Что такое Axure RP и кому он нужен
Axure RP — это профессиональный инструмент для прототипирования веб- и мобильных интерфейсов с интерактивностью и логикой. Он позволяет быстро создавать реалистичные макеты, моделировать поведение элементов и тестировать пользовательский сценарий ещё до начала разработки. Это помогает командам экономить ресурсы, сокращать количество переделок и находить слабые места в UX на ранних этапах.
В курсе разберём, как работает Axure RP, чем он отличается от Figma и других редакторов, и в каких проектах его использование особенно эффективно. Подойдёт как дизайнерам, так и продуктологам, работающим с цифровыми продуктами.

Представьте, что вы можете собрать работающий макет сайта или приложения, протестировать его на реальных пользователях и внести правки до того, как программисты напишут хоть строчку кода. Звучит заманчиво, не правда ли?
- Основные возможности Axure RP
- Создание прототипов
- Интерактивность и динамичные элементы
- Совместная работа и обмен прототипами
- Как Axure RP помогает улучшить UX/UI дизайн
- Простота и гибкость интерфейса
- Снижение затрат времени на разработку
- Возможности для тестирования и получения обратной связи
- Кто должен использовать Axure RP
- UX/UI дизайнеры
- Разработчики и тестировщики
- Менеджеры проектов
- Сравнение с конкурентами
- Преимущества Axure RP по сравнению с конкурентами
- Когда стоит выбрать Axure RP, а когда другой инструмент
- Как начать использовать Axure RP
- Установка и настройка программы
- Рекомендуем посмотреть курсы по UX/UI дизайну
- Создание первого прототипа
- Заключение: почему Axure RP — лучший выбор для прототипирования
Основные возможности Axure RP
Создание прототипов
Позвольте рассказать, как эта штука вообще работает (спойлер: довольно интересно). Представьте себе конструктор LEGO для взрослых айтишников – примерно так и выглядит процесс создания прототипов в Axure RP.
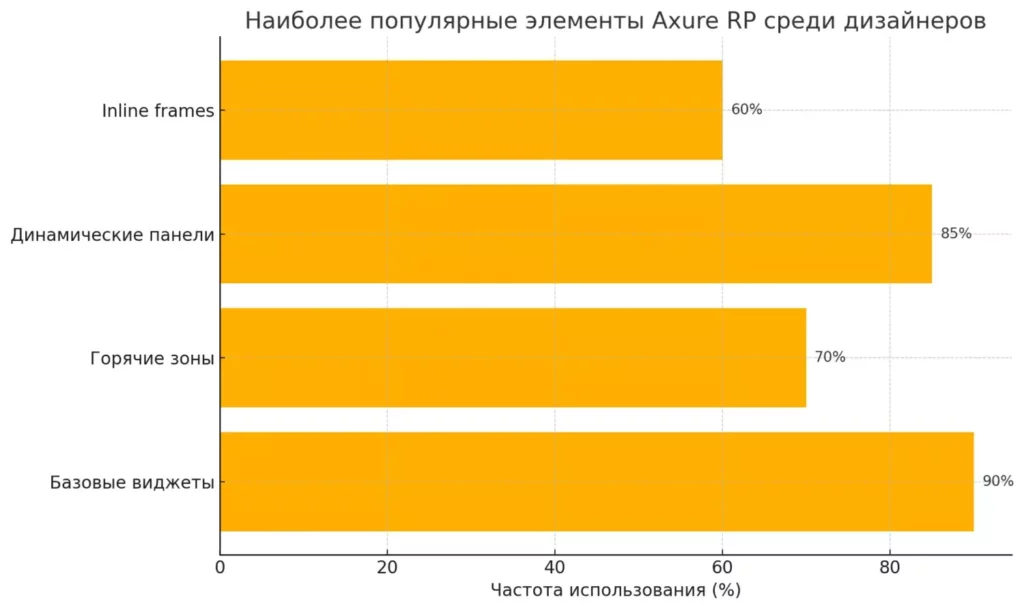
В вашем распоряжении целый арсенал элементов – от простеньких кнопочек до навороченных динамических панелей (которые, кстати, могут превратить ваш прототип в настоящий маленький театр). Вот краткий список того, чем можно побаловаться:
- Базовые виджеты (кнопки, текстовые поля, формы) – этакий джентльменский набор для создания любого интерфейса
- «Горячие зоны» (hot spots) – невидимые области, которые реагируют на клики (очень удобно для создания карт и интерактивных изображений)
- Динамические панели – настоящая магия, позволяющая создавать выпадающие меню, слайдеры и прочие движущиеся элементы
- Встраиваемые фреймы (inline frames) – для тех случаев, когда нужно добавить внешний контент (например, видео или карту)

Диаграмма иллюстрирует наиболее востребованные возможности Axure RP
И знаете, что самое приятное? Всё это можно комбинировать и настраивать, как душе угодно. Хотите создать выпадающее меню, которое появляется с анимацией и играет мелодию из «Звёздных войн»? Пожалуйста! (Хотя последнее, возможно, и не стоит делать – давайте оставим немного здравого смысла в дизайне).
