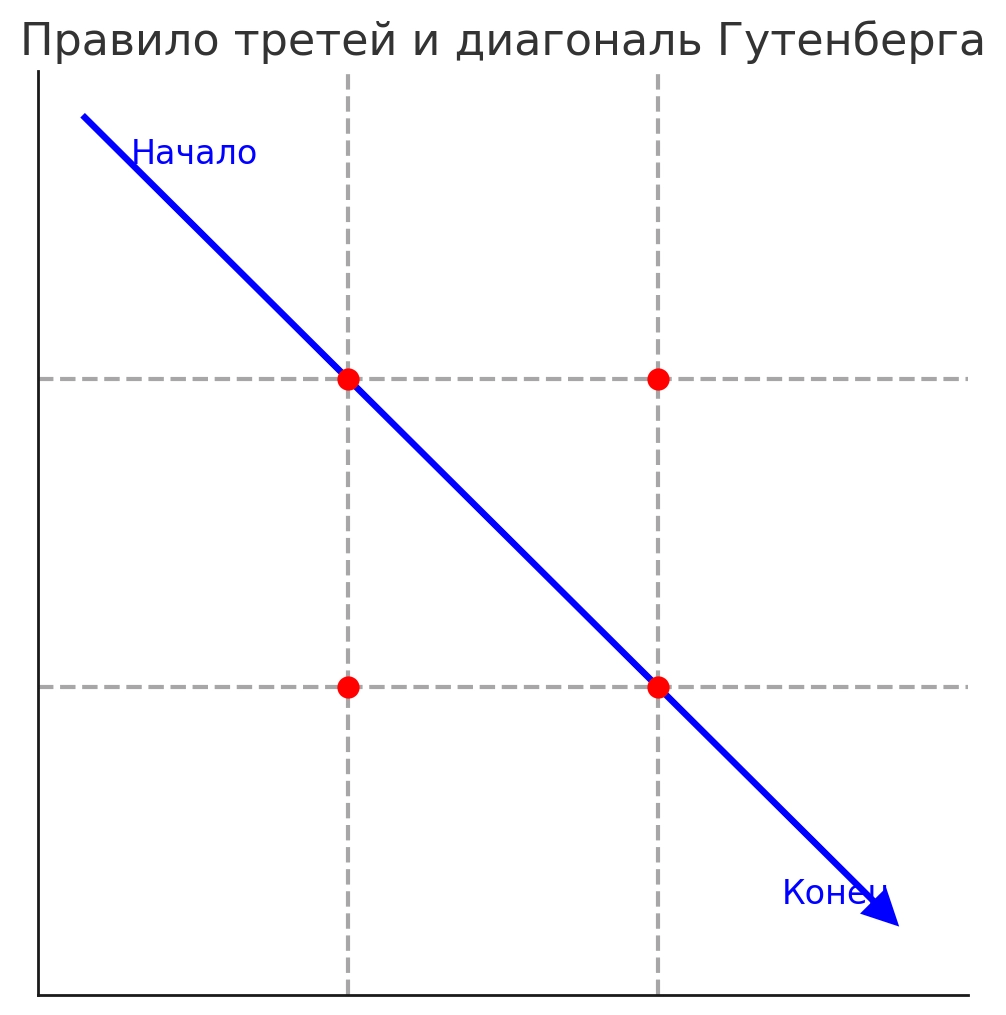
Правило третей и диагональ Гутенберга
При создании визуального контента мы сталкиваемся с интересным феноменом: человеческий глаз имеет определенные паттерны движения при сканировании изображения. Рассмотрим два ключевых принципа, которые помогают эффективно использовать эти паттерны.
Правило третей предполагает разделение пространства на девять равных частей двумя горизонтальными и двумя вертикальными линиями. Точки пересечения этих линий становятся естественными центрами притяжения взгляда. В современном веб-дизайне это правило часто используется при размещении:
- Ключевых заголовков
- Call-to-action элементов
- Важных визуальных акцентов
- Основных информационных блоков

Диаграмма, демонстрирующая правило третей (серые пунктирные линии) и диагональ Гутенберга (синяя стрелка).
