Оптимизация верстки: 5 шагов к быстрому и эффективному сайту
Прежде чем погрузиться в дебри оптимизации (и да, там действительно дебри), давайте разберёмся с подготовительным этапом. Как говорится, семь раз отмерь, один раз не придётся переделывать всё заново.

Первым делом вооружаемся инструментами анализа – PageSpeed Insights и Lighthouse станут вашими верными спутниками в этом увлекательном путешествии. Они безжалостно укажут на все огрехи вашей верстки, причем сделают это с точностью до миллисекунды.
И самое главное правило – создайте бэкап. Поверьте моему горькому опыту: нет ничего веселее, чем обнаружить, что ваши «оптимизации» превратили сайт в произведение современного цифрового искусства, а вернуться назад уже нельзя.
Основные методы оптимизации
Минимизация CSS и JavaScript
Ах, минификация – та самая магия, когда ваш красиво форматированный код превращается в нечитаемую кашу, зато браузеры её просто обожают (кажется, только они её и понимают). Но результат того стоит – ваш сайт начинает летать, как после хорошей дозы кофеина.
Для JavaScript у нас есть UglifyJS (название, кстати, говорящее – действительно делает код «уродливым»), а для CSS – CSSNano. Эти инструменты безжалостно удаляют все пробелы, переносы строк и комментарии, сокращают имена переменных до нечитаемых односимвольных обозначений. Звучит как вандализм? Возможно. Но когда размер вашего CSS-файла уменьшается на 70%, а страница загружается в два раза быстрее – вы готовы простить им всё.

Диаграмма, иллюстрирующая уменьшение размера файла после минификации
Lazy Loading для изображений
А вот и моя любимая тема – ленивая загрузка изображений. Или, как я люблю её называть, «искусство показывать картинки только тем, кто до них доскроллил».
Представьте, что ваш сайт – это умный официант, который не тащит все блюда сразу, а приносит их по мере необходимости. В современном HTML5 это реализуется элегантно простым атрибутом loading=»lazy» (да-да, именно так просто – иногда разработчики веба бывают милосердны).
А чтобы картинки не только лениво подгружались, но и весили как пушинки, используем WebP – формат от Google, который умудряется сжимать изображения так, что глаз не замечает потерь, а весят они при этом как txt-файл с парой анекдотов.
Сжатие файлов
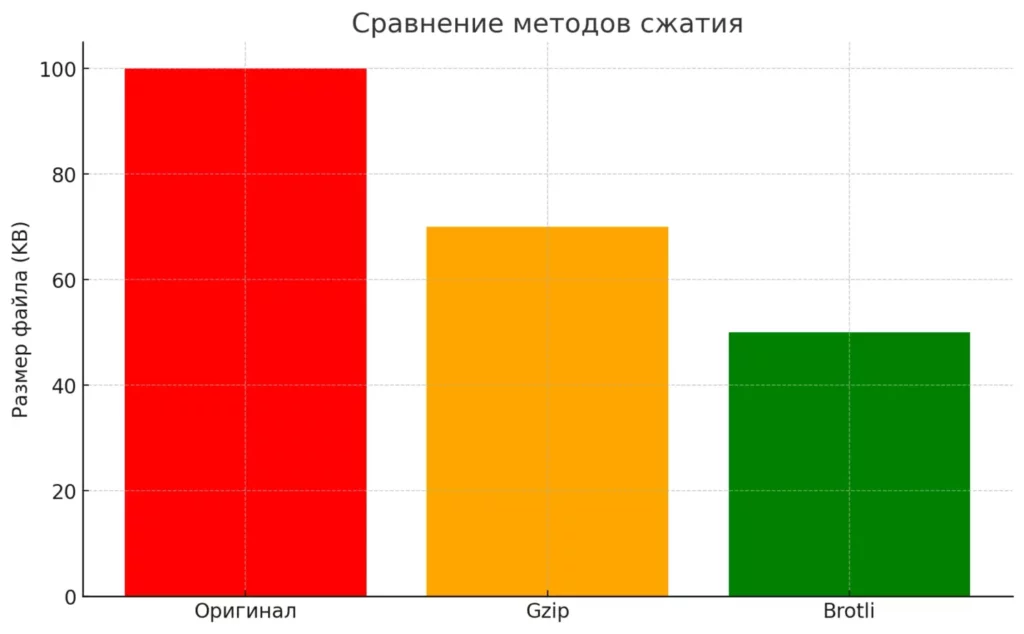
Давайте поговорим о компрессии – этом цифровом утюге, который разглаживает складки ваших файлов до компактных размеров. У нас есть два главных героя: старичок Gzip и его модный кузен Brotli (да, названный в честь швейцарской булочки, и нет, я не шучу).
Gzip – как старый добрый пресс для мусора: берет ваши файлы и просто сжимает их. Надежно, предсказуемо, работает везде. А вот Brotli – это уже высшая математика на стероидах. Он умудряется сжимать файлы ещё сильнее, правда, требует чуть больше времени на обработку. Но когда ваш JavaScript весит на 20% меньше – кого волнует пара лишних миллисекунд на сервере?
Настраивается всё это обычно на уровне сервера, и если ваш хостинг это поддерживает – грех не использовать. Особенно учитывая, что современные браузеры прекрасно работают с обоими форматами.