Интерактивность и динамичные элементы
А теперь давайте поговорим о том, что делает Axure RP действительно особенным – интерактивности. И нет, я не про те унылые кнопки, которые просто меняют цвет при наведении (хотя это тоже можно сделать, если вы вдруг большой фанат минимализма).
Представьте себе, что вы можете создать практически любой сценарий взаимодействия с пользователем – от простого «нажал-получил» до сложных условных цепочек действий. Например, если пользователь трижды нажал на кнопку «Купить», забыл ввести адрес доставки и пытается закрыть форму – вы можете показать ему грустного котика с напоминанием (хотя лучше, конечно, просто вывести корректное сообщение об ошибке).
Вот что можно намутить в Axure RP (и это даже не полный список):
- Анимации и переходы между состояниями (плавные, как масло по сковородке)
- Условная логика (если пользователь сделал А, то показываем Б, а если не сделал – показываем грустного котика… простите, корректное сообщение об ошибке)
- Динамическое обновление контента (без перезагрузки страницы, как в 2025-м!)
- Различные триггеры событий (клик, наведение, прокрутка и даже «долгое уныние над формой»)
И всё это без единой строчки кода! Хотя, признаюсь честно, иногда настройка сложных взаимодействий в Axure RP напоминает написание кода – только вместо программирования вы занимаетесь визуальным конструированием логики. Этакий «программист на минималках» для дизайнеров.
Совместная работа и обмен прототипами
А теперь поговорим о том, как Axure RP решает извечную проблему «я у себя всё вижу, а у клиента почему-то нет». В отличие от печально известной практики пересылки скриншотов в WhatsApp (да, я видел и такое), здесь всё организовано по-взрослому.
Программа предлагает несколько способов поделиться своими творениями с миром. Во-первых, можно выгрузить прототип в облако Axure Cloud (звучит как «облако в облаке», но работает на удивление хорошо). Во-вторых, есть возможность экспортировать проект в HTML – и тут начинается самое интересное, потому что ваш прототип будет работать в любом браузере, даже у того самого клиента, который до сих пор использует Internet Explorer (хотя таким клиентам, возможно, стоит сначала помочь с обновлением браузера).
Для командной работы предусмотрена система контроля версий (да-да, как в GitHub, только для дизайнеров) и возможность оставлять комментарии прямо на прототипе. Представьте: вместо длинной переписки в мессенджере со скриншотами и красными стрелочками, вы просто пишете «Вот тут кнопка какая-то кривая» прямо на том месте, где кнопка действительно кривая. Красота!
Как Axure RP помогает улучшить UX/UI дизайн
Простота и гибкость интерфейса
Давайте поговорим об интерфейсе Axure RP, который, как ни странно, сам является примером неплохого UX (хотя, согласитесь, было бы забавно, если бы программа для создания удобных интерфейсов имела неудобный интерфейс – этакая ирония судьбы в мире дизайна).
