Профессия
Верстальщик
Верстальщик — специалист, который превращает дизайн веб-страниц или печатных изданий в код, обеспечивая правильное отображение текста и графики на различных устройствах и носителях.

- Кто такой верстальщик?
- Чем занимается специалист по верстке
- Какими знаниями и умениями должен обладать верстальщик
- Минимальные требования к кандидатам на должность специалиста по верстке
- Карьерный рост инженера по верстке
- Какие зарплаты у специалистов по верстке на HTML и CSS
- Плюсы и минусы профессии
- Как стать верстальщиком
- Несколько советов для соискателей на должность специалиста по верстке
- Рекомендуем посмотреть курсы по верстке сайтов на HTML и CSS
- Список рекомендуемых книг для начинающих верстальщиков
- Резюме
Кто такой верстальщик?
Верстальщик — это специалист, который превращает дизайн макеты в интерактивные веб-страницы. Он пишет код, обеспечивая правильное отображение текстов и изображений на различных устройствах. Верстальщик использует HTML, CSS и JavaScript, чтобы создать адаптивный и привлекательный интерфейс. Эта профессия требует внимания к деталям и знания современных веб-стандартов.
В отличие от веб-дизайнера, который создаёт визуальную концепцию, специалист по верстке отвечает за техническую реализацию и корректную работу сайта. Кроме того, верстальщик отличается от веб-разработчика, фокусируясь больше на фронтенде проекта и визуальном аспекте, чем на сложной логике и функциональности.

Работа верстальщика востребована во многих отраслях, так как создание качественных веб-страниц является ключевым элементом в цифровой эре. Вот примеры работы верстальщика в различных сферах:
- Электронная коммерция: Верстальщики создают и поддерживают интернет-магазины, обеспечивая их привлекательный и удобный интерфейс. Примеры: создание адаптивных страниц продукта, оптимизация загрузки страниц для быстрого доступа к товарам, интеграция платежных систем.
- Медиа и развлечения: Веб-сайты для новостных порталов, блогов и развлекательных платформ требуют динамичных и интерактивных страниц. Примеры: создание макетов для новостных статей, внедрение видеоконтента и интерактивных элементов.
- Образование: Онлайн-курсы и образовательные платформы нуждаются в интуитивно понятных и функциональных веб-страницах. Примеры: разработка страниц курсов, интеграция учебных материалов и тестов, обеспечение адаптивности под разные устройства.
- Корпоративные сайты: Компании нуждаются в презентационных сайтах, которые отражают их бренд и предоставляют информацию о продуктах и услугах. Примеры: создание страниц «О компании», разработка лендингов для продуктов и услуг.
- Здравоохранение: Медицинские учреждения и стартапы в области здоровья требуют удобных и доступных сайтов для пациентов и врачей. Примеры: создание порталов для записи на прием, разработка страниц с медицинской информацией и рекомендациями, интеграция систем для видеоконсультаций.
- Государственные учреждения: Веб-ресурсы для предоставления информации гражданам и взаимодействия с государственными услугами. Примеры: создание страниц с публичными документами, разработка интерактивных форм для подачи заявлений и запросов.
- Финансы и страхование: Сайты банков и страховых компаний требуют надежных и удобных интерфейсов для пользователей. Примеры: разработка страниц для онлайн-банкинга, интеграция калькуляторов страховых премий, обеспечение безопасности данных.
Интересный факт о профессии инженера по верстке:
Первая веб-страница была создана Тимом Бернерсом-Ли в 1989 году, и для её верстки использовался самый базовый HTML. Она представляла собой текст с гиперссылками, изображениями и формами. С тех пор профессия верстальщика эволюционировала, и современные инженеры по верстке используют сложные комбинации HTML, CSS и JavaScript для создания динамических, адаптивных и интерактивных веб-страниц.
Чем занимается специалист по верстке
Верстальщик выполняет ключевую роль в процессе создания веб-страниц, преобразуя дизайн в функциональный сайт. Вот основные задачи, с которыми сталкивается инженер по верстке:
- Преобразование дизайн-макетов в код: Верстальщик берет макеты, созданные дизайнерами, и превращает их в функциональные веб-страницы с использованием HTML, CSS и JavaScript.
- Адаптивная верстка: инженер обеспечивает корректное отображение сайта на различных устройствах, от настольных компьютеров до смартфонов.
- Оптимизация производительности: Специалист по верстке также отвечает за скорость загрузки страниц, оптимизируя изображения и код для лучшей производительности.
- Тестирование и отладка: верстальщик проводит тесты на различных браузерах и устройствах, чтобы убедиться в корректности работы элементов веб-сайта.
- Сотрудничество с разработчиками и дизайнерами: Работает в тесном контакте с командой для обеспечения точности и функциональности конечного продукта.
Эти задачи отличают верстальщика от веб-разработчика, который фокусируется на серверной логике и базах данных.

