Прыгнула кнопка — улучшился интерфейс? Не всегда так просто
Знаете, что общего между хорошим фокусником и iOS-приложением? Правильно — умение создавать иллюзию магии. И если фокусник использует ловкость рук и отвлекающие маневры, то в мире iOS главным инструментом «магии» является анимация.

В мире, где пользователи избалованы плавными переходами и отзывчивыми интерфейсами (спасибо, Apple, за установку высокой планки), анимация стала не просто «красивой фишкой», а необходимым элементом качественного пользовательского опыта. Она помогает пользователям понять, что происходит в приложении, делает взаимодействие более естественным и, признаемся честно, просто радует глаз.
Но не думайте, что Animation в iOS — это просто «давайте заставим эту кнопку красиво прыгать». На самом деле это целая наука о том, как сделать ваше приложение более понятным, отзывчивым и — не побоюсь этого слова — человечным. Хорошая Animation работает как молчаливый помощник, который подсказывает пользователю: «эй, ты только что нажал на эту кнопку», «смотри, здесь появился новый контент» или «упс, что-то пошло не так, но мы над этим работаем».
И знаете что? Apple предоставляет нам для этого целый арсенал инструментов — от простеньких UIView-анимаций до мощного Core Animation framework’а. Правда, разобраться во всем этом многообразии порой сложнее, чем объяснить бабушке принцип работы блокчейна. Но не волнуйтесь — сейчас мы во всем разберемся, и, возможно, даже без лишней боли.
- Основные концепции анимации в iOS
- Core Animation
- CALayer
- UIView анимации
- Модели анимации в iOS
- Неявная
- Явная
- Практические примеры анимаций
- Анимация кнопки калькулятора
- Пружинная анимация
- Анимация переходов между экранами
- Использование сторонних фреймворков для анимации
- POP (Pop Animation Engine)
- Lottie
- Spring
- Рекомендации по оптимизации анимаций
- Использование UIViewPropertyAnimator
- Оптимизация производительности
- Заключение
- Рекомендуем посмотреть курсы по обучению iOS разработчиков
Основные концепции анимации в iOS
Прежде чем мы нырнем в пучину анимационного безумия iOS, давайте разберемся с основными концепциями. Представьте, что вы собираетесь приготовить борщ (да, я знаю, странная аналогия, но потерпите). Так вот, если борщ нельзя сварить без базовых ингредиентов, то и качественную Animation невозможно создать без понимания ключевых компонентов.
Core Animation
Это как кастрюля для нашего борща – базовый framework, без которого вся эта кулинария… то есть, анимация, была бы невозможна. Несмотря на название, Core Animation на самом деле больше связан с композитингом (отрисовкой слоев), чем с самой Animation. Забавно, правда? Это как назвать сковородку «Основной жаркой» – вроде и правда, но не совсем точно.
Core Animation работает на низком уровне и управляет всем тем, что происходит на экране вашего устройства. И делает это настолько эффективно, что даже старенький iPhone может крутить ваши Animation со скоростью 60 кадров в секунду (если, конечно, вы не пытаетесь анимировать одновременно все элементы на экране – давайте без фанатизма).
CALayer
А вот это уже интересно. CALayer – это тот самый холст, на котором происходит вся магия. Каждый UIView имеет свой layer (как у каждого супергероя есть свой костюм), и именно через него происходят все манипуляции с визуальным представлением. Хотите повернуть view? Менять нужно layer. Сделать прозрачным? Опять же, layer. Изменить размер? Ну, вы поняли.
Интересный факт: когда вы анимируете UIView, на самом деле анимируется его layer. UIView просто стоит в сторонке и делает вид, что это все его заслуга. Прямо как менеджер проекта на презентации работы программистов.
UIView анимации
А вот и наш «дружелюбный сосед» – UIView Animation. Это высокоуровневый API для тех, кто не хочет погружаться в пучины Core Animation (и их можно понять). Apple создала этот API настолько простым, что даже джуниор после бессонной ночи сможет написать базовую анимацию:
UIView.animate(withDuration: 0.3) {
view.alpha = 0.5 // И это все! Правда, круто?
