Webflow: конструктор сайтов или полноценный инструмент веб-разработки?
Знаете, что общего между Photoshop и современной веб-разработкой? Правильно – Webflow, этакий швейцарский нож в мире создания сайтов, который умудрился подружить дизайнеров с верстальщиками. Представьте себе платформу, где можно рисовать сайты как в любимом графическом редакторе, но вместо слоев получать чистый код, а вместо PSD-файлов – полноценные веб-страницы. И нет, это не очередной «конструктор сайтов для чайников» (которых, кажется, развелось больше, чем мемов про нейросети). Webflow – это профессиональный инструмент, который каким-то чудом (а на самом деле – благодаря грамотной архитектуре) позволяет создавать сложные проекты без единой строчки кода. Хотя, признаюсь честно, базовое понимание HTML и CSS все же не помешает – как минимум, чтобы понимать, почему некоторые элементы ведут себя как капризные подростки.

- Что такое Webflow и как он работает?
- Какие сайты можно создать на конструкторе?
- Преимущества
- Гибкость и мощность визуального редактора
- Встроенный хостинг и скорость
- Адаптивность без боли
- Автоматизация рутины
- Недостатки – что нужно учитывать?
- Webflow vs. конкуренты: чем он отличается?
- Webflow vs. Tilda
- Webflow vs. WordPress
- Webflow vs. Shopify
- Webflow vs. Wix/Squarespace
- Веб-дизайнеру: как работать в Webflow?
- Основы работы с Webflow Designer
- Анимация и интерактив
- Webflow для бизнеса: что он даёт маркетологам и владельцам?
- SEO из коробки (и это не шутка)
- Интеграции для бизнеса
- Webflow и e-commerce: можно ли сделать интернет-магазин?
- Webflow в 2025 году – перспективы и тенденции
Что такое Webflow и как он работает?
Представьте, что вы взяли лучшее от Figma, добавили мощь профессиональной CMS и приправили это продвинутым хостингом от Amazon Web Services. Получился бы… правильно, Webflow! Давайте разложим этого технологического монстра на составляющие (обещаю, будет не так страшно, как вскрытие роботов в «Мире Дикого Запада»).
- Webflow Designer – это, пожалуй, самая вкусная часть. Представьте себе Photoshop, который внезапно научился говорить на языке веб-разработки. Здесь вы можете перетаскивать элементы, настраивать стили и анимации, и всё это магическим образом превращается в чистый код. Причём код настолько чистый, что даже перфекционисты-разработчики не морщатся при его виде (а это, поверьте моему опыту, редкость).
- Webflow CMS – это как WordPress на стероидах, только без необходимости устанавливать 50 плагинов для базовой функциональности. Здесь можно создавать сложные структуры данных, связывать их между собой и управлять контентом так, будто вы профессиональный жонглёр (только вместо мячиков – посты, товары и dynamic collections).
- Webflow Editor – инструмент для тех, кто боится сломать дизайн, но хочет менять контент. По сути, это такой защищённый от неприятностей режим работы с сайтом. Идеально подходит для контент-менеджеров и маркетологов, которые хотят обновить текст или картинку, не устраивая при этом цифровой апокалипсис.
- Webflow Hosting – хостинг на базе AWS, который работает так быстро, будто ваш сайт заправили ракетным топливом. CDN, SSL-сертификаты, автоматическое масштабирование – всё включено, никаких дополнительных танцев с бубном не требуется.
| Компонент | Для чего нужен | Кому пригодится |
|---|---|---|
| Designer | Визуальная разработка и дизайн | Дизайнерам и верстальщикам |
| CMS | Управление контентом и структурой | Контент-менеджерам |
| Editor | Безопасное редактирование | Маркетологам и клиентам |
| Hosting | Размещение и оптимизация | Всем, кто хочет спать спокойно |
И знаете, что самое интересное? Всё это работает в браузере. Да-да, прямо в том самом Chrome или Firefox, где вы сейчас читаете эту статью. Никаких тяжеловесных программ, которые съедают всю оперативку вашего компьютера (привет, Adobe Creative Cloud).
Какие сайты можно создать на конструкторе?
Знаете, как обычно бывает с конструкторами сайтов – вроде всё красиво в демо, а как дойдет до реального проекта, так сразу «Houston, we have a problem». С ним ситуация… ну, скажем так, приятно удивляет (и я говорю это как человек, повидавший немало «революционных» инструментов для веб-разработки).