Пример интерфейса редактора кода Visual Studio Code, скриншот показывает, как выглядит рабочее место верстальщика
Пример из практики. На недавнем проекте создания онлайн-магазина инженер по верстке столкнулся с задачей обеспечения удобства пользования на мобильных устройствах. Используя технику «Mobile First», он начал разработку с мобильной версии сайта, уделяя внимание минимализму интерфейса и скорости загрузки. Для этого были оптимизированы изображения и минимизирован JavaScript. Затем он сверстал дизайн для планшетов и настольных компьютеров, добавляя дополнительные элементы управления и более сложные графические элементы, которые могли бы корректно отображаться на бóльших экранах.
Кроме того, была реализована функция «ленивой загрузки» изображений, которая позволяла страницам загружаться быстрее, загружая графический контент по мере прокрутки страницы пользователем. Это не только улучшило впечатления пользователей от скорости сайта, но и снизило нагрузку на сервер.
В процессе работы специалист по верстке тесно сотрудничает с дизайнерами, чтобы убедиться, что визуальное представление соответствует их замыслам, и с программистами, чтобы интеграция с бэкэндом проходила гладко. В результате команда смогла запустить магазин, который обеспечил отличное пользовательское взаимодействие и повысил конверсии.
Какими знаниями и умениями должен обладать верстальщик
Инженер по верстке должен владеть рядом технических и персональных умений для успешной работы. Основные технические скиллы включают.
Технические компетенции
- HTML и CSS: Фундаментальное понимание структуры и стилизации веб-страниц.
- JavaScript: Знание этого языка программирования обязательно для реализации интерактивных элементов.
- Отзывчивый дизайн: Умение создавать интернет-ресурсы, корректно отображающиеся на любых устройствах.
- Оптимизация производительности: Навыки работы с инструментами, позволяющими ускорить загрузку страниц.
Персональные качества и навыки
- Внимание к деталям: Критически важно для точной реализации дизайн-прототипов.
- Коммуникативные навыки: Необходимы для эффективного взаимодействия с дизайнерами и программистами.
- Проблемно-ориентированное мышление: Способность быстро находить и исправлять ошибки в коде.
Верстальщикам требуется не только техническая грамотность, но и умение работать в команде, чтобы совместно с другими специалистами достигать оптимальных результатов в создании веб-проектов.
Минимальные требования к кандидатам на должность специалиста по верстке
Переход в профессию специалиста по верстке открывает множество возможностей для тех, кто стремится войти в мир веб-разработки. Для начинающих специалистов по верстке важно соответствовать определенным минимальным требованиям, которые помогут успешно стартовать в этой области. Эти требования помогут вам ориентироваться в выборе подходящих курсов верстальщика и самостоятельном изучении верстки, создавая твердую основу для дальнейшего обучения и профессионального роста. Вот основные из них:
- Основы HTML и CSS: Понимание структуры и стилизации веб-страниц.
- Знакомство с JavaScript: Базовые знания для реализации простых интерактивных элементов.
- Понимание принципов адаптивной верстки: Специалист должен уметь создавать web-страницы, которые корректно отображаются на разных устройствах.

