Зачем переделывать сайт, если и так работает?
В мире веб-разработки есть одна неизбежная истина: рано или поздно любой сайт требует обновления. Как бы гениально вы ни спроектировали свой онлайн-ресурс изначально, наступит день, когда он начнет выглядеть устаревшим, работать медленнее или просто перестанет отвечать потребностям вашего растущего бизнеса. Редизайн сайта — это не просто косметическое обновление внешнего вида, а комплексная переработка, затрагивающая структуру, функционал, контент и технические аспекты.

В этой статье я расскажу, когда действительно пора задуматься о redesign, какие подходы существуют, как провести этот процесс с минимальными потерями и максимальной выгодой, а также какие ошибки могут стоить вам трафика и конверсий.
- Что такое редизайн сайта?
- Редизайн vs. обновление: в чем разница?
- Какие элементы затрагивает редизайн?
- Причины для редизайна: когда он действительно нужен?
- Устаревший дизайн и тренды в веб-разработке
- Проблемы с юзабилити и пользовательским опытом
- Низкая скорость загрузки и технические ошибки
- Отсутствие адаптации под мобильные устройства
- Ребрендинг компании и изменение позиционирования
- Новые функции и возможности бизнеса
- Какие бывают виды редизайна?
- Косметический редизайн (минимальные изменения в визуале)
- Структурный редизайн (переработка навигации, UX)
- Полный редизайн (комплексное изменение дизайна, контента и функционала)
- Как правильно провести редизайн: пошаговая инструкция
- Анализ текущего состояния сайта и проблем
- Постановка целей и формирование стратегии
- Разработка новых макетов и UX-дизайна
- Рекомендуем посмотреть курсы по UX/UI дизайну
- Внедрение технических изменений
- Финальное тестирование и запуск обновленного сайта
- Анализ эффективности после редизайна
- Ошибки при редизайне, которых нужно избегать
- Полное изменение сайта без учета аудитории
- Игнорирование SEO и падение позиций в поиске
- Перегруженность дизайна и ухудшение UX
- Непродуманная адаптация под мобильные устройства
- Недостаточное тестирование перед запуском
- Примеры успешного редизайна: кто сделал это правильно?
- LaRedoute: Полное обновление фирменного стиля и UX
- Ozon: Эволюция интерфейса и удобство покупок
- Билайн: Переработка визуального стиля и корпоративной айдентики
- Итоги: когда редизайн действительно оправдан?
Что такое редизайн сайта?
Редизайн сайта — это не просто смена цветов кнопок или обновление картинок в слайдере (хотя многие почему-то думают именно так). Редизайн в полном смысле этого слова — это комплексная модернизация существующего ресурса, которая может затрагивать абсолютно все: от визуального оформления до архитектуры и технической составляющей.
Говоря по-простому, это как капитальный ремонт в квартире: можно просто поклеить новые обои (косметические изменения), а можно снести все стены, заменить коммуникации и полностью переосмыслить пространство (полный redesign). И если ваш site — это лицо компании (а он именно таковым и является), то иногда ему требуется не просто новый макияж, а полноценная пластическая операция.
Редизайн vs. обновление: в чем разница?
Здесь все решает масштаб изменений. Представьте, что вы меняете цветовую схему сайта, шрифты или обновляете несколько изображений — это типичное обновление. Просто небольшая модернизация, которая не затрагивает фундаментальные аспекты ресурса.
А вот когда вы одновременно перекраиваете структуру site, переписываете код, меняете CMS-систему, обновляете UX/UI и переделываете контент — вот это уже полноценный redesign. Это как разница между покраской стен и сносом здания для строительства нового, более функционального и современного.
Какие элементы затрагивает редизайн?
Редизайн может включать в себя изменение следующих элементов:
- Визуальное оформление — цвета, шрифты, изображения, иконки, логотипы и другие графические компоненты, которые формируют первое впечатление о вашем site.
- Структура и навигация — пересмотр архитектуры site, реорганизация разделов, создание новой системы навигации для улучшения юзабилити.
- Контент — актуализация информации, переработка текстов под современные требования SEO, создание нового медиаконтента.
- Функциональность — добавление новых возможностей, интеграция с другими сервисами, улучшение работы существующих функций.
- Техническая база — оптимизация скорости работы, повышение безопасности, адаптация под мобильные устройства, переход на новую CMS.
Таким образом, настоящий redesign — это не просто «причесать» site, а фундаментально пересмотреть его с учетом новых требований, технологий и целей бизнеса. И, как у любого серьезного процесса, здесь нужен комплексный подход и грамотная стратегия.
Причины для редизайна: когда он действительно нужен?