На первый взгляд, интерфейс может показаться несколько перегруженным – панелей и кнопок здесь действительно больше, чем в кабине пилота Boeing 747. Но не спешите паниковать! Всё организовано довольно логично: слева – библиотека виджетов (ваш личный склад элементов интерфейса), справа – панель свойств (где можно настроить каждый чих вашего прототипа), а посередине – рабочая область (где собственно и происходит вся магия).
Особенно радует система drag-and-drop, работающая так гладко, будто её смазали лучшим датским маслом. Просто перетащите нужный элемент на холст – и вуаля! А дальше начинается самое интересное: можно растягивать, сжимать, группировать элементы, и всё это с удобными направляющими и привязкой к сетке (чтобы ваш дизайн не выглядел так, будто его верстал енот с похмелья).
Снижение затрат времени на разработку
Знаете, что самое дорогое в разработке программного продукта? Нет, не кофе для программистов (хотя это тоже существенная статья расходов). Самое дорогое – это исправление ошибок на поздних этапах разработки. И вот тут Axure RP выступает как этакий машина времени для проектов, позволяя предвидеть и исправить проблемы до того, как они превратятся в головную боль для всей команды.
Вместо того чтобы объяснять разработчикам на пальцах, как должен работать интерфейс (и потом удивляться, почему получилось совсем не то), вы можете создать работающий прототип. Причём не просто набор картинок, а полноценную демонстрацию с реальными взаимодействиями. Представьте: разработчик видит не просто макет, а фактически работающую версию интерфейса – как говорится, лучше один раз увидеть, чем сто раз услышать «а давайте сделаем вот так».
А ещё программа умеет автоматически генерировать спецификации. Да-да, те самые длинные документы, которые обычно приходится писать вручную, описывая каждый пиксель и каждое взаимодействие. Axure RP делает это автоматически, экономя вам часы работы и килограммы нервных клеток. Правда, иногда эти спецификации выглядят как техническая документация к космическому кораблю, но зато они точные!
Возможности для тестирования и получения обратной связи
Помните старую добрую практику показывать дизайн клиенту на своем ноутбуке, а потом удивляться, почему у него «всё сломалось»? С Axure RP эти времена можно считать доисторической эпохой (наряду с dial-up интернетом и Nokia 3310).
Программа предлагает несколько крайне интересных способов тестирования прототипов. Во-первых, вы можете опубликовать свой прототип в облаке и дать доступ к нему кому угодно – от генерального директора до той самой тёти Маши из бухгалтерии, которая «ничего не понимает в компьютерах» (спойлер: именно её отзыв может оказаться самым ценным).
Особенно впечатляет возможность собирать обратную связь прямо в интерфейсе прототипа. Пользователи могут оставлять комментарии к конкретным элементам, а вы получаете структурированный фидбек, а не россыпь сообщений в мессенджере вида «вот тут что-то не так» (без уточнения, где именно «тут» и что именно «не так»).
А для любителей точных измерений есть возможность отслеживать, как пользователи взаимодействуют с прототипом – какие кнопки нажимают, где застревают, куда чаще всего кликают. Этакий Google Analytics для прототипов, только без необходимости разбираться в тонне непонятных метрик и графиков.
Кто должен использовать Axure RP
UX/UI дизайнеры
Если вы UX/UI дизайнер и ещё не используете Axure RP, то вы либо гений, создающий идеальные интерфейсы с первого раза (в чём я сильно сомневаюсь), либо просто не знаете, что теряете. Это как пытаться собрать шкаф из IKEA без инструкции – технически возможно, но зачем так мучиться?
Для дизайнеров Axure RP – это как швейцарский армейский нож с турбонаддувом. Здесь есть буквально всё, что может понадобиться для создания продвинутых интерфейсов:
- Возможность быстро набросать вайрфреймы (когда заказчик «вчера» хочет увидеть «как это будет выглядеть»)
- Создание интерактивных прототипов с реальными взаимодействиями (а не просто картинками с подписью «тут будет анимация»)
- Инструменты для тестирования пользовательских сценариев (потому что ваша гениальная идея может оказаться не такой уж гениальной в реальном использовании)
- Библиотеки готовых компонентов (чтобы не изобретать велосипед в сотый раз)
И самое главное – возможность быстро вносить изменения и тестировать разные варианты решений. Потому что, давайте будем честными, первая версия дизайна редко бывает лучшей (как и вторая… и третья…).