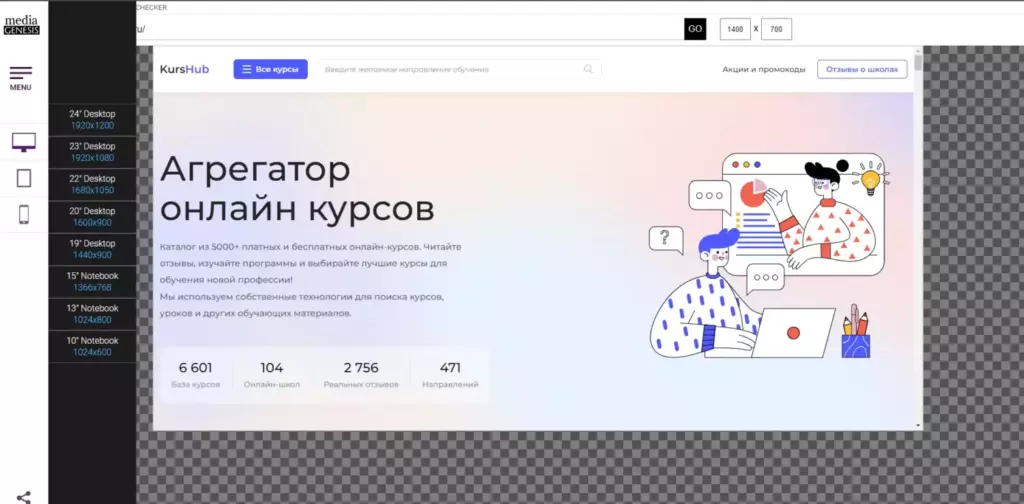
Пример страницы, адаптированной для разных устройств (десктоп, планшет, мобильный телефон), инструмент для проверки — https://responsivedesignchecker.com
- Навыки работы с графическими редакторами: Например, Adobe Photoshop или Sketch, для обработки дизайн-макетов.
- Основы оптимизации веб-ресурсов: Знание, как улучшить производительность сайта.
- Понимание кроссбраузерности: Верстка должна корректно отображаться в различных браузерах.
- Начальные знания о SEO: Основы поисковой оптимизации для повышения видимости сайта.
Карьерный рост инженера по верстке
Карьерный рост в профессии специалиста по верстке сайтов часто представляется как лестница, каждая ступень которой требует новых знаний и навыков. Это путь от технического исполнителя до стратега и лидера команды, который предлагает многообещающие перспективы для тех, кто готов развиваться и адаптироваться к изменениям в технологиях и требованиях рынка.
Карьерная лестница верстальщика включает:
Начальный уровень (Junior)
- Задачи: Разработка простых web-страниц, адаптация под мобильные устройства, тестирование кроссбраузерности.
- Навыки: Знание HTML, CSS, базового JavaScript и работы с графическими редакторами.
Средний уровень (Middle)
- Задачи: Создание сложных интерактивных элементов, оптимизация кода для ускорения загрузки сайтов.
- Навыки: Продвинутое владение JavaScript, фреймворками и методологиями адаптивной верстки.
Высокий уровень (Senior)
- Задачи: Разработка архитектуры веб сайтов, участие в планировании и разработке пользовательского интерфейса, менторство младших коллег.
- Навыки: Глубокие знания веб-технологий, умение решать архитектурные задачи, опыт работы в команде и управление проектами.
Руководящие позиции (Lead/Manager)
- Задачи: Управление проектами и командами, стратегическое планирование развития проектов, контроль качества и соблюдение сроков.
- Навыки: Лидерские качества, умение мотивировать и вдохновлять команду, навыки управления проектами и ресурсами.
Стратегии для развития включают постоянное обучение новым технологиям верстки, активное участие в профессиональных сообществах, и возможность обмена знаниями и опытом с коллегами. Продвижение по карьерной лестнице требует не только технических знаний, но и развития коммуникативных навыков и умения работать в команде. Следуя этим советам и активно развивая свои навыки, вы сможете уверенно продвигаться по карьерной лестнице и достигать новых высот в профессии специалиста по верстке на HTML и CSS.
Какие зарплаты у специалистов по верстке на HTML и CSS
Зарплата верстальщика зависит от множества факторов, включая уровень профессиональных навыков, стаж работы, сложность проектов и регион трудоустройства. Образовательные курсы значительно повышают квалификацию специалистов, что напрямую влияет на заработную плату. Верстальщики, владеющие современными технологиями и инструментами, обычно получают более высокое вознаграждение. В инфографике представлен диапазон зарплат на основе данных hh.ru, career.habr.com
Плюсы и минусы профессии
Как и любая другая профессия работа специалиста по верстке имеет свои плюсы и минусы. Понимание этих аспектов поможет вам решить, подходит ли вам этот путь.