Знаете, решение о редизайне сайта похоже на решение сменить автомобиль — иногда это просто прихоть, а иногда суровая необходимость, когда ваша старенькая «ласточка» начинает регулярно глохнуть на светофорах и оставлять за собой шлейф из запчастей. В мире веб-ресурсов существует несколько верных признаков того, что пора готовить бюджет на обновление.
Устаревший дизайн и тренды в веб-разработке
Веб-дизайн эволюционирует со скоростью, которая заставила бы Дарвина нервно курить в сторонке. То, что выглядело стильно и современно пару лет назад, сегодня кричит «я застрял в прошлом десятилетии!» громче, чем человек в малиновом пиджаке на бизнес-конференции.
Вспомните сайты начала 2010-х с их объемными кнопками, градиентами и громоздкими слайдерами. Сейчас это вызывает такую же ностальгию, как Nokia 3310 — мило, но пользоваться неудобно. Современные тренды тяготеют к минимализму, плоскому дизайну, микроанимациям и акценту на пользовательском опыте. Если ваш site до сих пор выглядит как музейный экспонат эпохи флеш-анимаций — это первый тревожный звоночек.
Проблемы с юзабилити и пользовательским опытом
Если для совершения целевого действия на вашем site пользователю требуется навигационная карта, инструкция на 15 страниц и помощь экстрасенса — у вас серьезные проблемы с UX. Неудобная навигация, запутанная структура, неочевидные элементы управления — всё это отправляет посетителей прямиком к конкурентам.
По статистике, если пользователь не может найти нужную информацию за 3 клика или 10 секунд — он покидает site. И да, это не гипербола, а суровая статистическая реальность, подтвержденная многочисленными исследованиями. А учитывая, что современный интернет-пользователь имеет концентрацию внимания примерно как у золотой рыбки (увы, это тоже подтверждено исследованиями), любые барьеры на пути к целевому действию критически снижают конверсию.
Низкая скорость загрузки и технические ошибки
В мире, где каждая секунда на счету (буквально — каждая дополнительная секунда загрузки site снижает конверсию примерно на 7%), медленный site равносилен медленной смерти вашего бизнеса. Громоздкий код, неоптимизированные изображения, устаревшие скрипты — всё это замедляет работу ресурса и отпугивает пользователей.
А если к этому добавляются регулярные технические сбои, 404 ошибки и проблемы с отображением контента — считайте, что вы собственноручно выкапываете могилу для своего онлайн-присутствия. Поисковые системы тоже не в восторге от таких сайтов и наказывают их понижением в выдаче, что ведет к снижению органического трафика.
Отсутствие адаптации под мобильные устройства
Если ваш site не адаптирован под мобильные устройства в 2025 году — это уже не просто упущение, а настоящий веб-криминал. С учетом того, что доля мобильного трафика уже превысила 60% (а в некоторых нишах доходит до 90%), неадаптивный site — это примерно как открыть магазин и закрыть вход для большей части потенциальных покупателей.
Google еще с 2018 года перешел на mobile-first индексирование, что означает: если ваш сайт плохо работает на мобильных устройствах, вам будет крайне сложно пробиться в топ поисковой выдачи. А если учесть, что современные пользователи все чаще совершают покупки со смартфонов, отсутствие мобильной адаптации — это прямой путь к потере значительной части вашей потенциальной выручки.
Ребрендинг компании и изменение позиционирования
Компании, как и люди, развиваются, меняют направления деятельности и переосмысливают свои ценности. Когда происходит масштабный ребрендинг — смена логотипа, фирменных цветов, позиционирования или целевой аудитории — site должен отражать эти изменения. Иначе возникает когнитивный диссонанс: в рекламе вы позиционируете себя как инновационную технологичную компанию, а site выглядит так, будто его проектировали на заре интернета с помощью Microsoft FrontPage.
Новые функции и возможности бизнеса
Бизнес растет, появляются новые услуги, продукты, направления — и все это должно найти отражение на site. Если функционал вашего ресурса не поспевает за развитием бизнеса, это серьезно ограничивает ваши возможности. Например, если вы запустили программу лояльности или персонализированные рекомендации, но ваша текущая CMS не позволяет реализовать эти функции — это прямой сигнал к тому, что пора задуматься о redesign.
| Причина | Проблема | Как влияет | Решение |
|---|---|---|---|
| Устаревший дизайн | Сайт выглядит непрофессионально | Снижение доверия пользователей | Обновление визуального стиля |
| Проблемы с UX | Пользователи не могут найти информацию | Высокий показатель отказов | Переработка структуры и навигации |
| Низкая скорость | Страницы долго загружаются | Потеря трафика и конверсий | Техническая оптимизация |
| Неадаптивность | Плохое отображение на мобильных | Потеря мобильного трафика | Адаптивный дизайн |
| Ребрендинг | Несоответствие новому позиционированию | Размытие восприятия бренда | Комплексный редизайн под новый брендбук |
| Новые функции | Невозможность интеграции новых сервисов | Ограничение развития бизнеса | Техническая модернизация |
Какие бывают виды редизайна?
