Зачем нужна верстка сайта в 2025 году?
В эпоху стремительного развития искусственного интеллекта и нейросетей может показаться, что базовые навыки веб-разработки утрачивают свою актуальность. Однако наш опыт работы в технологической сфере показывает обратное: HTML остается фундаментальным языком разметки, без которого невозможно представить современный интернет. Даже в 2025 году, когда генеративный AI способен создавать впечатляющие визуальные материалы, именно HTML обеспечивает структурную целостность и доступность веб-контента.

Согласно последним исследованиям рынка труда, спрос на специалистов, владеющих HTML, продолжает расти. И дело не только в традиционной веб-разработке — появление новых фреймворков и инструментов требует глубокого понимания базовых технологий. Давайте разберемся, почему сейчас, возможно, самое подходящее время для изучения HTML и как этот навык может стать отправной точкой для построения успешной карьеры в технологической сфере.
- Почему HTML — основа веб-разработки
- Профессия верстальщика: что это и зачем она нужна?
- Какие навыки нужны верстальщику
- Гибкость и удаленная работа
- Как знание HTML открывает двери для международных возможностей
- Как начать искать работу за границей
- Перспективы роста и заработка
- Как выстроить карьеру верстальщика
- Советы по быстрому обучению HTML
- Заключение
Почему HTML — основа веб-разработки
В мире современных технологий, где искусственный интеллект и нейросети занимают все больше пространства, HTML остается незыблемым фундаментом веб-разработки. Мы часто сравниваем его с цифровым скелетом интернета — каким бы продвинутым ни был фронтенд-фреймворк или генеративная модель, в основе любого веб-интерфейса лежит именно HTML-разметка.
Что особенно важно понимать: HTML — это не просто набор тегов для оформления текста. Это семантический язык, играющий ключевую роль сразу в нескольких критически важных аспектах современного веба:
Во-первых, это поисковая оптимизация (SEO). Правильно структурированный HTML-код помогает поисковым системам понимать содержание страницы и её значимость. Использование семантических тегов, таких как <article>, <nav>, <header>, напрямую влияет на то, как Google и другие поисковые системы воспринимают и ранжируют ваш сайт.
Во-вторых, это доступность контента. В современном мире около 15% пользователей имеют те или иные особенности восприятия информации. Корректное использование HTML помогает сделать веб-контент доступным для программ чтения с экрана и других вспомогательных технологий. Такие элементы, как ARIA-атрибуты и правильная структура заголовков, становятся не просто техническими деталями, а необходимыми инструментами для создания инклюзивного веб-пространства.
Интересно отметить, что даже самые современные веб-приложения, использующие React, Vue или Angular, в конечном итоге компилируются в HTML. При этом качество базовой HTML-структуры напрямую влияет на производительность приложения и его позиции в поисковой выдаче. Можно сказать, что понимание HTML — это своего рода цифровая грамотность для всех, кто хочет работать в сфере технологий.
Профессия верстальщика: что это и зачем она нужна?
В технологической экосистеме 2025 года роль верстальщика претерпела значительную эволюцию. Если раньше это была узкоспециализированная профессия, то сегодня мы говорим о специалисте, который находится на передовой создания современных веб-интерфейсов. Верстальщик — это не просто «кодер», а профессионал, который обеспечивает связь между дизайном и функциональностью, между визуальной концепцией и её технической реализацией.
Наш опыт показывает, что современный верстальщик часто выступает в роли архитектора пользовательского интерфейса. В его задачи входит не только преобразование макетов в работающие веб-страницы, но и обеспечение кроссбраузерной совместимости, адаптивности и оптимизации производительности. Интересно отметить, что даже с развитием AI-инструментов, которые якобы должны были заменить ручную верстку, спрос на квалифицированных специалистов только растет.
Однако стоит быть объективными: как и любая профессия, верстка имеет свои особенности. С одной стороны, это стабильный доход и постоянный поток проектов, с другой — необходимость постоянно следить за обновлениями стандартов и появлением новых технологий. Впрочем, именно эта динамичность и делает профессию особенно интересной для тех, кто любит учиться и развиваться.