}
Но не дайте этой простоте обмануть вас – под капотом там происходит столько всего, что документация Apple напоминает роман Толстого. Только с меньшим количеством персонажей и большим количеством delegate методов.
Весь этот зоопарк анимационных инструментов может показаться избыточным (зачем нам столько способов заставить кнопку красиво прыгать?), но каждый из них имеет свое предназначение. Core Animation – для сложных, высокопроизводительных анимаций, CALayer – для тонкой настройки визуальных свойств, а UIView Animation – для тех случаев, когда вы просто хотите, чтобы что-то работало, и работало прямо сейчас.
И помните: какой бы путь вы ни выбрали, главное – не переборщить. Animation должна помогать пользователю, а не вызывать у него приступ эпилепсии. Хотя, признаюсь, иногда очень хочется добавить побольше мигающих элементов… Но мы же профессионалы, правда?
Модели анимации в iOS
Так, пришло время поговорить о том, как же заставить все эти слои и вьюхи красиво двигаться. В iOS есть два основных подхода к анимации – неявная и явная. Звучит как названия книг по психологии, но на самом деле все немного проще (хотя местами и загадочнее).
Неявная
Помните тот момент в фильмах, когда герой делает что-то, даже не подозревая о последствиях? Вот неявная Animation работает примерно так же. Вы просто меняете свойства layer’а, а iOS тихонечко, за кулисами, создает для вас Animation :
// Выглядит безобидно, правда?
layer.opacity = 0.5
// А на самом деле iOS уже готовит анимацию прозрачности
Правда, есть один нюанс (а когда их не было?): это работает только с layer’ами, которые находятся внутри CATransaction. И да, я знаю, что сейчас у вас в голове возник вопрос: «А что такое CATransaction?». Представьте себе, что это такой менеджер изменений – как git, только для анимаций. Все изменения свойств layer’а группируются в транзакции, и iOS автоматически создает для них анимации.
Явная
А вот это уже «взрослый» способ создания анимаций. Здесь мы явно говорим системе: «Слушай, дорогая, я хочу, чтобы вот эта штука двигалась вот так, и вот так, и еще вот эдак». Используются для этого специальные классы:
- CABasicAnimation – для простых Animation из точки А в точку Б (как поездка на такси, только дешевле)
- CAKeyframeAnimation – когда нужно что-то посложнее, например, движение по сложной траектории (как американские горки, только без криков)
- CAAnimationGroup – для тех случаев, когда одной анимации мало (потому что «too much is never enough»)
let animation = CABasicAnimation(keyPath: "position.x")
animation.fromValue = 0
animation.toValue = 100
animation.duration = 1.0
layer.add(animation, forKey: nil) // Поехали!
Знаете, что самое забавное? Несмотря на то, что явная анимация выглядит сложнее, иногда она оказывается единственным способом добиться желаемого результата. Это как в программировании: иногда простое решение работает, а иногда приходится писать что-то, от чего у джуниоров начинают дергаться глаза.
И помните главное правило Animation в iOS: тестируйте на реальном устройстве! То, что прекрасно работает в симуляторе на вашем MacBook Pro с 32 гигабайтами оперативки, может превратить iPhone 6S в портативный обогреватель. А нам ведь не нужны жалобы пользователей о том, что ваше приложение можно использовать для приготовления яичницы, правда?
В следующем разделе мы рассмотрим конкретные примеры анимаций. Приготовьте свои текстовые редакторы и чашку кофе – будет интересно!
Практические примеры анимаций
Настало время перейти от теории к практике. Или, как я люблю говорить, от «почему это должно работать» к «почему это не работает». Рассмотрим несколько реальных примеров, которые вы наверняка встречали в iOS-приложениях.