Когда мы говорим о redesign site, это как разговор о ремонте в квартире — масштаб может варьироваться от «просто поменять занавески» до «снести все стены и начать с нуля». В зависимости от потребностей, бюджета и готовности к изменениям, компании выбирают разные подходы к обновлению своих интернет-ресурсов.
Косметический редизайн (минимальные изменения в визуале)
Это самый щадящий вариант редизайна — своеобразная «пластика лица» для вашего site без серьезного хирургического вмешательства. Основная структура и функциональность остаются прежними, меняется лишь визуальное оформление: цветовая гамма, шрифты, иконки, стиль изображений.
Косметический redesign подходит в случаях, когда:
- Компания слегка обновила фирменный стиль
- Текущий дизайн морально устарел, но структура и функционал работают хорошо
- Нужно освежить восприятие site, не затрачивая серьезных ресурсов
- Сайт в целом эффективен, но требует визуального обновления для соответствия современным трендам
Такой подход обойдется примерно в 150 000 рублей (если верить рынку) и займет относительно немного времени. Это как сменить обои и мебель, оставив планировку квартиры прежней — быстро, недорого, но с ограниченным эффектом.
Структурный редизайн (переработка навигации, UX)
Здесь мы уже говорим о более серьезных изменениях — это не просто новый макияж для вашего сайта, а значительная перестройка его «внутренней архитектуры». Меняется структура site, система навигации, логика взаимодействия пользователя с контентом. Часто это сопровождается и визуальными изменениями, но основной акцент делается именно на улучшении пользовательского опыта.
Структурный redesign необходим, когда:
- Аналитика показывает высокий процент отказов и низкое время на сайте
- Пользователи не могут найти нужную информацию или товары
- Путь к конверсии слишком длинный и запутанный
- Появилась необходимость интегрировать новые разделы или функциональные блоки
Это уже более затратный и длительный процесс, требующий тщательного анализа пользовательского поведения, создания прототипов и тестирования новых решений. Стоимость такого редизайна может составить от 200 000 до 400 000 рублей в зависимости от сложности проекта.
Полный редизайн (комплексное изменение дизайна, контента и функционала)
И, наконец, самый радикальный вариант — полная перестройка site «с нуля». Здесь меняется абсолютно всё: визуальный стиль, структура, контент, функциональность, часто происходит миграция на новую CMS-платформу. От старого сайта, по сути, остается только доменное имя (ну и, возможно, хостинг).
Полный redesign требуется, когда:
- Текущий site безнадежно устарел (как морально, так и технически)
- Произошел масштабный ребрендинг компании
- Кардинально изменилась бизнес-модель или целевая аудитория
- Текущая платформа ограничивает возможности развития
- Необходимо интегрировать сложный новый функционал (например, личный кабинет, онлайн-оплату и т.д.)

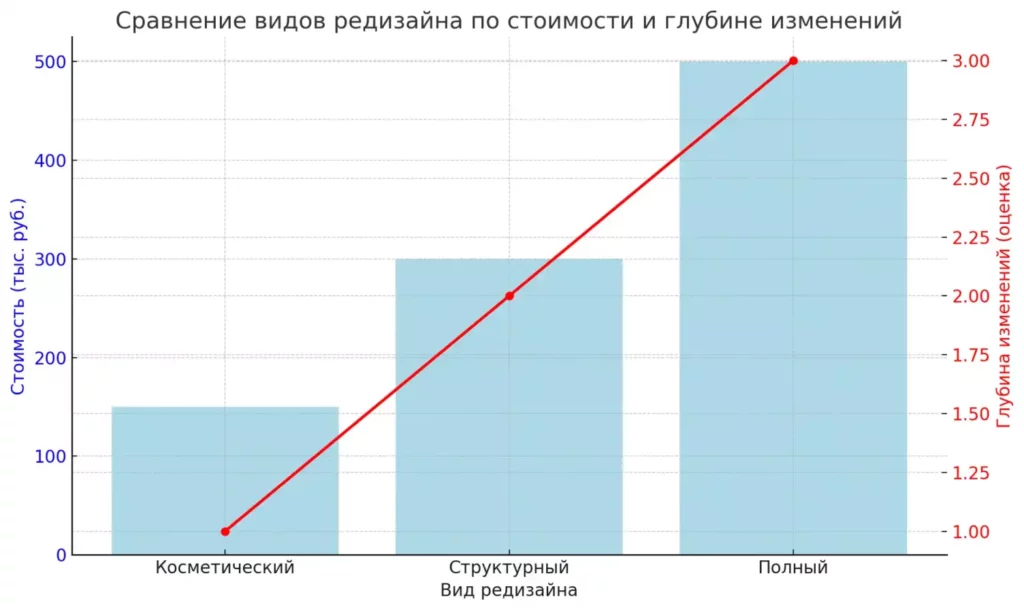
Визуализация, сравнивающая три вида редизайна — косметический, структурный и полный — по стоимости и глубине изменений
Это самый затратный вариант redesign, который обойдется примерно в 400 000–600 000 рублей (а для крупных корпоративных сайтов или интернет-магазинов суммы могут достигать нескольких миллионов). По времени это может занять от 2-3 месяцев до полугода.