Диагональ Гутенберга описывает естественный паттерн сканирования информации — от верхнего левого угла к нижнему правому. Это особенно важно учитывать при проектировании интерфейсов, где мы можем выделить четыре ключевые зоны:
- Первичная область (верхний левый угол)
- Сильная следующая область (верхний правый угол)
- Слабая следующая область (нижний левый угол)
- Терминальная область (нижний правый угол)
Золотое сечение в дизайне
Золотое сечение, или божественная пропорция (приблизительно 1:1.618), представляет собой математическое соотношение, которое наш мозг воспринимает как особенно гармоничное. В современном дизайне это правило находит применение в:
- Построении модульных сеток
- Определении пропорций элементов интерфейса
- Создании логотипов и фирменной графики
- Организации пространства на странице
Интересно отметить, что многие современные инструменты дизайна уже имеют встроенные функции для работы с золотым сечением, что говорит о непреходящей актуальности этого принципа.
Контраст как инструмент композиции
Контраст в современном дизайне выступает мощным инструментом управления вниманием пользователя. Мы можем выделить несколько типов контраста:
- Цветовой контраст:
- Контраст по тону
- Контраст по насыщенности
- Контраст дополнительных цветов
- Контраст размеров:
- Макро и микро элементы
- Контраст масштабов
- Игра с пропорциями
- Контраст форм:
- Геометрические vs органические формы
- Простые vs сложные формы
- Статика vs динамика
- Текстурный контраст:
- Гладкое vs шероховатое
- Плотное vs разреженное
- Матовое vs глянцевое
При работе с контрастом важно помнить о балансе: чрезмерное использование контрастных элементов может привести к визуальному хаосу и потере иерархии информации. Современные тренды в дизайне часто предполагают использование тонких, нюансных контрастов, которые создают более изысканное и профессиональное впечатление.
Типы композиций и их применение
В современном дизайне мы наблюдаем интересную тенденцию: классические типы composition не теряют своей актуальности, но приобретают новое звучание в цифровую эпоху. Рассмотрим основные типы и их особенности.
Статичная и динамичная композиция
Статичная композиция характеризуется:
- Преобладанием горизонтальных и вертикальных линий
- Симметричным расположением элементов
- Устойчивой структурой
- Четкой геометрической основой
Такой тип композиции часто используется в:
- Корпоративных сайтах
- Официальных документах
- Классических логотипах
- Интерфейсах банковских приложений
Динамичная композиция, напротив, отличается:
- Активным использованием диагоналей
- Асимметричным построением
- Нестандартными ракурсами
- Сложными ритмическими структурами
Этот тип композиции находит применение в:
- Рекламных материалах
- Лендингах инновационных продуктов
- Спортивных брендах
- Развлекательных приложениях
Открытая и закрытая композиция
Интересно отметить, что выбор между открытой и закрытой composition часто определяется не только эстетическими предпочтениями, но и функциональными задачами проекта.
Открытая композиция:
- Создает ощущение простора и свободы
- Предполагает возможность продолжения за пределами видимых границ
- Активно взаимодействует с окружающим пространством
- Часто используется в современных минималистичных интерфейсах
Закрытая композиция:
- Формирует четкие границы восприятия
- Концентрирует внимание внутри определенной области
- Создает ощущение завершенности
- Эффективна для презентации конкретных продуктов или услуг
В современном веб-дизайне мы часто наблюдаем гибридные решения, где открытые и закрытые композиции чередуются в рамках одного проекта, создавая интересную динамику пользовательского опыта. Это особенно заметно в дизайне лонгридов и многостраничных сайтов, где различные типы композиций помогают структурировать контент и управлять вниманием пользователя.
При выборе типа композиции ключевым фактором становится не только эстетическая составляющая, но и то, насколько выбранное решение соответствует целям проекта и ожиданиям целевой аудитории. В эпоху адаптивного дизайна особенно важно учитывать, как выбранный тип composition будет работать на различных устройствах и в разных контекстах использования.
Как создать успешную композицию?