Давайте посмотрим, что тут можно собрать:
- Лендинги и промо-сайты. Если вы думаете, что это «просто одностраничники» – пристегните ремни. На Webflow делают такие лендинги, что креативные агентства нервно курят в сторонке. Например, Dell (да-да, тот самый компьютерный гигант) использует конструктор для создания прототипов своих промо-страниц. И, признаться, выглядит это более чем впечатляюще.
- Корпоративные сайты и блоги. Тут всё серьёзно – от многостраничных корпоративных монстров до элегантных блогов. Lattice (платформа для HR-tech) перенесла свой сайт на Webflow и экономит теперь 50 000$ в год на разработке. Неплохая такая оптимизация бюджета, не находите?
- SaaS и стартапы. Особая категория – сайты для IT-продуктов. Конструктор здесь как рыба в воде: чистый код, быстрая загрузка, возможность быстро менять и тестировать разные версии страниц. Discord, между прочим, тоже использует Webflow (и если вы когда-нибудь видели их сайт, вы понимаете, о каком уровне сложности идёт речь).
- E-commerce. Да, здесь можно делать интернет-магазины. Нет, не такие сложные как на Shopify (хотя их можно интегрировать), но для цифровых товаров или небольших магазинов – более чем достаточно. Плюс никаких ограничений в дизайне, в отличие от типовых e-commerce решений.
- Сайты с пользовательским контентом. Membership-сайты, порталы с закрытыми разделами, образовательные платформы – всё это тоже реально. Правда, с одной оговоркой: если вам нужна сложная бизнес-логика уровня Netflix или Coursera, возможно, стоит посмотреть в сторону более специализированных решений.
Преимущества
Знаете, в чём главная проблема большинства no-code платформ? Они либо слишком простые (привет, Wix), либо слишком сложные (кашляет в сторону WordPress). Конструктор каким-то чудом умудрился найти золотую середину, и вот почему:
Гибкость и мощность визуального редактора
Помните те времена, когда дизайнеры рисовали в Photoshop, а разработчики потом пытались это повторить в коде? (Спойлер: обычно получалось «почти так же, но совсем не то»). В Webflow этот разрыв просто испарился. Здесь вы буквально рисуете кодом – звучит как оксюморон, но работает безупречно.
- Полная свобода в дизайне (никаких «извините, это невозможно в нашем конструкторе»)
- Работа с реальными CSS-свойствами (flexbox, grid, трансформации – всё как у взрослых)
- Возможность вставить свой JavaScript (когда очень хочется чего-то эдакого)
- Анимации и интерактив без кодинга (прощайте, бесконечные часы отладки CSS-анимаций)
Встроенный хостинг и скорость
AWS под капотом – это как иметь Ferrari в гараже, только для вашего сайта:
- CDN из коробки (контент летит к пользователям быстрее, чем вы успеваете моргнуть)
- Автоматическая оптимизация изображений (прощай, PageSpeed Insights с его вечным недовольством)
- Защита от DDoS-атак (спите спокойно, ваш сайт под надёжной защитой)
- SSL-сертификаты включены (никаких доплат за https)
Адаптивность без боли
Помните времена, когда адаптивная верстка была похожа на решение кубика Рубика вслепую? В конструкторе это больше похоже на игру:
- Отдельные точки излома для разных устройств
- Визуальный контроль над каждым элементом
- Возможность спрятать/показать элементы для разных экранов
- Предпросмотр в реальном времени (никаких сюрпризов после публикации)
Автоматизация рутины
- Автообновление sitemap.xml (SEO-специалисты аплодируют стоя)
- Автоматическое создание резервных копий (никаких «ой, а где бэкап?»)