Диаграмма, сравнивающая методы сжатия файлов
Адаптивность и ретинизация
Использование медиазапросов
Друзья мои, поговорим о медиазапросах – этих волшебных заклинаниях CSS, которые решают извечный вопрос «как сделать так, чтобы сайт не выглядел как юмористическая газета на смартфоне?».
В 2024 году (кажется, по крайней мере таково моё личное оценочное суждение) основные брейкпоинты выглядят примерно так:
/* Для мобильных */
@media (max-width: 767px) {
.your-element {
font-size: 14px; /* Потому что читать мелкий текст на телефоне - это как разгадывать капчу */
}
}
/* Для планшетов */
@media (min-width: 768px) and (max-width: 1023px) {
.your-element {
font-size: 16px; /* Золотая середина */
}
}
/* Для десктопов */
@media (min-width: 1024px) {
.your-element {
font-size: 18px; /* Потому что можем себе позволить */
}
}
И помните: адаптивность – это не просто «чтобы работало на телефоне», это «чтобы выглядело прилично на любом устройстве, даже на умном холодильнике» (да, такие тоже бывают).
Оптимизация изображений для ретина-экранов
Ах, ретина-дисплеи – эти избалованные детища Apple, которые заставляют нас генерировать изображения размером с фотографии из космического телескопа Хаббл. Но что поделать – пиксели должны быть незаметны невооруженным глазом!
Вот проверенный рецепт для тех, кто хочет, чтобы картинки выглядели остро, как бритва:
/* Базовое изображение для обычных дисплеев */
.image {
background-image: url('image.webp');
}
/* А вот и версия для ретины - в два раза больше, чтобы все было идеально четко */
@media (-webkit-min-device-pixel-ratio: 2), (min-resolution: 192dpi) {
.image {
background-image: url('image@2x.webp');
}
}
Для оптимизации используйте ImageOptim (на MacOS) или его аналоги – эти инструменты умеют сжимать изображения так, что даже самый придирчивый дизайнер не заметит разницы. А если заметит – просто не говорите ему, что вы что-то сжимали.
И да, WebP – ваш лучший друг. Он умеет в ретину так, что PNG нервно курит в сторонке.
Инструменты для оптимизации верстки
Инструменты для анализа производительности
Позвольте представить вам джентльменский набор инструментов для тех, кто хочет знать всю правду о своём сайте (даже если эта правда не очень приятная):
- Lighthouse – встроенный в Chrome инструмент, который анализирует ваш сайт по пяти параметрам и выдаёт оценки, как строгий учитель математики. Только вместо «тройки» вы можете получить «43 из 100» за производительность (и да, это больно).
- WebPageTest – для тех, кто любит графики, цифры и хочет знать, сколько миллисекунд тратится на каждый чих вашего JavaScript.
- GTmetrix – как Lighthouse, только с более красивыми отчётами и возможностью проверять сайт из разных точек мира (спойлер: обычно он медленный везде).
Все эти инструменты бесплатны, что удивительно, учитывая, сколько пользы они приносят. Используйте их регулярно, как зубную щётку – хотя бы раз в день.
Инструменты для оптимизации кода
А теперь о тех, кто делает вашу жизнь проще (и код чище):
- Prepros – многофункциональный инструмент для фронтенд-разработки, который предлагает возможности минификации, компиляции и автоматического обновления браузера..
- PurgeCSS – безжалостно удаляет неиспользуемые стили. Как чистка гардероба, только для CSS.
- Автопрефиксер – потому что писать префиксы вручную в 2024 – это как отправлять письма голубиной почтой.
И помните: автоматизация – это не лень, это эффективность. По крайней мере, так я объясняю боссу, почему трачу время на настройку этих инструментов.
Наилучшие практики по верстке
Использование семантических тегов HTML5
Давайте поговорим о семантике – этом загадочном искусстве называть вещи своими именами. В мире, где всё можно сделать через <div>, HTML5, который стал официальной рекомендацией W3C в 2014 году, предлагает нам целый зоопарк специализированных тегов. И нет, они придуманы не для того, чтобы усложнить нам жизнь (хотя иногда кажется именно так).