📌 Чек-лист: Как понять, какой редизайн вам нужен?
✓ Косметический, если:
- Дизайн выглядит устаревшим, но структура работает
- Показатели конверсии в норме
- Бюджет ограничен
- Время реализации критично
- Пользователи не жалуются на навигацию и функционал
✓ Структурный, если:
- Высокий процент отказов
- Пользователи не находят нужную информацию
- Слишком длинный путь к конверсии
- Требуется интеграция новых разделов
- Аналитика показывает проблемы с навигацией
✓ Полный, если:
- Сайт не обновлялся более 5 лет
- Произошел ребрендинг компании
- Сменилась бизнес-модель или ЦА
- Текущая CMS ограничивает развитие
- Необходима интеграция сложного функционала
- Технические проблемы невозможно решить локально
Выбор типа редизайна — это всегда компромисс между желаемым результатом, доступными ресурсами и потенциальными рисками. И помните: иногда лучше инвестировать в полный redesign сразу, чем проводить несколько косметических обновлений, которые в итоге все равно не решат фундаментальных проблем вашего site.
Как правильно провести редизайн: пошаговая инструкция
Редизайн сайта без стратегии — как поход в ИКЕА без списка покупок: потратите кучу денег, принесете домой много ненужного и забудете купить то, зачем вообще приехали. Чтобы процесс был управляемым и действительно принес пользу, предлагаю пошаговую инструкцию, которую я сам использую, когда консультирую клиентов по вопросам обновления их цифровых активов.
Анализ текущего состояния сайта и проблем
Начинать нужно с тщательной диагностики — это как медицинский осмотр перед операцией. Если вы не поймете, что именно болит, то рискуете лечить симптомы, а не причину. Вот что стоит изучить в первую очередь:
- Аналитика сайта — погрузитесь в Google Analytics/Яндекс.Метрику, чтобы увидеть всю картину: откуда приходят пользователи, что они делают на site, где покидают его. Особое внимание уделите показателям отказов, времени на сайте и конверсиям.
- Карты кликов и записи сессий — инструменты типа Hotjar позволяют наглядно увидеть, куда кликают пользователи и как они взаимодействуют с site. Порой результаты бывают ошеломляющими: например, когда люди упрямо кликают по элементам, которые даже не являются ссылками, но визуально выглядят кликабельными.
- Пользовательские отзывы — непосредственная обратная связь от клиентов может дать бесценную информацию. Проведите опросы или небольшие интервью, чтобы узнать, с какими проблемами сталкиваются пользователи.
- Технический аудит — проверьте скорость загрузки, мобильную версию, наличие ошибок в коде, битых ссылок. Есть множество инструментов, которые помогут в этом (Google PageSpeed Insights, GTmetrix, WebPageTest).
- SEO-аудит — проанализируйте видимость сайта в поисковых системах, структуру URL, метатеги, контент. Это критически важно, чтобы не потерять позиции в поисковой выдаче после redesign.
Постановка целей и формирование стратегии
После диагностики наступает время определить, куда именно вы хотите прийти. Цели должны быть конкретными и измеримыми — не «сделать site красивее» (это субъективно), а «увеличить конверсию из посетителя в лид на 20%» или «снизить показатель отказов на целевых страницах до 30%».
Сформулируйте ключевые проблемы, которые нужно решить, и задачи, которые должен выполнять обновленный site. Определите KPI, по которым будете измерять успех редизайна.
Далее необходимо разработать стратегию — документ, в котором будут прописаны:
- Целевая аудитория и ее потребности
- Конкурентное преимущество и позиционирование
- Ключевые сценарии использования сайта
- Требования к функциональности
- Приоритеты в разработке
Этот документ станет вашим компасом на всех этапах redesign. Кстати, если у вас нет выделенного специалиста для этой задачи, рекомендую нанять UX-консультанта — он поможет структурировать процесс и избежать типичных ошибок.