В эпоху цифрового дизайна процесс создания эффективной композиции требует системного подхода. Рассмотрим ключевые этапы этого процесса и факторы, влияющие на конечный результат.
Определение цели и смысла работы
Перед началом работы над композицией необходимо четко определить:
- Функциональные задачи:
- Какую информацию нужно донести до пользователя
- Какие действия должен совершить пользователь
- Какой отклик мы хотим получить
- Контекстные требования:
- Где будет размещен дизайн
- На каких устройствах его будут просматривать
- В каком окружении он будет существовать
- Целевые показатели:
- Время, необходимое для восприятия информации
- Ожидаемый уровень вовлеченности
- Требуемая конверсия
Подбор и размещение ключевых элементов
На этом этапе важно следовать принципу «форма следует функции»:
- Определение иерархии элементов:
- Выделение главного сообщения
- Расстановка вспомогательных элементов
- Организация связей между компонентами
- Работа с пространством:
- Использование сетки для структурирования контента
- Соблюдение принципов отступов и интервалов
- Баланс между наполненностью и «воздухом»
- Организация визуальных направляющих:
- Создание логичных путей для движения взгляда
- Формирование связей между элементами
- Установка акцентов и пауз
Работа с цветом, контрастом и ритмом
Финальный этап требует особого внимания к деталям:
- Цветовые решения:
- Выбор основной цветовой схемы
- Определение акцентных цветов
- Проверка контраста и читаемости
- Ритмическая организация:
- Создание визуальных паттернов
- Установка интервалов и повторов
- Формирование динамики
- Проверка целостности:
- Тестирование восприятия composition
- Проверка работоспособности на разных устройствах
- Анализ соответствия поставленным целям
Важно отметить, что в современном дизайне процесс создания композиции часто становится итеративным: мы тестируем различные варианты, собираем обратную связь и вносим корректировки. Такой подход позволяет достичь оптимального баланса между эстетикой и функциональностью.
Особое внимание следует уделить тестированию composition в различных контекстах использования. То, что выглядит идеально на большом мониторе, может потерять эффективность на мобильном устройстве. Поэтому современный подход к созданию композиции предполагает изначальное проектирование с учетом адаптивности и масштабируемости.
Ошибки в композиции, которых стоит избегать
В процессе работы над визуальным дизайном даже опытные специалисты могут допускать определенные ошибки. Рассмотрим наиболее распространенные проблемы и способы их предотвращения.
Типичные композиционные ошибки:
- Перегруженность элементами
- Симптомы: визуальный шум, отсутствие четкой иерархии
- Последствия: пользователь не может сфокусироваться на главном
- Решение: использование принципа «меньше значит больше», удаление избыточных элементов
- Отсутствие четкого фокуса
- Симптомы: равнозначность всех элементов, размытость восприятия
- Последствия: пользователь не понимает, на что обратить внимание
- Решение: создание четкой визуальной иерархии, выделение главного элемента
- Нарушение баланса
- Симптомы: «падающая» composition, визуальный дискомфорт
- Последствия: неустойчивое впечатление, потеря доверия
- Решение: проверка визуальных весов, корректировка расположения элементов
- Игнорирование пользовательских паттернов
- Симптомы: нелогичное расположение элементов интерфейса
- Последствия: снижение юзабилити, рост отказов
- Решение: учет стандартных паттернов просмотра и взаимодействия
- Некорректная работа с пространством
- Симптомы: отсутствие «воздуха», неравномерные отступы
- Последствия: ощущение хаоса, сложность восприятия
- Решение: использование модульной сетки, соблюдение единых отступов
Рекомендации по предотвращению ошибок:
- Предварительное планирование:
- Создание эскизов и прототипов
- Определение ключевых элементов
- Проработка различных вариантов composition
- Регулярная проверка:
- Тестирование на разных устройствах
- Просмотр композиции «свежим взглядом»
- Получение обратной связи от коллег
- Использование инструментов проверки:
- Анализ контраста
- Проверка читаемости
- Тестирование доступности
Интересно отметить, что в современном дизайне некоторые классические «ошибки» могут использоваться намеренно для создания определенного эффекта. Однако такие эксперименты требуют глубокого понимания принципов composition и четкого осознания целей проекта.