- Синхронизация контента между страницами (измените один компонент – обновится везде)

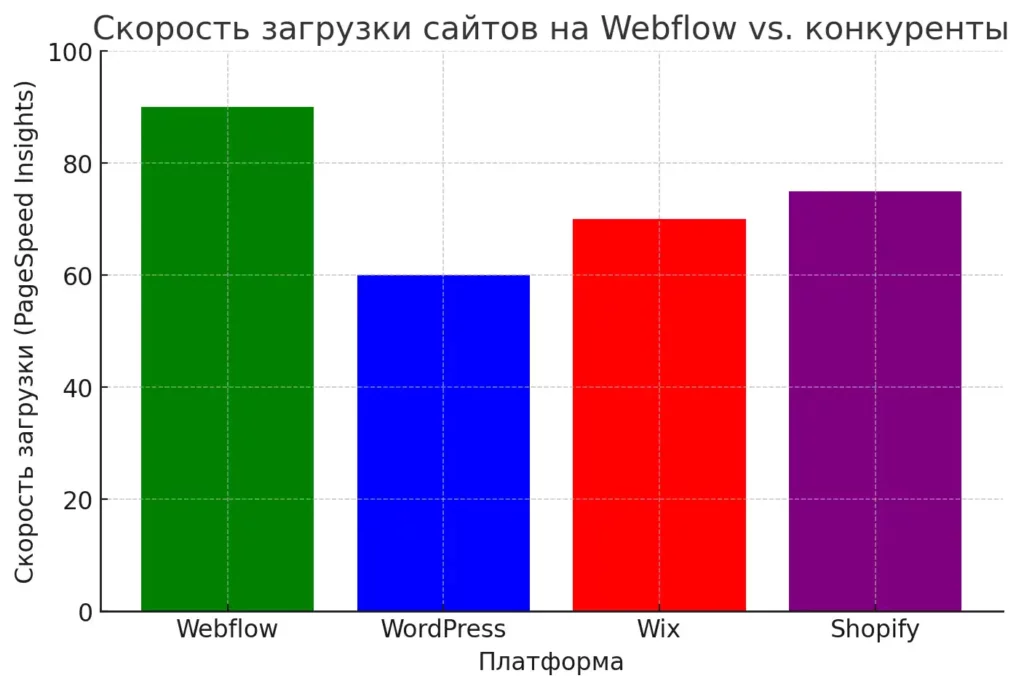
Диаграмма, показывающая скорость загрузки сайтов на Webflow по сравнению с конкурентами (WordPress, Wix и Shopify) по показателям PageSpeed Insights. Webflow демонстрирует наилучшую скорость загрузки (90 баллов), тогда как WordPress значительно отстает (60 баллов)
И знаете, что самое приятное? Всё это работает из коробки. Не нужно устанавливать 50 плагинов, молиться древним богам программирования и жертвовать любимой чашкой кофе ради того, чтобы сайт просто работал как надо.
Недостатки – что нужно учитывать?
Как человек, который повидал немало «идеальных» инструментов для веб-разработки, должен честно предупредить: у конструктора есть свои подводные камни. И лучше о них узнать до того, как вы погрузитесь в пучину разработки с головой.
Языковой барьер
- Интерфейс только на английском (и, похоже, в ближайшее время это не изменится)
- Документация тоже исключительно англоязычная (привет, Google Translate, старый друг)
- Сообщество в основном международное (что, впрочем, может быть и плюсом для networking’а)
Ценовая политика
- Тарифы могут кусаться (особенно если сравнивать с той же Тильдой)
- За каждый сайт платишь отдельно (прощай, мечта о персональной империи сайтов)
- Некоторые крутые функции доступны только на дорогих тарифах (классика жанра)
Кривая обучения
- Нужно хотя бы базовое понимание HTML/CSS (нет, серьёзно, без этого никак)
- Интерфейс может показаться перегруженным новичкам (как панель управления космического корабля)
- Некоторые концепции требуют времени на освоение (CMS Collections, я смотрю на тебя)
Технические ограничения
- Нет прямого доступа к базе данных (как в традиционных CMS)
- Ограничения по количеству элементов в CMS (зависит от тарифа)
- Некоторые сложные функции требуют костылей или внешних сервисов
И знаете что? Всё это не баги, а фичи (как любят говорить разработчики, когда что-то идёт не по плану). Webflow – это инструмент профессионального уровня, и он не притворяется чем-то другим. Это как Photoshop – можно жаловаться на сложность, но если хочешь профессиональный результат, придётся немного попотеть.
А теперь давайте на минутку представим альтернативу: бесконечные правки верстки, конфликты плагинов в WordPress, ограничения шаблонов в Wix… Внезапно Webflow не кажется таким уж сложным, правда?
Главное – понимать, на что вы подписываетесь. Если вам нужен простой сайт-визитка, возможно, стоит посмотреть на более простые решения. Но если вы готовы инвестировать время в освоение мощного инструмента – добро пожаловать в клуб!
Webflow vs. конкуренты: чем он отличается?