Разработка новых макетов и UX-дизайна
Теперь, когда у вас есть четкое понимание проблем и целей, можно приступить к созданию нового дизайна. Этот процесс обычно включает несколько этапов:
- Создание информационной архитектуры — логической структуры сайта, отражающей взаимосвязи между страницами и разделами.
- Разработка вайрфреймов (wireframes) — схематичных макетов страниц, показывающих расположение блоков контента, навигационных элементов и функциональных компонентов. На этом этапе мы не думаем о цветах и шрифтах — только о структуре и логике.
- Прототипирование — создание интерактивных моделей site для тестирования пользовательских сценариев. Это позволяет «пощупать» сайт еще до начала разработки и выявить проблемы на ранней стадии.
- UI-дизайн — разработка визуального стиля site: цветовой палитры, типографики, иконок, иллюстраций и других элементов интерфейса.
- Дизайн-система — создание набора компонентов и правил, обеспечивающих единообразие интерфейса. Особенно важно для сложных проектов, над которыми работает несколько дизайнеров.
Безусловно, качественный редизайн требует глубоких знаний в области современного UX/UI-дизайна. Если вы чувствуете необходимость повысить свои компетенции или хотите доверить проект специалистам, стоит рассмотреть варианты образовательных программ. В подборке лучших курсов по UX/UI-дизайну вы найдете программы обучения различного уровня — от базовых до продвинутых. Инвестиции в образование окупятся качественным результатом редизайна, который будет не только эстетически привлекательным, но и эффективным с точки зрения бизнес-показателей.
Рекомендуем посмотреть курсы по UX/UI дизайну
| Курс | Школа | Цена | Рассрочка | Длительность | Дата начала | Ссылка на курс |
|---|---|---|---|---|---|---|
|
UX/UI: дизайн цифровых продуктов
|
Bang Bang Education
73 отзыва
|
Цена
141 120 ₽
|
|
Длительность
12 месяцев
|
Старт
2 февраля
|
Ссылка на курсПодробнее |
|
UI-дизайнер
|
Нетология
46 отзывов
|
Цена
с промокодом kursy-online
131 100 ₽
229 932 ₽
|
От
3 832 ₽/мес
Без переплат на 2 года.
6 387 ₽/мес
|
Длительность
6 месяцев
|
Старт
23 января
|
Ссылка на курсПодробнее |
|
UX/UI-дизайнер
|
Академия Синергия
35 отзывов
|
Цена
с промокодом KURSHUB
113 316 ₽
283 290 ₽
|
От
3 935 ₽/мес
11 242 ₽/мес
|
Длительность
6 месяцев
|
Старт
3 февраля
|
Ссылка на курсПодробнее |
|
Дизайнер интерфейсов
|
Яндекс Практикум
98 отзывов
|
Цена
178 500 ₽
|
От
15 500 ₽/мес
На 2 года.
|
Длительность
8 месяцев
Можно взять академический отпуск
|
Старт
22 января
|
Ссылка на курсПодробнее |
|
UX/UI — дизайнер. Разработка веб — интерфейсов с использованием Figma 2.0
|
Специалист.ру
24 отзыва
|
Цена
165 290 ₽
220 420 ₽
|
От
33 050 ₽/мес
|
Длительность
8 месяцев
|
Старт
6 марта
Ежедневно с 10.00 до 17.00
|
Ссылка на курсПодробнее |
На каждом этапе важно получать обратную связь — как от команды проекта, так и от реальных пользователей. Юзабилити-тестирование на стадии прототипа может сэкономить огромное количество ресурсов, выявив проблемы до начала разработки.
Внедрение технических изменений
Когда дизайн утвержден, начинается этап технической реализации. В зависимости от масштаба изменений, это может включать:
- Верстку новых шаблонов — перевод дизайн-макетов в HTML/CSS/JS код.
- Интеграцию с CMS — настройку системы управления контентом под новую структуру и дизайн.
- Разработку нового функционала — программирование интерактивных элементов, форм, калькуляторов и других компонентов.
- Миграцию контента — перенос текстов, изображений и других материалов со старой версии сайта на новую.
- Настройку аналитики — интеграцию систем отслеживания для измерения эффективности сайта.
Если редизайн включает переход на новую CMS или хостинг, этот этап может быть особенно сложным и требует тщательного планирования, чтобы минимизировать период недоступности site.
Финальное тестирование и запуск обновленного сайта
Перед запуском необходимо провести комплексное тестирование сайта, включающее:
- Функциональное тестирование — проверку работы всех интерактивных элементов, форм, фильтров и т.д.
- Кросс-браузерное тестирование — проверку корректности отображения в различных браузерах и на разных устройствах.
- Тестирование производительности — измерение скорости загрузки страниц и отзывчивости интерфейса.
- UX-тестирование — проверку удобства использования реальными пользователями.