Анимация кнопки калькулятора
Помните эти приятные, отзывчивые кнопки в стандартном калькуляторе iOS? Те самые, что дают вам чувство, будто вы действительно что-то нажимаете, а не просто тыкаете в стекло? Давайте создадим нечто подобное:
class CalculatorButton: UIControl {
private var animator = UIViewPropertyAnimator()
private let highlightedColor = UIColor.lightGray
private let normalColor = UIColor.systemGray
@objc private func touchDown() {
// Прерываем текущую анимацию, если она есть
animator.stopAnimation(true)
// Мгновенно меняем цвет - как будто кнопку реально нажали
backgroundColor = highlightedColor
}
@objc private func touchUp() {
// А вот обратно возвращаемся плавно, с чувством, с толком
animator = UIViewPropertyAnimator(duration: 0.5, curve: .easeOut) {
self.backgroundColor = self.normalColor
}
animator.startAnimation()
}
}
Обратите внимание на использование UIViewPropertyAnimator — это не просто дань моде, а реальный способ получить контроль над анимацией. Хотя, признаюсь, первый раз я использовал его просто потому, что это звучало круто в резюме.
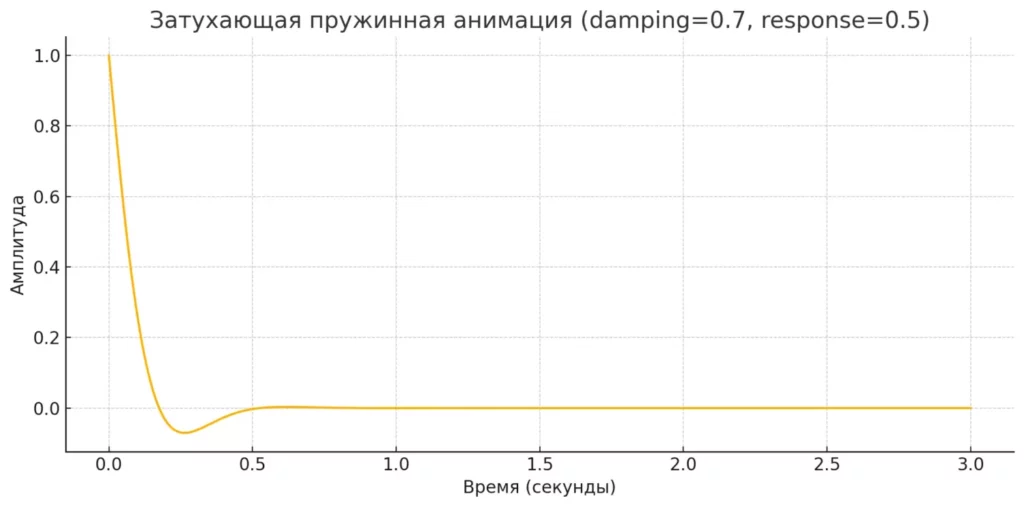
Пружинная анимация
А теперь давайте добавим немного «сочности» в наш интерфейс. Пружинные анимации — это как острый соус в буррито: если добавить правильное количество, получится восхитительно.
extension UISpringTimingParameters {
// Да, это реальная физика. Нет, я не списывал это с учебника
convenience init(damping: CGFloat, response: CGFloat) {
let stiffness = pow(2 * .pi / response, 2)
let damp = 4 * .pi * damping / response
self.init(mass: 1, stiffness: stiffness, damping: damp, initialVelocity: .zero)
}
}
// Использование:
let springParams = UISpringTimingParameters(damping: 0.7, response: 0.5)
let animator = UIViewPropertyAnimator(duration: 0, timingParameters: springParams)
animator.addAnimations {
view.transform = CGAffineTransform(scaleX: 1.2, y: 1.2)
}
animator.startAnimation()

Диаграмма, иллюстрирующая затухающую пружинную анимацию с параметрами damping = 0.7 и response = 0.5
Помните: значение damping = 1 даст вам идеальное затухание без колебаний. Хотя иногда небольшое колебание может добавить характера вашему интерфейсу. Как в жизни — немного нестабильности делает её интереснее.