Плюсы профессии верстальщика:
- Креативность: Верстка позволяет проявлять творческие способности при дизайне веб-страниц.
- Востребованность: С увеличением числа веб-сайтов, спрос на квалифицированных верстальщиков растет.
- Гибкость: Можно работать как в офисе, так и удаленно. Возможность брать заказы на фрилансе.
- Постоянное развитие: Профессия предполагает постоянное обучение новым технологиям и инструментам.
- Карьерный рост: Есть возможность расти до уровня веб-разработчика или проект-менеджера.
Минусы профессии инженера по верстке:
- Высокие требования: Необходимы уверенные знания в области IT и дизайна.
- Дедлайны: Работа часто связана с жесткими сроками и высоким стрессом.
- Технические сложности: Постоянные изменения в технологиях могут создавать сложности в обучении.
- Сидячий образ жизни: Долгое время работы за компьютером может отрицательно сказаться на здоровье.
- Конкуренция: Большое количество специалистов в этой области может увеличивать конкуренцию на рынке труда.
Оценивая все за и против, важно помнить, что верстальщик — это профессия, сочетающая в себе как возможности для творчества, так и технические вызовы, что делает ее привлекательной для многих специалистов в сфере IT.
Как стать верстальщиком
Получить профессию специалиста по верстке доступно даже тем, кто не обладает глубокими знаниями в области информационных технологий или дизайна. Начать свой путь можно с изучения основ HTML и CSS, языков, которые являются фундаментом для создания веб-страниц. Эти знания не требуют глубокого погружения в программирование, их можно получить на одной из онлайн-платформ курсов.
Далее, полезно будет освоить основы JavaScript, что позволит делать сайты интерактивными без необходимости глубоко погружаться в сложные программы. Согласно исследованию Stack Overflow, верстальщики, которые владеют базовым JavaScript, находят работу быстрее.
Также рекомендуется больше практиковаться: начать можно с личных проектов или фриланс-заказов, которые помогут закрепить навыки и создать портфолио. По данным компании LinkedIn, работодатели активно ищут начинающих специалистов с портфолио, даже если оно не идеально.
По мере накопления опыта, можно изучать продвинутые технологии верстки и пользовательские интерфейсы, чтобы повысить свою конкурентоспособность на рынке. Эти навыки позволяют верстальщику переходить на более сложные проекты и увеличивать свой доход.
В следующем разделе статьи вы найдете рекомендации по выбору курсов и образовательных программ, которые помогут вам подготовиться к профессии, расширив круг ваших знаний и навыков в этой области.
Несколько советов для соискателей на должность специалиста по верстке
На пути к вакансии верстальщика, важно не только наращивать технические умения, но и умело подходить к поиску работы. Вот пять ценных советов, которые помогут вам выделиться на фоне других кандидатов и успешно стартовать в профессии.
- Составление качественного резюме: Подчеркните в резюме свои проекты и опыт в верстке, используйте ключевые слова, актуальные для вакансий верстальщика.
- Портфолио: Создайте портфолио с примерами ваших работ, показывающее ваш уровень навыков и креативность. Это ваш шанс произвести впечатление на потенциальных работодателей.