Разработчики и тестировщики
А теперь поговорим о тех бравых ребятах, которым предстоит воплощать ваши дизайнерские фантазии в код. Для разработчиков и тестировщиков Axure RP – это как подробная карта местности с отмеченными минными полями (читай: потенциальными проблемами реализации).
Вместо традиционного «вот тут должно быть как-то так» разработчики получают детальный, интерактивный прототип, который показывает:
- Как именно должны работать все эти модные анимации и переходы (а не просто «сделайте красиво»)
- Какая логика скрывается за каждым взаимодействием (включая все эти «если пользователь сделал А, то показываем Б, если не сделал – показываем В»)
- Как интерфейс должен вести себя в различных состояниях и на разных устройствах (спойлер: обычно как-то не так, как вы изначально думали)
Особенно приятно для тестировщиков: можно заранее продумать и проверить все возможные сценарии использования. Причём не в своей голове (где всё всегда работает идеально), а на реальном прототипе. Это как получить возможность протестировать машину до того, как её собрали – экономит кучу времени и нервов всем участникам процесса.
Менеджеры проектов
А вот тут начинается самое интересное – как Axure RP помогает тем, кто должен каким-то образом связать воедино креативные полеты дизайнеров, земные потребности разработчиков и космические ожидания клиентов.
Для менеджера проекта Axure RP – это как универсальный переводчик с дизайнерского на программистский (и обратно). Представьте: вместо того, чтобы пытаться объяснить клиенту, почему его «маленькое изменение» на самом деле потребует переделки половины проекта, вы можете просто показать, как это будет работать в реальности.
Особенно полезные фишки для PM-ов:
- Возможность быстро продемонстрировать разные версии решения (когда клиент говорит «а давайте попробуем вот так»)
- Система комментариев и обсуждений прямо в прототипе (прощайте, бесконечные письма с правками)
- Автоматическая генерация спецификаций (те самые документы, которые никто не любит писать, но все требуют)
- Контроль версий (чтобы всегда можно было вернуться к тому варианту, который «был нормальный, а теперь всё сломали»)
В общем, если вы менеджер проекта и до сих пор координируете работу команды через Excel и WhatsApp – добро пожаловать в 2025-й!
Сравнение с конкурентами
Преимущества Axure RP по сравнению с конкурентами
Давайте поговорим о слоне в комнате – сравнении Axure RP с другими инструментами для прототипирования. И да, я знаю, что все сейчас помешались на Figma (как будто это новая крипта), но давайте посмотрим на вещи объективно.
В чём же Axure RP реально выигрывает у конкурентов:
- Продвинутая интерактивность: пока другие инструменты позволяют делать базовые переходы между экранами, Axure RP даёт возможность создавать сложную условную логику (прямо как настоящий программист, только без необходимости писать код)
- Динамические панели: эта штука настолько мощная, что иногда кажется, будто вы не прототип делаете, а полноценное приложение разрабатываете
- Генерация спецификаций: автоматическое создание документации, которая реально понятна разработчикам (а не как обычно – «ну вы же видите, что я имел в виду»)
- Адаптивный дизайн: можно создавать прототипы, которые действительно работают на разных устройствах (а не просто растягиваются как попало)
Особенно впечатляет возможность создавать сложные взаимодействия без единой строчки кода. Это как иметь суперсилу, только вместо умения летать вы можете создавать работающие прототипы за считанные часы.
Когда стоит выбрать Axure RP, а когда другой инструмент
Давайте будем честными – Axure RP не всегда является идеальным выбором (да-да, я только что это сказал). Это как покупать внедорожник для поездок в супермаркет – можно, но зачем?