Анимация переходов между экранами
И напоследок — святой Грааль iOS-анимаций: кастомные переходы между контроллерами. Предупреждаю: код ниже может вызвать легкое головокружение у начинающих разработчиков:
class CustomTransition: NSObject, UIViewControllerAnimatedTransitioning {
func transitionDuration(using context: UIViewControllerContextTransitioning?) -> TimeInterval {
return 0.5 // Полсекунды обычно хватает
}
func animateTransition(using context: UIViewControllerContextTransitioning) {
guard let fromView = context.view(forKey: .from),
let toView = context.view(forKey: .to) else { return }
let container = context.containerView
container.addSubview(toView)
// Начальное положение - за пределами экрана
toView.transform = CGAffineTransform(translationX: container.frame.width, y: 0)
// Магия начинается
UIView.animate(withDuration: transitionDuration(using: context),
delay: 0,
usingSpringWithDamping: 0.8,
initialSpringVelocity: 0.0) {
fromView.transform = CGAffineTransform(translationX: -container.frame.width, y: 0)
toView.transform = .identity
} completion: { _ in
context.completeTransition(!context.transitionWasCancelled)
}
}
}
Да, это выглядит сложно. Но поверьте, когда вы увидите, как плавно один экран сменяет другой, вы поймете, что оно того стоило.
И помните главное правило анимаций: они должны помогать пользователю понять, что происходит, а не запутывать его еще больше. Хотя, признаюсь, иногда так и тянет добавить больше вращений и взрывов… Но мы же профессионалы, верно?
Использование сторонних фреймворков для анимации
Знаете, иногда стандартных инструментов iOS бывает недостаточно. Это как пытаться собрать космический корабль из конструктора Lego – вроде и можно, но есть варианты получше. Давайте рассмотрим несколько популярных фреймворков, которые могут сделать вашу жизнь проще (или сложнее – зависит от того, как их использовать).
POP (Pop Animation Engine)
Помните времена, когда Facebook еще не был Meta, а Instagram был просто приложением для фотографий? Так вот, POP – это наследие тех славных времен. Созданный командой Facebook, этот фреймворк предлагает физически реалистичные анимации:
let animation = POPSpringAnimation(propertyNamed: kPOPViewScale)
animation.fromValue = NSValue(cgPoint: view.center)
animation.toValue = NSValue(cgPoint: CGPoint(x: 200, y: 200))
animation.springBounciness = 20 // От 0 до 20, где 20 - это "попрыгунчик"
animation.springSpeed = 20 // Чем больше, тем быстрее
view.pop_add(animation, forKey: "center")
Преимущества POP? Физически точные анимации и возможность анимировать практически любое свойство. Недостатки? Документация иногда напоминает древние египетские иероглифы, и поддержка Swift… скажем так, оставляет желать лучшего.
Lottie
А вот это – настоящий game changer. Представьте: ваш дизайнер создает безумно красивую анимацию в After Effects, экспортирует её в JSON, и – та-дам! – она работает в вашем приложении. Магия? Нет, просто Lottie:
let animationView = LottieAnimationView(name: "loading_animation")
view.addSubview(animationView)
animationView.play() // И это действительно все!
Правда, есть один нюанс (а когда их не было?): размер JSON-файла может быть… впечатляющим. Особенно если ваш дизайнер решил, что приложению просто необходима Animation танцующего единорога с радужной гривой.
Spring
Если POP кажется слишком сложным, а Lottie – слишком тяжелым, то Spring может стать золотой серединой. Этот фреймворк делает создание Animation настолько простым, что даже джуниор после марафона по сериалам сможет создать что-то приличное:
view.spring(duration: 0.5, animations: {
view.x = 120
view.y = 230
view.scaleX = 1.2
view.scaleY = 1.2
})
Прелесть Spring в том, что он предоставляет удобный API для создания пружинных анимаций без необходимости погружаться в дебри физических формул. Хотя, между нами, иногда понимание этих формул может спасти вас от создания анимаций, от которых укачивает пользователей.