Знаете, что общего между выбором CMS и походом в супермаркет? В обоих случаях глаза разбегаются от обилия вариантов, а в итоге берешь то, что проверено опытом (или хотя бы имеет приличные отзывы). Давайте разберем основных «конкурентов» Webflow и посмотрим, кто есть кто на этом празднике жизни.
| Критерий | Webflow | Tilda | WordPress | Shopify | Wix/Squarespace |
|---|---|---|---|---|---|
| Кривая обучения | Средне-высокая («Photoshop для сайтов») | Низкая (интуитивно понятно) | Высокая (особенно для кастомизации) | Средняя | Низкая |
| Гибкость дизайна | Максимальная (почти как код) | Средняя (готовые блоки) | Высокая (с плагинами) | Ограниченная | Базовая |
| Цена | $$$ | $$ | $ (но плагины!) | $$$ | $ |
| Хостинг | AWS (как у богов) | Средний | Зависит от хостера | Отличный | Базовый |
| E-commerce | Базовый+ | Базовый | Через WooCommerce | Топовый | Базовый |
Webflow vs. Tilda
Это как сравнивать швейцарский нож с кухонным – оба режут, но возможности разные:
- Tilda: «Привет, я для простых и красивых сайтов!»
- Webflow: «А я могу всё то же самое, плюс ещё сотню вещей, о которых вы даже не думали»
Webflow vs. WordPress
Классическое противостояние «из коробки» против «установи 50 плагинов»:
- WordPress: «У меня есть плагин для всего!» (и это одновременно плюс и минус)
- Webflow: «А у меня всё нужное уже встроено, и код не превращается в спагетти»
Webflow vs. Shopify
Как говорится, «коня и трепетную лань»:
- Shopify: «Я родился, чтобы продавать» (и это действительно так)
- Webflow: «А я могу и магазин, и что угодно ещё, но для Amazon масштабов лучше не используй»
Webflow vs. Wix/Squarespace
Это как сравнивать профессиональную камеру с «мыльницей»:
- Wix/Squarespace: «Мы делаем всё просто! (может, даже слишком)»
- Webflow: «А мы делаем всё правильно (даже если для этого нужно чему-то научиться)»
Так что же выбрать?
- Если вы дизайнер/разработчик, который хочет полного контроля → Webflow
- Если нужен простой сайт «вчера» → Tilda/Wix
- Если планируете огромный магазин → Shopify
- Если любите возиться с настройками и плагинами → WordPress
- Если главное – простота → Squarespace
И знаете что? В реальности всё ещё сложнее. Я видел потрясающие сайты на Tilda и ужасные на Webflow (да, такое тоже бывает). Всё зависит от того, кто и как использует инструмент.
Веб-дизайнеру: как работать в Webflow?
В моей практике было много случаев, когда опытные дизайнеры смотрели на интерфейс конструктора как на панель управления космического корабля. И знаете что? Это нормально. Давайте разберем, как укротить этого зверя и заставить его работать на вас.
Освоить Webflow с нуля может показаться непростой задачей, но, как мы уже выяснили, инвестиции времени в этот инструмент определенно того стоят. Если вы решили серьезно погрузиться в мир веб-дизайна и создания сайтов без кода, стоит рассмотреть специализированные обучающие программы. На подборке лучших курсов по веб-дизайну вы сможете найти образовательные программы разного уровня сложности, включая те, что фокусируются именно на Webflow. Структурированное обучение часто оказывается эффективнее самостоятельного изучения и поможет вам избежать многих типичных ошибок новичка.
Основы работы с Webflow Designer
- Навигационная панель (слева)
- Elements – ваш новый набор кистей (div’ы, кнопки, формы)
- Navigator – как слои в Photoshop, только для веба
- Assets – медиафайлы и прочие богатства
- Pages – все страницы проекта под рукой
- Панель стилей (справа)
- Стили элементов (да, это тот самый CSS, только в человеческом виде)
- Состояния (hover, active, focus – всё как в большом вебе)
- Позиционирование (flexbox и grid без слёз и боли)
Анимация и интерактив
Вот тут начинается настоящая магия:
Простой рецепт крутой анимации:
- Выбираете элемент
- Открываете вкладку Interactions
- Добавляете триггер (скролл, клик, hover)
- Настраиваете эффект
- …
- PROFIT!