- SEO-проверку — анализ правильности настройки редиректов, тегов и других элементов, влияющих на поисковую оптимизацию.
Только после успешного прохождения всех тестов можно запускать новую версию сайта. При этом стоит предусмотреть план отката к предыдущей версии на случай, если обнаружатся критические проблемы.
Анализ эффективности после редизайна
Работа не заканчивается с запуском site — на самом деле, это только начало. В течение первых недель необходимо внимательно мониторить ключевые показатели:
- Базовые метрики — трафик, время на сайте, глубина просмотра, показатель отказов.
- Конверсионные метрики — количество лидов, регистраций, продаж и другие целевые действия.
- Технические показатели — скорость загрузки, ошибки JavaScript, проблемы с отображением.
- SEO-метрики — позиции в поисковой выдаче, органический трафик, индексация страниц.
Сравните эти показатели с данными до редизайна и с целями, которые вы ставили. Если какие-то метрики ухудшились, проведите дополнительный анализ, чтобы выявить причины, и внесите необходимые корректировки.
Помните, что первые 2-4 недели после redesign — это период адаптации, когда показатели могут временно снизиться, поскольку постоянные пользователи привыкают к новому интерфейсу. Поэтому не паникуйте сразу, но и не игнорируйте явные проблемы.
Редизайн сайта — это не разовое мероприятие, а непрерывный процесс улучшения. Даже самый тщательно спланированный проект не может предусмотреть все нюансы реального использования. Будьте готовы к итерациям и постоянным улучшениям на основе полученных данных и обратной связи пользователей.
Ошибки при редизайне, которых нужно избегать
Когда дело касается редизайна сайта, список возможных ошибок длиннее, чем список проваленных обещаний политиков перед выборами. Большинство компаний наступают на одни и те же грабли с завидным упорством, а потом удивляются, почему их красивый новый site работает хуже старого. Давайте рассмотрим самые распространенные ошибки, чтобы вы могли их элегантно избежать (или хотя бы знали, кого винить, когда всё пойдет не так).
Полное изменение сайта без учета аудитории
Представьте: вы заходите в свой любимый супермаркет, где знаете каждый уголок, и вдруг обнаруживаете, что все товары переставили, логику размещения изменили, а ваши любимые продукты теперь нужно искать с металлоискателем. Примерно такой же опыт получают ваши постоянные пользователи, когда вы радикально меняете интерфейс site, не подумав о них.
При redesign критически важно анализировать данные о поведении пользователей и сохранять элементы, к которым они привыкли. Это не значит, что нельзя ничего менять, но изменения должны быть обоснованы и постепенны. Иначе вы рискуете столкнуться с «эффектом Facebook» — когда каждое обновление интерфейса вызывает бурю негодования пользователей (хотя, справедливости ради, они всё равно никуда не денутся, в отличие от пользователей вашего сайта).
Игнорирование SEO и падение позиций в поиске
Это классика жанра: компания проводит красивый редизайн, любуется своим новым сайтом, а через месяц обнаруживает, что трафик упал на 70%, а вместе с ним и продажи. Причина? Игнорирование базовых принципов SEO при переработке site.
Вот типичные SEO-ошибки при редизайне:
- Изменение URL-структуры без настройки правильных 301-редиректов
- Удаление или изменение контента, который ранжировался в поиске
- Изменение тегов H1, title и meta-описаний без учета ключевых слов
- Ухудшение скорости загрузки из-за тяжелого дизайна
- Проблемы с мобильной версией, которая влияет на ранжирование
Чтобы избежать SEO-катастрофы, необходимо провести детальный аудит перед редизайном, сохранить все важные для поиска элементы и настроить редиректы со старых URL на новые. И да, это должно быть частью плана, а не задачей, которую вы вспомните за день до запуска.
Перегруженность дизайна и ухудшение UX
В стремлении сделать сайт «современным» и «крутым» дизайнеры часто перегружают его визуальными эффектами, анимациями и другими элементами, которые скорее мешают пользователю, чем помогают. Я называю это «синдромом рождественской ёлки» — когда хочется повесить все игрушки сразу, и в итоге не видно самого дерева.
Помните, что главная задача site — помочь пользователю решить его проблему, а не продемонстрировать, какие крутые спецэффекты умеет делать ваш дизайнер. Минимализм, воздух, чёткая иерархия и фокус на ключевых действиях почти всегда работают лучше, чем визуальный шум.
Непродуманная адаптация под мобильные устройства
В 2025 году создавать сайт, не оптимизированный под мобильные устройства, — это все равно что открывать видеопрокат VHS-кассет. Однако многие компании всё еще относятся к мобильной версии как к «младшему брату» десктопной.