Давайте подробнее рассмотрим, какими навыками должен обладать современный верстальщик.
Какие навыки нужны верстальщику
В 2025 году профессиональный верстальщик должен обладать комплексным набором компетенций, который выходит далеко за пределы базового знания HTML. Рассмотрим ключевые навыки:
- HTML5 и семантическая верстка
- Глубокое понимание структуры документа
- Знание семантических элементов и их правильное применение
- Навыки работы с доступностью (ARIA)
- CSS и его современные возможности
- Уверенное владение CSS Grid и Flexbox
- Понимание CSS-переменных и кастомных свойств
- Опыт работы с CSS-анимациями и трансформациями
- Адаптивная верстка
- Создание отзывчивых интерфейсов
- Работа с медиа-запросами
- Оптимизация для мобильных устройств
- Технические навыки
- Базовое понимание JavaScript
- Опыт работы с системами контроля версий (Git)
- Знание принципов оптимизации производительности
- Soft skills
- Внимание к деталям
- Умение работать в команде
- Навыки тайм-менеджмента
- Способность к самообучению
Этот набор навыков постоянно эволюционирует вместе с развитием веб-технологий, что делает профессию особенно динамичной и интересной для тех, кто готов постоянно учиться новому.
Гибкость и удаленная работа
В современном технологическом ландшафте одним из ключевых преимуществ профессии верстальщика становится беспрецедентная гибкость в организации рабочего процесса. В отличие от многих других специальностей, работа с HTML и веб-технологиями не привязана к конкретному физическому местоположению – достаточно иметь компьютер и стабильное интернет-соединение.
Наблюдается устойчивая тенденция к увеличению числа компаний, предлагающих верстальщикам полностью удаленный формат работы. Это открывает интересные возможности: от работы с международными проектами до организации рабочего процесса в наиболее комфортном для специалиста режиме. При этом важно отметить, что удаленный формат не означает изоляцию – современные инструменты для совместной работы позволяют эффективно взаимодействовать с командой из любой точки мира.
Впрочем, стоит учитывать, что успешная удаленная работа требует определенных навыков самоорганизации и дисциплины. Интересно, что по данным опросов, именно верстальщики чаще других IT-специалистов успешно адаптируются к удаленному формату – возможно, потому что их работа изначально предполагает высокую степень самостоятельности и четкие критерии качества выполненных задач.
Рассмотрим теперь, какие возможности открываются на международном рынке труда для специалистов по HTML.
Как знание HTML открывает двери для международных возможностей
В современном глобализированном мире технических специалистов особенно привлекательным становится выход на международный рынок труда. Мы наблюдаем интересную тенденцию: знание HTML и связанных с ним технологий становится своеобразным универсальным языком в мире веб-разработки, не требующим дополнительной локализации или адаптации.
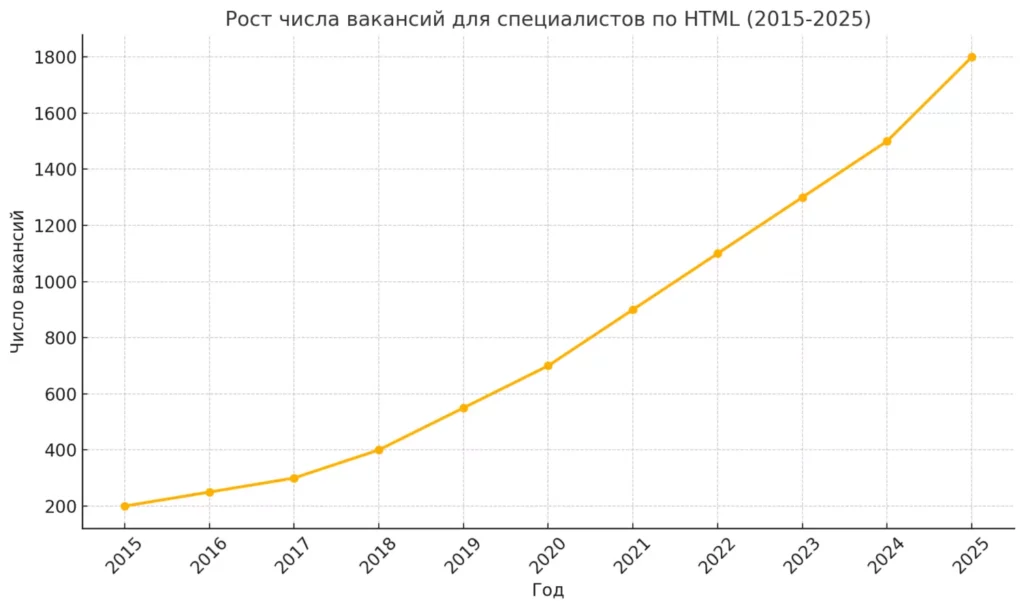