Когда стоит выбрать Axure RP:
- Вы создаете сложные корпоративные системы с множеством условий и сценариев использования
- Ваш проект требует продвинутой интерактивности и детальной проработки пользовательских сценариев
- Вам нужно создать полноценный прототип для тестирования с реальными пользователями
- Вы работаете в большой команде, где важна точная документация и спецификации
А вот когда лучше посмотреть на альтернативы:
- Для простых лендингов или статических сайтов Figma будет более чем достаточно (и да, она работает быстрее)
- Если вам важна совместная работа в реальном времени – Adobe XD или та же Figma могут быть удобнее
- Для быстрых набросков и простых прототипов Sketch может оказаться более подходящим инструментом
- Когда вам нужно просто «нарисовать красивый интерфейс» без сложной логики – практически любой современный инструмент справится лучше
В общем, Axure RP – это как швейцарский нож: невероятно функциональный, но иногда для чистки картошки достаточно обычного ножа.
Как начать использовать Axure RP
Установка и настройка программы
Ладно, хватит теоретизировать – давайте разберемся, как запустить этот космический корабль. Процесс установки Axure RP напоминает квест, только гораздо менее захватывающий (и, к счастью, более предсказуемый).
Шаг 1: Скачивание
- Идём на официальный сайт Axure.com (и только туда – никаких сомнительных «я-знаю-где-скачать-бесплатно.ru»)
- Выбираем версию для вашей операционной системы (Windows или Mac – для Linux, увы, придется использовать виртуальную машину)
- Скачиваем установщик (он весит прилично, так что самое время сходить за кофе)
Шаг 2: Установка
- Запускаем установщик (и да, нужно будет согласиться с лицензионным соглашением, которое, конечно же, все внимательно читают)
- Выбираем папку для установки (или оставляем по умолчанию, если не хотите потом искать программу по всему компьютеру)
- Ждем завершения установки (самое время допить тот кофе)
Шаг 3: Первый запуск
- Запускаем программу (да, это очевидно, но кто-то должен был это сказать)
- Проходим быструю настройку (выбираем тему интерфейса, настраиваем размер рабочей области)
- Выбираем, хотите ли вы использовать облачное хранилище Axure Cloud (спойлер: хотите, особенно если планируете работать в команде)
Кстати, если вы заинтересовались созданием интерактивных прототипов и хотите углубить свои знания в области UX/UI дизайна, обратите внимание на подборку лучших курсов по UX/UI дизайну. Там вы найдете образовательные программы разного уровня сложности, включая курсы, где подробно рассматривают работу с Axure RP и другими инструментами прототипирования. Инвестиция в профессиональное обучение — отличный способ вывести ваши навыки проектирования интерфейсов на новый уровень.
Рекомендуем посмотреть курсы по UX/UI дизайну
| Курс | Школа | Цена | Рассрочка | Длительность | Дата начала | Ссылка на курс |
|---|---|---|---|---|---|---|
|
UX/UI: дизайн цифровых продуктов
|
Bang Bang Education
73 отзыва
|
Цена
129 600 ₽
|
|
Длительность
12 месяцев
|
Старт
2 февраля
|
Подробнее |
|
UI-дизайнер
|
Нетология
46 отзывов
|
Цена
с промокодом kursy-online
131 100 ₽
229 932 ₽
|
От
3 832 ₽/мес
Без переплат на 2 года.
6 387 ₽/мес
|
Длительность
6 месяцев
|
Старт
6 февраля
|
Подробнее |
|
UX/UI-дизайнер
|
Академия Синергия
35 отзывов
|
Цена
с промокодом KURSHUB
113 316 ₽
283 290 ₽
|
От
3 935 ₽/мес
11 242 ₽/мес
|
Длительность
6 месяцев
|
Старт
3 февраля
|
Подробнее |
|
Дизайнер интерфейсов
|
Яндекс Практикум
98 отзывов
|
Цена
184 000 ₽
|
От
15 500 ₽/мес
На 2 года.