Особое внимание стоит уделить тому факту, что в эпоху адаптивного дизайна многие композиционные решения должны быть гибкими и масштабируемыми, что создает дополнительные сложности при проектировании. Поэтому важно изначально продумывать, как composition будет трансформироваться на различных устройствах и в разных контекстах использования.
Итоги
В современном цифровом мире композиция остается фундаментальным инструментом визуальной коммуникации, значение которого только возрастает. Подводя итоги нашего исследования, важно подчеркнуть несколько ключевых моментов.
Во-первых, эффективная composition — это не просто следование формальным правилам, а результат глубокого понимания принципов визуального восприятия и целей проекта. Во-вторых, в эпоху мультиэкранности особую важность приобретает адаптивность композиционных решений. И наконец, мастерство в создании композиции заключается в умелом балансе между классическими принципами и современными требованиями цифрового дизайна.
Важно помнить, что composition — это живой инструмент, который продолжает эволюционировать вместе с развитием технологий и изменением пользовательских привычек. Поэтому постоянное изучение новых подходов и экспериментирование с различными композиционными решениями становится неотъемлемой частью профессионального роста современного дизайнера.
Для тех, кто хочет углубить свои знания в области композиции и графического дизайна, рекомендуем ознакомиться с подборкой профессиональных курсов по графическому дизайну. На этой странице собраны актуальные образовательные программы от ведущих онлайн-школ, где вы сможете на практике освоить принципы композиции и другие важные аспекты современного дизайна под руководством опытных наставников.
Рекомендуем посмотреть курсы по графическому дизайну
| Курс | Школа | Цена | Рассрочка | Длительность | Дата начала | Ссылка на курс |
|---|---|---|---|---|---|---|
|
Графический дизайнер
|
Eduson Academy
100 отзывов
|
Цена
Ещё -5% по промокоду
105 247 ₽
|
От
8 771 ₽/мес
|
Длительность
2 месяца
|
Старт
6 февраля
|
Подробнее |
|
Графический дизайн
|
Bang Bang Education
73 отзыва
|
Цена
150 920 ₽
|
|
Длительность
13 месяцев
|
Старт
20 февраля
|
Подробнее |
|
Графический дизайнер: расширенный курс
|
Нетология
46 отзывов
|
Цена
с промокодом kursy-online
138 200 ₽
307 018 ₽
|
От
4 264 ₽/мес
Без переплат на 2 года.
|
Длительность
17 месяцев
|
Старт
16 февраля
|
Подробнее |
|
Основы графического дизайна
|
XYZ School
21 отзыв
|
Цена
Ещё -14% по промокоду
23 100 ₽
33 000 ₽
|
|
Длительность
6 недель
|
Старт
5 февраля
|
Подробнее |
|
Графический дизайнер
|
Академия Синергия
35 отзывов
|
Цена
Ещё -5% по промокоду
96 516 ₽
|
От
3 022 ₽/мес
0% на 24 месяца
|
Длительность
6 месяцев
|
Старт
3 февраля
|
Подробнее |

Composer для PHP: установка, настройка и советы по эффективному использованию
Нужен простой способ установки Composer для PHP? В статье вы найдете все необходимые шаги, советы и примеры для эффективной работы.

Пример программы адаптации новых сотрудников: как помочь новичку пройти испытательный срок
Если ищете понятный пример программы адаптации нового сотрудника в организации, этот материал поможет разобраться в этапах, задачах и инструментах онбординга. Почему первые недели так важны и как избежать типичных ошибок? Разбираем простыми словами и с практическими рекомендациями.

DNS: что это и как настроить DNS-сервер на всех устройствах
DNS – это больше, чем просто технология. Она связывает адреса сайтов с их IP, делая интернет удобным. Разберемся, как она работает.

Базы данных: ключ к управлению информацией
Задумывались, что такое база данных и почему она так важна? Мы расскажем, как работают СУБД и чем они полезны для бизнеса и технологий.