Статистика показывает, что спрос на верстальщиков на международном рынке остается стабильно высоким, причем особенно заметен рост в странах Азиатско-Тихоокеанского региона и Северной Америки. Интересно отметить, что многие компании ищут именно удаленных специалистов, что существенно расширяет географию потенциального трудоустройства. При этом важным преимуществом становится возможность работать с зарубежными проектами, не покидая привычной среды.

Диаграмма наглядно демонстрирует рост числа вакансий для специалистов по HTML в период с 2015 по 2025 годы
Однако следует учитывать, что международный рынок предъявляет и более высокие требования к специалистам. Помимо технических навыков, критическое значение приобретает знание английского языка и понимание международных стандартов веб-разработки. Давайте рассмотрим конкретные шаги для выхода на международный рынок труда.
Как начать искать работу за границей
| Платформа | Специализация | Особенности |
| LinkedIn Jobs | Корпоративные вакансии | Прямой контакт с работодателями, необходимость качественного профиля |
| GitHub Jobs | IT и разработка | Фокус на open-source проектах и технологических компаниях |
| StackOverflow Jobs | Разработка | Высокие требования к техническим навыкам, детальная фильтрация вакансий |
| Upwork | Фриланс проекты | Широкий выбор проектов, высокая конкуренция |
| TopTal | Премиум фриланс | Сложный процесс отбора, высокие ставки |
| WeWorkRemotely | Удаленная работа | Специализация на удаленных вакансиях в IT |
Этот раздел представляет четкую картину международных возможностей и конкретные шаги для их реализации. Хотите, чтобы я продолжил со следующим разделом о перспективах роста и заработка?
Перспективы роста и заработка
В контексте современного технологического рынка карьерный путь верстальщика предлагает впечатляющие перспективы профессионального и финансового роста. Наши исследования показывают, что специалисты, начинающие с базового HTML, часто развиваются в направлении full-stack разработки или специализируются на UI/UX архитектуре.
Что касается финансовой составляющей, мы наблюдаем устойчивый рост заработных плат в этом сегменте. В крупных городах России, таких как Москва и Санкт-Петербург, начинающий верстальщик может рассчитывать на различный уровень дохода в зависимости от ряда факторов. Уровень зарплаты во многом определяется типом компании (продуктовая или аутсорс), размером проектов, дополнительными навыками (например, знание JavaScript или опыт работы с популярными фреймворками) и форматом работы (офис/удаленка). В региональных городах и небольших компаниях зарплаты обычно ниже, но и требования к специалистам могут быть менее строгими. При работе с международными проектами или в крупных технологических компаниях уровень дохода может быть значительно выше. Для получения актуальной информации о зарплатах рекомендуем регулярно просматривать вакансии на специализированных порталах по поиску работы и отраслевые обзоры рынка труда.
Особенно интересно отметить, что многие верстальщики успешно монетизируют свои навыки через создание обучающих материалов, консультации и менторство – это создает дополнительные потоки дохода помимо основной работы.