Скриншот, демонстрирующий пример портфолио специалиста по верстке на GitHub
- Образование и курсы: Постоянно обучайтесь и повышайте квалификацию. Чем шире ваш спектр знаний, тем больше возможностей вам будут доступны.
- Нетворкинг: Участвуйте в профессиональных сообществах и конференциях. Нетворкинг может открыть вам двери в ведущие компании.
- Платформы для поиска работы: Разместите ваше резюме на таких платформах, как HeadHunter (hh.ru) в России и LinkedIn или Indeed для международного поиска. Это увеличит ваши шансы быть замеченным работодателями.
В следующем разделе нашей статьи вы найдете список рекомендуемых курсов, которые помогут вам приобрести необходимые знания и навыки для успешной карьеры верстальщика.
Рекомендуем посмотреть курсы по верстке сайтов на HTML и CSS
| Курс | Школа | Цена | Рассрочка | Длительность | Дата начала | Ссылка на курс |
|---|---|---|---|---|---|---|
|
IT-специалист с нуля
|
Eduson Academy
100 отзывов
|
Цена
Ещё -5% по промокоду
110 400 ₽
|
От
9 200 ₽/мес
0% на 24 месяца
11 239 ₽/мес
|
Длительность
12 месяцев
|
Старт
27 января
|
Ссылка на курсПодробнее |
|
Основы верстки HTML и CSS
|
Академия Синергия
35 отзывов
|
Цена
с промокодом KURSHUB
32 676 ₽
81 690 ₽
|
От
1 620 ₽/мес
0% на 24 месяца
3 241 ₽/мес
|
Длительность
3 месяца
|
Старт
в любое время
|
Ссылка на курсПодробнее |
|
Frontend-разработчик с нуля
|
Нетология
46 отзывов
|
Цена
с промокодом kursy-online
135 000 ₽
225 000 ₽
|
От
3 750 ₽/мес
Без переплат на 2 года.
|
Длительность
13 месяцев
|
Старт
2 февраля
|
Ссылка на курсПодробнее |
|
Профессия Фронтенд-разработчик
|
Skillbox
216 отзывов
|
Цена
Ещё -20% по промокоду
165 992 ₽
331 985 ₽
|
От
4 882 ₽/мес
Без переплат на 1 год.
8 169 ₽/мес
|
Длительность
4 месяца
|
Старт
22 января
|
Ссылка на курсПодробнее |
|
Вёрстка на HTML и CSS
|
Eduson Academy
100 отзывов
|
Цена
Ещё -13% по промокоду
42 000 ₽
105 000 ₽
|
От
3 500 ₽/мес
0% на 12 месяцев
8 750 ₽/мес
|
Длительность
3 месяца
|
Старт
24 января
|
Ссылка на курсПодробнее |
Список рекомендуемых книг для начинающих верстальщиков
Проходя путь от новичка до профессионала в верстке, я осознал, насколько критично выбрать правильные источники знаний. Качественная литература — это ваш надежный спутник в мире веб-разработки, который поможет закладывать фундамент уверенно и последовательно. Вот список книг и статей, которые оказались наиболее полезными в моем обучении и, я уверен, помогут и вам.
- «HTML и CSS: Разработка и дизайн веб-сайтов» Джон Дакетт — прекрасное начало для понимания основ.
- «Responsive Web Design» Этан Маркотт — введение в адаптивную верстку.
- «CSS секреты» Леа Веру — сборник практических советов по продвинутому CSS.
- «JavaScript и jQuery: интерактивная фронтенд-разработка» Джон Дакетт — понятное руководство по основам JavaScript и jQuery.
- «Смысловой веб» Джеффри Зельдман — глубокий взгляд на стандарты веб-дизайна.
- «Дизайн для реального мира» Виктор Папанек — основы дизайна, применимые к веб-разработке.
- «Не заставляйте меня думать» Стив Круг — классика юзабилити сайтов.
- «Web Accessibility: Web Standards and Regulatory Compliance» — комплексное руководство по доступности веб-сайтов.
- «Код. Тайный язык информатики» Чарльз Петцольд — понимание работы компьютера на глубинном уровне.
- «Эмоциональный веб-дизайн» Аарон Уолтер — о том, как создать сайт, который вызовет эмоции у пользователей
Каждая из этих книг дает инструменты для углубленного понимания различных аспектов верстки и веб-дизайна, открывая двери для творческого и технического роста. Знание — это ваш лучший инструмент, и активное обучение, подкрепленное практикой, приведет к значительным успехам в вашей карьере верстальщика.
Резюме
- Профессиональная роль: Верстальщик — это специалист, превращающий дизайн в функциональные веб-страницы, используя HTML, CSS и JavaScript.
- Ключевые навыки: Основные требования — знание веб-технологий, внимание к деталям и способность к адаптации под разные устройства.
- Карьерный рост: Возможности для роста от начальных позиций до руководящих, с постепенным увеличением знаний и ответственности.
- Зарплаты: Уровень дохода зависит от навыков, опыта и региона работы, а также от прохождения образовательных курсов.
- Личное развитие: Постоянное обучение и самосовершенствование — ключ к успеху в профессии.
Часто задаваемые вопросы
- Адаптивная и мобильная верстка
- Email-верстка
- Верстка под CMS (например, WordPress)
- Верстка для SPA (Single Page Applications) с использованием JavaScript фреймворков
- Bootstrap — для адаптивных и мобильно-ориентированных сайтов
- Sass или Less — мощные CSS препроцессоры
- jQuery, хотя его популярность снижается в пользу современных JavaScript фреймворков

Дизайнер упаковки
Дизайнер упаковки — специалист, который разрабатывает визуальный и функциональный облик товаров. Его задача — сочетать эстетику и практичность, чтобы привлечь внимание покупателей и одновременно обеспечить защиту продукта.

Разработчик Dart
Dart-разработчик — это программист, создающий приложения на языке Dart, чаще для кроссплатформенных мобильных, веб- и десктопных интерфейсов с использованием фреймворка Flutter. Этот специалист отвечает за логику, UI и оптимизацию кода.

PR-менеджер
PR-менеджер — это специалист, который создает и поддерживает позитивный имидж компании, используя различные коммуникационные каналы для взаимодействия с общественностью, клиентами и СМИ.

Директолог
Специалист по рекламе в Яндекс.Директ – это человек, который настраивает и оптимизирует рекламные кампании, привлекая целевую аудиторию на сайт клиента через контекстную рекламу, повышая конверсии и снижая стоимость привлечения клиентов.