А теперь самое важное: выбор фреймворка – это как выбор инструмента для работы. Можно забивать гвозди микроскопом, но, может быть, стоит просто взять молоток? Оцените свои потребности:
- Нужны сложные физические Animation? -> POP
- Дизайнер создает анимации в After Effects? -> Lottie
- Хочется простых и красивых Animation без лишней головной боли? -> Spring
И помните: любой сторонний фреймворк – это дополнительная зависимость в вашем проекте. Как говорил мой первый тимлид: «Каждая новая библиотека – это новая потенциальная проблема при обновлении iOS». Мудрый был человек, хотя и любил преувеличивать… Но в чем-то он определенно был прав.
Рекомендации по оптимизации анимаций
Давайте поговорим о том, как сделать ваши анимации не только красивыми, но и эффективными. Потому что красивая анимация, которая съедает всю батарею – это как Ferrari с расходом топлива как у космического шаттла. Выглядит круто, но практичности ноль.
Использование UIViewPropertyAnimator
UIViewPropertyAnimator – это как швейцарский нож в мире iOS-анимаций. Он не только позволяет создавать плавные анимации, но и дает полный контроль над их выполнением:
let animator = UIViewPropertyAnimator(duration: 1.0, curve: .easeInOut) {
// Здесь магия
view.transform = CGAffineTransform(scaleX: 1.5, y: 1.5)
view.alpha = 0.5
}
// Хотите приостановить анимацию? Легко!
animator.pauseAnimation()
// Передумали? Продолжаем!
animator.continueAnimation(withTimingParameters: nil, durationFactor: 1.0)
// А можно и вовсе все отменить
animator.stopAnimation(true)
Самое приятное в UIViewPropertyAnimator – возможность менять параметры Animation на лету. Представьте, что это как DJ-пульт, только вместо музыки вы миксуете анимации. Хотя, признаюсь, иногда результаты бывают такими же неожиданными.
Оптимизация производительности
А теперь серьезная часть. Вот несколько правил, которые помогут вашему приложению не превратиться в пожирателя батареи:
- Используйте shouldRasterize с умом:
// Хорошо для статичных вьюх с тенями или градиентами
view.layer.shouldRasterize = true
view.layer.rasterizationScale = UIScreen.main.scale
// Но не забудьте выключить, когда закончите!
- Избегайте анимации прозрачности для сложных вьюх:
// Вместо
view.alpha = 0.5
// Попробуйте
view.layer.opacity = 0.5
- Используйте правильные свойства для Animation:
// Плохо (вызывает перерисовку)
view.frame = newFrame
// Хорошо (только трансформация)
view.transform = CGAffineTransform(translationX: 100, y: 100)
- Мониторьте производительность:
- Включите Debug Options в Xcode
- Используйте Instruments (особенно Core Animation инструмент)
- Тестируйте на старых устройствах (да, тот самый iPhone 6S все еще жив)
И самое главное правило оптимизации: не оптимизируйте преждевременно! Как говорил кто-то умный (возможно, это был я после третьей чашки кофе): «Сначала сделайте так, чтобы работало, потом сделайте так, чтобы работало быстро, и только потом думайте, нужна ли вообще эта анимация».
Помните, что иногда лучшая оптимизация – это удаление ненужной анимации. Как в жизни: иногда лучший код – это код, который вы не написали. Хотя это и звучит как строчка из дзен-буддистского учебника по программированию.
И да, если ваше приложение начинает греться как печка для пиццы – возможно, пора пересмотреть все эти милые Animation с частицами и размытием. Иногда минимализм – это не только стильно, но и практично.
Заключение
В мире iOS-разработки Animation – это не просто украшение, а мощный инструмент коммуникации с пользователем. Как мы убедились, iOS предоставляет богатый арсенал средств для создания плавных, отзывчивых и функциональных Animation: от простых UIView-анимаций до сложных композиций с Core Animation.