<!-- Было (грустно и непонятно) -->
<div class="header">
<div class="navigation">
<div class="nav-item">О нас</div>
</div>
</div>
<!-- Стало (красиво и семантично) -->
<header>
<nav>
<a href="/about">О нас</a>
</nav>
</header>
Используйте <article> для самодостаточного контента, <aside> для второстепенной информации, <main> для основного содержимого. SEO-роботы это любят, скринридеры это понимают, а другие разработчики будут вам благодарны. Даже если этот другой разработчик – это вы через полгода, пытающийся понять, что же тут написано.
И да, <section> – это не просто модный <div>. Это способ структурировать контент так, чтобы даже инопланетянин понял, где у вас что находится.
Устранение избыточного кода и дублирования
Поговорим о digital-детоксе для вашего кода. Знаете эти моменты, когда открываешь CSS-файл, а там три разных класса делают одно и то же, только с разными префиксами? Или когда JavaScript-файл весит как фильм в HD качестве, потому что кто-то забыл удалить закомментированный код двухлетней давности?
/* Было (больно смотреть) */
.button-red {
background: red;
padding: 10px;
border-radius: 5px;
}
.button-blue {
background: blue;
padding: 10px;
border-radius: 5px;
}
.button-green {
background: green;
padding: 10px;
border-radius: 5px;
}
/* Стало (красота!) */
.button {
padding: 10px;
border-radius: 5px;
}
.button--red { background: red; }
.button--blue { background: blue; }
.button--green { background: green; }
Помните: каждый лишний байт кода – это потенциальная заноза в производительности вашего сайта. А дублирование кода – это как копировать один и тот же файл на рабочий стол под разными именами: вроде и работает, но зачем?
Заключение и рекомендации
Итак, друзья мои, мы с вами прошли путь от «почему мой сайт такой медленный?» до «смотрите, как летает!». Главное, что нужно помнить: оптимизация верстки – это не разовая акция, а образ жизни (как походы в спортзал, только результаты заметнее).
И помните, что для успешной оптимизации верстки важно постоянно развивать свои навыки. Если вы хотите углубить свои знания в этой области или только начинаете свой путь в веб-разработке, рекомендуем ознакомиться с подборкой курсов по верстке сайтов. Там вы найдете образовательные программы различного уровня сложности, которые помогут вам освоить как базовые принципы, так и продвинутые техники оптимизации.
Вот ваш чек-лист на каждый день:
- Проверяйте производительность регулярно
- Держите инструменты оптимизации под рукой
- Следите за обновлениями веб-стандартов (они меняются чаще, чем погода в Петербурге)
- И помните: лучше потратить час на оптимизацию сейчас, чем неделю на реанимацию потом
А если что-то пошло не так – ну, у вас же есть бэкап, правда? (Если нет – советую сделать прямо сейчас, я подожду).

Мотивация персонала: что действительно работает, а что — миф?
Мотивация персонала — это не просто премии и бонусы. Как создать систему, которая повышает вовлеченность, снижает текучку и улучшает производительность? Разбираем стратегии.

Метрики контекстной рекламы: какие цифры действительно важны?
Запуск рекламы – лишь полдела. Главное – правильно оценить её эффективность. В статье разберем ключевые показатели, ошибки анализа и лучшие инструменты для контроля кампаний.

CSS-анимации — что это такое, как работают и зачем нужны
Хотите сделать интерфейс динамичнее и живее, но не знаете, с чего начать? В этой статье разберём, как сделать анимацию в CSS — от простых fade-in эффектов до сложных сценариев с множественными анимациями.

Почему soft skills важны для тестировщика?
Сегодня тестировщик — это больше, чем поиск багов. Какие навыки помогут вам выделиться среди коллег и стать незаменимым членом команды?