Про-советы, которые я узнал на собственных ошибках:
- Начинайте с крупных блоков, двигайтесь к деталям (как в настоящей верстке)
- Используйте классы вместо уникальных стилей (иначе потом замучаетесь с правками)
- Создавайте компоненты для повторяющихся элементов (DRY – Don’t Repeat Yourself)
- Работайте сразу над адаптивом (потом будет сложнее)
Пошаговый процесс создания страницы:
- Подготовка
- Создаете новый проект
- Настраиваете базовые цвета и типографику
- Импортируете ассеты
- Структура
- Добавляете секции (sections)
- Выстраиваете сетку (grid/flexbox)
- Размещаете контейнеры
- Наполнение
- Добавляете контент
- Стилизуете элементы
- Настраиваете отступы
- Финальные штрихи
- Добавляете анимации
- Проверяете адаптив
- Тестируете интерактив
Типичные ловушки новичка:
- Увлечение абсолютным позиционированием (потом намучаетесь с адаптивом)
- Игнорирование компонентов (и потом 100 раз правите одно и то же)
- Забывание про состояния элементов (а потом «почему кнопка не реагирует?»)
И помните: в конструкторе, как и в настоящем коде, всегда есть несколько способов достичь одного результата. Иногда простое решение лучше сложного – это не конкурс по акробатической верстке, в конце концов.
Webflow для бизнеса: что он даёт маркетологам и владельцам?
Знаете, что обычно происходит, когда бизнесу нужно обновить сайт? Правильно – бесконечные итерации с разработчиками, дизайнерами и менеджерами. А потом кто-то случайно нажимает не туда в WordPress, и… ну, вы поняли. Давайте посмотрим, как конструктор решает эти «радости» корпоративной жизни.
SEO из коробки (и это не шутка)
- Чистый код, который поисковики просто обожают (Google прямо урчит от удовольствия)
- Кастомные мета-теги для каждой страницы (без плагинов и шаманских танцев)
- Автоматическая генерация sitemap.xml (помните времена, когда это делали вручную?)
- Встроенная оптимизация изображений (прощайте, бесконечные сжатия в TinyPNG)
Интеграции для бизнеса
Реальный кейс:
Один из моих клиентов интегрировал Webflow с:
- HubSpot для CRM
- Zapier для автоматизации
- MailChimp для рассылок
И всё это без единой строчки кода!
Маркетинговые фишки
- A/B тестирование страниц (да, прямо из коробки)
- Формы с интеграцией в любую CRM (никаких больше Excel-таблиц)
- Таргетинг контента по геолокации (показывайте разное разным регионам)
- Аналитика в реальном времени (Google Analytics + свои метрики)
Для владельцев бизнеса:
- Экономия бюджета
- Нет необходимости держать большую команду разработчиков
- Быстрые правки без привлечения технических специалистов
- Предсказуемые затраты на поддержку
- Скорость изменений
- Обновление контента за минуты, а не дни
- Быстрый запуск новых страниц и разделов
- Мгновенная публикация изменений
- Безопасность
- Регулярные бэкапы (автоматически!)
- Защита от взлома (спасибо, AWS)
- Возможность быстро откатить изменения
История из жизни:
Недавно работал с компанией, которая тратила $5000/месяц
на поддержку WordPress-сайта. После перехода на Webflow:
- Затраты снизились до $500/месяц
- Скорость внесения изменений — часы вместо дней
- Маркетологи сами управляют контентом
- CEO наконец-то перестал седеть от слова «сайт»
Кому особенно подойдет:
- Стартапам (быстрый запуск, легкие изменения)
- Агентствам (можно делать сайты клиентам без армии разработчиков)
- Средним компаниям (оптимальное соотношение цена/возможности)
- Digital-проектам (скорость и гибкость критичны)
И знаете что самое приятное? Всё это можно настроить без привлечения армии консультантов и специалистов. Хотя, признаюсь честно, для действительно крутых результатов лучше всё-таки поработать с экспертом по Webflow. Но это уже совсем другая история…
Webflow и e-commerce: можно ли сделать интернет-магазин?
Давайте поговорим о самом волнующем вопросе для бизнеса – как и где продавать. Если вы думаете, что Webflow – это только про красивые лендинги, то приготовьтесь удивляться. Хотя, справедливости ради, должен сразу предупредить: Amazon тут не построишь (да и не нужно).
Что умеет e-commerce на Webflow:
- Работа с товарами
- Каталог продуктов с фильтрами (как у взрослых!)