|
Длительность
8 месяцев
Можно взять академический отпуск
|
Старт
5 февраля
|
Подробнее |
|
UX/UI — дизайнер. Разработка веб — интерфейсов с использованием Figma 2.0
|
Специалист.ру
24 отзыва
|
Цена
165 290 ₽
220 420 ₽
|
От
33 050 ₽/мес
|
Длительность
8 месяцев
|
Старт
6 марта
Ежедневно с 10.00 до 17.00
|
Подробнее |
И вуаля – вы готовы к созданию своего первого прототипа! (Ну, почти – осталось только разобраться, как это всё работает…)
Создание первого прототипа
Итак, вы установили Axure RP и теперь смотрите на пустой холст как художник, который забыл, что хотел нарисовать. Давайте создадим что-нибудь простое, например, форму входа в систему (классика жанра, как сериал про вампиров в 2008-м).
Шаг 1: Создаем новый проект
- Жмем File → New Project (или Ctrl+N для тех, кто любит хоткеи)
- Выбираем размер рабочей области (можно стандартный 1920×1080, если не делаете что-то специфическое)
- Называем проект как-нибудь осмысленно (а не «New Project (1) final final FINAL»)
Шаг 2: Добавляем базовые элементы
- Перетаскиваем на холст Box (прямоугольник) для создания контейнера формы
- Добавляем два Text Field (текстовые поля) – для логина и пароля
- Вставляем Button (кнопку) с текстом «Войти» (или «Let me in!», если вы чувствуете себя особенно драматично)
- Добавляем Text (текст) для заголовка и подписей к полям
Шаг 3: Делаем это интерактивным
- Выделяем кнопку «Войти»
- В панели Interactions справа добавляем событие OnClick
- Создаем простое действие: если оба поля заполнены → показываем сообщение «Добро пожаловать!», если нет → показываем сообщение «Заполните все поля» (классическая валидация формы)
Бонусный шаг: Делаем красиво
- Настраиваем цвета и отступы
- Добавляем тени для объемности
- Проверяем, как это выглядит в предпросмотре (F5 – ваш лучший друг)
Вуаля! Ваш первый прототип готов. Нет, он не изменит мир, но это уже что-то работающее и интерактивное. А главное – вы теперь знаете основы и можете начать экспериментировать с более сложными штуками. Как говорится, дорогу осилит идущий (особенно если у него есть Axure RP и чашка кофе).
Заключение: почему Axure RP — лучший выбор для прототипирования
Подведем итоги нашего погружения в мир Axure RP (и да, я специально приберег самые сочные аргументы для финала). Если вы всерьез занимаетесь проектированием сложных цифровых продуктов, этот инструмент – как квантовый скачок по сравнению с простыми средствами прототипирования.
Почему? Да потому что Axure RP – это не просто программа для рисования красивых картинок. Это полноценная платформа для создания работающих прототипов с реальной логикой и взаимодействиями. Это возможность проверить все свои гениальные идеи до того, как они превратятся в головную боль для разработчиков. И да, это инструмент, который реально экономит время и деньги на разработку (а кто не любит экономить деньги?).
В мире, где каждый второй стартап обещает «революцию в дизайне интерфейсов», Axure RP остается надежным выбором для тех, кто хочет создавать не просто красивые, а действительно работающие прототипы. И если вы всё еще сомневаетесь – просто попробуйте. В конце концов, худшее, что может случиться – вы научитесь чему-то новому!

map в Python: как работает и зачем нужна функция преобразования
Функция map() часто вызывает вопросы: когда её использовать, зачем и в чём преимущества? В этом руководстве — практические примеры и честный разбор плюсов и минусов.

Что такое продуктовый подход в управлении
Почему компании по всему миру переходят к продуктовому управлению? В статье объясняем, как внедрить этот подход, какие преимущества он даёт и как изменить мышление команды в пользу клиента.

Edge computing: новый подход к обработке данных
Узнайте, как edge computing помогает обрабатывать данные ближе к источнику. Архитектура, ключевые технологии и практическое применение – всё это в нашей статье.

Kerberos простыми словами — что это за протокол и как он работает
Kerberos протокол кажется сложным, но на деле это удобный инструмент для безопасного доступа. В статье вы узнаете, как он работает, зачем нужны билеты и почему компании используют его в повседневной работе.