Типичные ошибки:
- Простое масштабирование десктопной версии вместо полноценной адаптации
- Скрытие важной информации или функционала на мобильной версии
- Слишком маленькие сенсорные элементы, которые сложно нажимать
- Не учитывается контекст использования мобильных устройств (например, местоположение пользователя)
Современный подход — mobile-first, когда дизайн изначально создается для мобильных устройств, а затем расширяется для десктопа, а не наоборот.
Недостаточное тестирование перед запуском
«Мы проверим это на продакшене» — последние слова многих веб-проектов перед их болезненной смертью. Запуск недотестированного site может привести к катастрофическим последствиям: от потери конверсий до полной недоступности ресурса.
Причина часто в том, что на тестирование не закладывается достаточно времени в графике проекта, или оно проводится формально. В результате, когда пользователи массово начинают использовать сайт, всплывают проблемы, которые не были обнаружены на этапе разработки.
📌 5 самых распространенных ошибок при редизайне:
- «Делаем как у конкурентов» — слепое копирование функций и дизайна конкурентов без понимания, работает ли это для вашей аудитории.
- «Всё новое лучше старого» — замена функционирующих элементов сайта только потому, что они «устарели», без анализа их эффективности.
- «Красота важнее функциональности» — приоритет визуального впечатления над удобством использования.
- «Успеем до конца месяца» — нереалистичные сроки, которые приводят к компромиссам в качестве и функциональности.
- «Пользователи разберутся» — недостаточное внимание к юзабилити и интуитивности интерфейса, перекладывание ответственности на пользователей.
Избегая этих распространенных ловушек, вы значительно повысите шансы на успешный редизайн, который действительно улучшит показатели вашего сайта, а не просто изменит его внешний вид. Помните: redesign — это не искусство ради искусства, а инструмент для достижения бизнес-целей. И как любой инструмент, его нужно использовать с умом.
Примеры успешного редизайна: кто сделал это правильно?
Теория — это, конечно, замечательно, но ничто не убеждает так, как живые примеры. Давайте посмотрим на несколько компаний, которые провели редизайн настолько удачно, что их можно смело заносить в учебники по веб-дизайну (если такие учебники вообще существуют — а если нет, то я, пожалуй, напишу один и разбогатею… но это уже совсем другая история).
LaRedoute: Полное обновление фирменного стиля и UX
Интернет-магазин LaRedoute — отличный пример того, как традиционный европейский ритейлер сумел адаптироваться к современным реалиям онлайн-шопинга. Если сравнить версию site 2018 года с нынешней, разница бросается в глаза сразу.
Что было сделано правильно:
- Изменили не только визуальный стиль, но и полностью переработали интерфейс
- Упростили навигацию по каталогу, сделав её более интуитивной
- Обновили логотип, сделав его более современным, но узнаваемым
- Улучшили представление товаров, добавив качественные фотографии и более детальные описания
- Оптимизировали процесс оформления заказа, сократив количество шагов
Результат? Увеличение конверсии и среднего чека, более длительное пребывание пользователей на сайте и, что особенно важно, улучшение метрик мобильных продаж.
Ozon: Эволюция интерфейса и удобство покупок
Редизайн маркетплейса Ozon — это скорее эволюция, чем революция. Если сравнить site 2012 года с современной версией, можно увидеть, как постепенно совершенствовался интерфейс, добавлялись новые функции и улучшалось представление товаров.
Ключевые изменения:
- От перегруженного интерфейса с множеством блоков и баннеров — к чистому, структурированному дизайну
- Усовершенствованная система фильтрации и поиска товаров
- Внедрение персонализированных рекомендаций на основе истории просмотров и покупок
- Оптимизация мобильной версии, которая теперь обеспечивает полноценный опыт покупок
- Интеграция систем оплаты и доставки, делающих процесс покупки максимально простым
Ozon демонстрирует, что последовательные, продуманные изменения могут быть эффективнее, чем радикальный redesign. Сайт эволюционировал вместе с потребностями пользователей, сохраняя при этом ключевые элементы, к которым они привыкли.
Билайн: Переработка визуального стиля и корпоративной айдентики
Сайт мобильного оператора «Билайн» — пример того, как редизайн может отражать изменения в позиционировании бренда. От формального, корпоративного стиля компания перешла к более динамичному, живому и ориентированному на пользователя дизайну.