- Вариации товаров (размеры, цвета, комплектации)
- Категории и теги (для тех, кто любит порядок)
- Управление складскими остатками (чтобы не продать то, чего нет)
- Платежные системы
Поддерживаются:
- Stripe (основной платежный шлюз)
- PayPal (куда ж без него)
- Apple/Google Pay (для современных покупателей)
НО: нет поддержки некоторых локальных платежных систем
- Процесс покупки
- Кастомизируемая корзина (дизайн под ваш бренд)
- Оформление заказа в один клик
- Автоматические письма клиентам
- Расчет налогов и доставки
Идеально подходит для:
- Цифровых товаров (курсы, книги, ПО)
- Небольших магазинов (до 500 SKU)
- Брендовых бутиков
- Предзаказов и лимитированных коллекций
Не самый лучший выбор если:
- У вас тысячи товаров
- Нужна сложная логистика
- Требуется интеграция с 1С
- Необходима поддержка местных платежных систем
Лайфхак из практики:
Если нужен функционал Shopify + дизайн Webflow:
- Делаете фронтенд на Webflow
- Подключаете Shopify Lite для обработки платежей
- Получаете лучшее из обоих миров
Технические моменты:
- Поддержка SEO для товаров
- Автоматическое создание XML-фидов
- API для интеграции с внешними системами
- Возможность экспорта/импорта товаров через CSV
И напоследок: помните, что e-commerce в Webflow – это как швейцарский нож. Не такой специализированный как мясницкий тесак (Shopify), но для многих задач более чем достаточный. Главное – правильно оценить свои потребности до старта проекта.
P.S. Если вдруг окажется, что Webflow e-commerce для вас тесноват – всегда можно начать с него, а потом масштабироваться на более специализированные решения. Главное – не наоборот!
Webflow в 2025 году – перспективы и тенденции
Как человек, который последние годы наблюдает за развитием no-code инструментов (и иногда потихоньку посмеивается над громкими заявлениями их создателей), могу сказать: Webflow – один из немногих проектов, который действительно меняет правила игры. И вот почему я в этом уверен.
Куда движется платформа:
- AI-интеграции
- Генерация контента прямо в редакторе
- Автоматическая оптимизация изображений
- «Умные» шаблоны, адаптирующиеся под бренд
Спойлер: уже тестируются инструменты для автоматической генерации лендингов на основе промптов. Звучит как научная фантастика?
Добро пожаловать в 2025!
- Развитие экосистемы
- Маркетплейс компонентов и плагинов
- API для сторонних разработчиков
- Интеграции с популярными сервисами
- Фокус на enterprise-сегмент
- Улучшенная безопасность
- Командные инструменты
- Корпоративные интеграции
Прогнозы от экспертов:
- «Webflow станет стандартом де-факто для создания корпоративных сайтов» – Джон Маеда, дизайнер и технолог
- «К концу 2025 года 30% всех новых веб-проектов будут создаваться на no-code платформах» – Gartner
- «Webflow может стать для веб-разработки тем же, чем стал Figma для дизайна» – я, прямо сейчас
Главные тренды:
- Слияние дизайна и разработки
- Рост спроса на Webflow-специалистов
- Развитие AI-инструментов
- Упрощение сложных функций
И знаете что самое интересное? Это уже не просто конструктор сайтов – это целая философия создания веб-проектов. Философия, которая говорит: «Эй, может хватит усложнять простые вещи?»
Конечно, традиционная разработка никуда не денется (кто-то же должен создавать следующий Facebook). Но для большинства проектов будущее за инструментами вроде Webflow – простыми, мощными и достаточно гибкими.
Мой совет:
Если вы ещё не начали изучать Webflow – самое время начать. Потому что через пару лет фраза «я умею в Webflow» может стать таким же обязательным пунктом в резюме, как сейчас «я знаю HTML/CSS».
А пока… давайте просто порадуемся, что живем в то время, когда создание сайтов наконец-то перестает быть похожим на написание докторской по квантовой физике. И да, я смотрю на тебя, WordPress!

ATL и BTL — что это, как работает, когда какой эффективен
ATL и BTL реклама — что это такое и как понять, какой подход подойдёт именно вашему продукту? В статье — простые объяснения, реальные кейсы и наглядные сравнения.

Nagios: как работает система мониторинга и зачем она нужна
Интересуетесь, как отслеживать работу PHP-приложений, использующих Guzzle? В статье рассказываем, как настроить Nagios под ваши задачи — от базового мониторинга до расширенных проверок.

Какой графический редактор выбрать вместо Photoshop
Не хотите платить за подписку Adobe? Узнайте, какие аналоги фотошопа могут заменить его без потери функциональности.

Clo3D — игрушка для дизайнеров или будущее моды?
Слышали про Clo3D и не понимаете, что это? Разбираемся, почему без этого софта уже не обходятся ни топовые бренды, ни начинающие дизайнеры.