Ключевые моменты, которые стоит помнить:
- Animation должна улучшать UX, а не мешать ему
- Производительность важнее визуальных эффектов
- Правильный выбор инструментов критически важен для успеха
Исследуйте разные подходы, экспериментируйте с параметрами, но помните главное правило: анимация – это как специи в блюде. Переборщите – и пользователи будут вспоминать ваше приложение, но совсем не той стороной, которой хотелось бы.
Если вам понравилась эта статья и вы хотите углубить свои знания в области iOS-разработки, включая создание профессиональных анимаций, рекомендую обратить внимание на специализированные курсы. На странице подборки лучших курсов по iOS-разработке вы найдете образовательные программы разного уровня сложности — от основ Swift до продвинутых техник анимации и построения сложных интерфейсов. Систематическое обучение поможет не только освоить теорию, но и отработать практические навыки под руководством опытных наставников.
Рекомендуем посмотреть курсы по обучению iOS разработчиков
| Курс | Школа | Цена | Рассрочка | Длительность | Дата начала | Ссылка на курс |
|---|---|---|---|---|---|---|
|
iOS-разработчик
|
Eduson Academy
100 отзывов
|
Цена
Ещё -5% по промокоду
115 000 ₽
|
От
9 583 ₽/мес
0% на 24 месяца
16 666 ₽/мес
|
Длительность
7 месяцев
|
Старт
скоро
Пн,Ср, 19:00-22:00
|
Подробнее |
|
iOS-разработчик с нуля
|
Нетология
46 отзывов
|
Цена
с промокодом kursy-online
125 800 ₽
232 970 ₽
|
От
3 882 ₽/мес
Это кредит в банке без %. Но в некоторых курсах стоимость считается от полной цены курса, без скидки. Соответственно возможно все равно будет переплата. Уточняйте этот момент у менеджеров школы.
6 111 ₽/мес
|
Длительность
13 месяцев
|
Старт
19 февраля
|
Подробнее |
|
iOS-разработчик
|
Яндекс Практикум
98 отзывов
|
Цена
211 000 ₽
|
От
15 500 ₽/мес
На 2 года.
|
Длительность
10 месяцев
Можно взять академический отпуск
|
Старт
3 февраля
|
Подробнее |
|
iOS-разработчик
|
GeekBrains
68 отзывов
|
Цена
с промокодом kursy-online15
132 498 ₽
264 996 ₽
|
От
4 275 ₽/мес
|
Длительность
1 месяц
|
Старт
7 февраля
|
Подробнее |
|
Профессия Мобильный разработчик
|
Skillbox
219 отзывов
|
Цена
Ещё -33% по промокоду
175 304 ₽
292 196 ₽
|
От
5 156 ₽/мес
Без переплат на 31 месяц с отсрочкой платежа 6 месяцев.
8 594 ₽/мес
|
Длительность
8 месяцев
|
Старт
3 февраля
|
Подробнее |
И напоследок: не бойтесь ошибаться. Каждый великолепный интерфейс начинался с простой Animation кнопки, которая почему-то улетала за пределы экрана. Главное – продолжать учиться и помнить, что в мире iOS-разработки всегда есть место для ещё одной красивой анимации.

Как системному аналитику адаптироваться к Agile?
В классическом подходе системный анализ — это про четкие требования и документацию. В Agile все иначе: изменения, гибкость, быстрые итерации. Как работать в новом формате?

Эффективность рекламы в ВК — как правильно оценить результаты и улучшить кампанию
Запустить рекламу во ВКонтакте просто, но приносит ли она заявки и продажи? Давайте разберёмся, как правильно анализировать эффективность и оптимизировать кампании.

Обтравка: что это, зачем нужна и как сделать
Обтравка — это один из тех инструментов, которые делают изображение чище и профессиональнее. Когда использовать маски, как избежать ошибок и почему автоматизация полезна? В материале вы найдёте простые объяснения, наглядные советы и разбор ситуаций, когда точность играет ключевую роль.

Как вставить знак диаметра в Word и Excel
Вы не одиноки, если ищете, как поставить знак диаметра — ⌀ — в текст или таблицу. Рассказываем, какие есть способы и что работает быстрее всего.