Как выстроить карьеру верстальщика
- Начальный этап
- Освоение основ HTML, CSS и базового JavaScript
- Создание первого портфолио
- Работа над pet-проектами для наработки опыта
- Средний уровень
- Изучение современных фреймворков
- Участие в open-source проектах
- Развитие навыков командной работы
- Специализация в определенной нише
- Продвинутый уровень
- Освоение архитектурных паттернов
- Менторство и обучение junior-специалистов
- Участие в технических конференциях
- Создание собственных образовательных материалов
Советы по быстрому обучению HTML
В современной технологической среде процесс изучения HTML значительно отличается от того, что мы наблюдали еще несколько лет назад. С развитием образовательных платформ и инструментов появились более эффективные подходы к обучению. Мы рекомендуем начинать с понимания базовых концепций, постепенно переходя к более сложным аспектам верстки.
Ключевой момент, на который стоит обратить внимание: важно не просто изучать синтаксис, но и понимать семантику HTML. В эпоху, когда доступность и SEO играют критическую роль, глубокое понимание структуры документа становится необходимым навыком. Интересно отметить, что даже с появлением AI-инструментов для генерации кода, понимание фундаментальных принципов остается незаменимым.
Наш опыт показывает, что наиболее эффективным подходом является сочетание теоретического обучения с практикой. Рекомендуется начинать с небольших проектов, постепенно усложняя задачи. При этом важно не спешить с переходом к фреймворкам и продвинутым инструментам, пока базовые концепции не будут полностью освоены.
Для тех, кто готов приступить к изучению HTML, важно выбрать правильную образовательную программу. Мы собрали подборку лучших курсов по верстке сайтов, где каждый может найти подходящий вариант обучения в зависимости от своего уровня подготовки и целей. На этих курсах вы не только освоите базовые концепции HTML, но и получите практические навыки работы с современными инструментами веб-разработки. Подробнее о доступных образовательных программах можно узнать в нашем обзоре курсов по верстке.
Заключение
В контексте стремительного развития технологий и искусственного интеллекта может показаться, что базовые навыки веб-разработки утрачивают свою значимость. Однако наш анализ рынка и технологических трендов 2025 года показывает обратное: знание HTML остается фундаментальным навыком, открывающим широкие возможности для профессионального развития.
Мы рассмотрели ключевые аспекты профессии верстальщика: от базовых требований до перспектив карьерного роста и возможностей удаленной работы. Особенно важно отметить, что в современном мире эта специальность предлагает уникальное сочетание стабильности и гибкости – качеств, которые высоко ценятся на рынке труда.
Интересно отметить, что даже с развитием AI-инструментов для генерации кода, роль специалиста по HTML не уменьшается, а трансформируется, становясь более комплексной и творческой. Понимание основ веб-разработки остается критически важным навыком для всех, кто планирует строить карьеру в технологической сфере.
Возникает закономерный вопрос: когда лучше всего начать изучение HTML? Наш ответ однозначен – прямо сейчас. В эпоху цифровой трансформации этот навык становится своеобразным ключом к множеству возможностей в мире технологий. При этом важно помнить, что успех в освоении HTML, как и в любой другой технической специальности, во многом зависит от последовательности и настойчивости в обучении.
Технологический мир продолжает развиваться, и те, кто сегодня начнет осваивать HTML, завтра могут оказаться на передовой новых цифровых возможностей. Вопрос только в том, готовы ли вы сделать первый шаг в этом направлении?

Микросервисы: революция в разработке ПО
Почему гиганты, такие как Netflix и Amazon, выбирают микросервисы? В статье расскажем, как внедрить этот подход и получить максимальную выгоду для ваших проектов.

CRM-системы: зачем они нужны и как работают?
Что такое CRM-система и почему ее внедрение меняет подход к клиентскому сервису и продажам? Разбираем функции, виды и ключевые преимущества.

Почему дизайнеру важно разбираться в маркетинге?
Привлекательный дизайн без маркетинга — это просто картинка. Как превратить его в мощный инструмент продвижения и усилить свою ценность на рынке?

Что такое вебинар и как его провести
Вебинар это не просто трансляция, а полноценное взаимодействие со зрителями. Чем он отличается от онлайн-конференций и почему компании выбирают именно этот формат? В материале вы найдете ответы и пошаговое руководство.