Что стоит отметить:
- Современный, яркий дизайн, соответствующий обновленному бренд-буку
- Упрощение навигации для быстрого доступа к ключевым разделам
- Фокус на пользовательские сценарии (проверка баланса, пополнение счета, выбор тарифа)
- Адаптивный дизайн, одинаково хорошо работающий на всех устройствах
- Улучшенный личный кабинет с более интуитивным интерфейсом
Билайн смог создать site, который не только выглядит современно, но и действительно помогает пользователям решать их задачи быстрее и проще.
| Компания | Как было | Как стало | Какие задачи решены |
|---|---|---|---|
| LaRedoute | Устаревший дизайн, сложная навигация, множество баннеров | Современный минималистичный интерфейс, акцент на товарах, удобный каталог | Увеличение конверсии, улучшение UX, рост мобильных продаж |
| Ozon | Перегруженная главная страница, простой каталог товаров | Чистый дизайн, продвинутая система фильтрации, персонализация | Удержание пользователей, увеличение среднего чека, улучшение поиска товаров |
| Билайн | Формальный корпоративный стиль, сложная структура | Яркий дизайн, ориентация на пользовательские сценарии, простая навигация | Улучшение восприятия бренда, упрощение самообслуживания, повышение лояльности |
Что объединяет все эти успешные редизайны?
- Ориентация на пользователя, а не на модные тренды. Все изменения делались с учетом реальных потребностей аудитории.
- Баланс между инновациями и преемственностью. Компании не отказывались полностью от того, что работало хорошо, а строили на этой основе.
- Комплексный подход. Редизайн затрагивал не только визуальные аспекты, но и структуру, контент, функциональность.
- Тщательное тестирование перед полномасштабным запуском, что позволило избежать критических ошибок.
Важно понимать, что за каждым успешным redesign стоит не просто талантливый дизайнер, а команда специалистов, включающая UX-исследователей, аналитиков, разработчиков и маркетологов. Только такой комплексный подход может гарантировать, что новый site не просто будет выглядеть красиво, но и действительно поможет достичь бизнес-целей.
Итоги: когда редизайн действительно оправдан?
Подводя итоги всего вышесказанного, хочу отметить — редизайн сайта это не прихоть и не дань моде, а стратегический инструмент развития бизнеса. Но как с любым инструментом, важно понимать, когда и как его использовать, чтобы не превратить хирургический скальпель в мясорубку (простите за несколько мрачную метафору, но она довольно точно отражает суть).
Редизайн действительно оправдан, когда:
- Ваш сайт технически устарел — медленно загружается, плохо работает на мобильных устройствах, не отвечает современным требованиям безопасности. Технические проблемы — это не то, чем можно пренебрегать в эпоху, когда пользователи готовы покинуть site после 3 секунд ожидания.
- Метрики явно указывают на проблемы — высокий показатель отказов, низкое время на сайте, провалы в воронке конверсии. Цифры редко врут (хотя, если верить Марку Твену, существуют «ложь, наглая ложь и статистика», но это совсем другая история).
- Произошли значительные изменения в бизнесе — ребрендинг, смена целевой аудитории, добавление новых продуктов или услуг, которые невозможно органично интегрировать в существующую структуру.
- Конкуренты значительно обошли вас по качеству онлайн-присутствия, и это начинает влиять на ваши позиции на рынке.
Но помните: редизайн — это инвестиция, которая должна приносить измеримую отдачу. Перед тем как принять решение о редизайне, четко определите цели, которых хотите достичь, и метрики, по которым будете оценивать успех.
И самое главное — не делайте redesign ради редизайна. Слишком частые изменения могут дезориентировать пользователей и подорвать их доверие. Зато грамотно проведенный редизайн, основанный на реальных потребностях бизнеса и пользователей, может стать мощным толчком для роста и развития.
Как сказал бы один известный робототехник с подозрительно человечными эмоциями: «Это не ошибка — это особенность». Пусть ваш redesign превращает ошибки старого site в особенности нового, делая его не просто красивее, а действительно лучше.

Стили управления коллективом: какие бывают и как выбрать свой
Стили управления персоналом влияют на мотивацию, атмосферу в коллективе и даже прибыль бизнеса. В этом материале вы найдёте простые объяснения, примеры из практики и советы по выбору подхода для вашей команды.

Чек-лист: простой инструмент для сложных задач
Чек-листы используются повсеместно: от авиации до разработки ПО. Мы расскажем, как их создавать, зачем они нужны и чем они отличаются от to-do списков и инструкций.

Тестирование и DevOps: автоматизация, инструменты и перспективы
DevOps преобразил мир тестирования, сделав автоматизацию и интеграцию ключевыми элементами процесса. В статье вы узнаете, как использовать инструменты вроде Jenkins, Docker и GitLab CI для создания эффективной среды тестирования, а также рассмотрите роль непрерывного тестирования в современных разработках.

Как поставить знак диаметра (Ø) в Word, Excel и других документах
Как поставить значок диаметра в Word и других редакторах? Разбираем пошагово все способы вставки Ø и подсказываем, какой из них быстрее и удобнее для вас.