Профессия
UX/UI дизайнер
UX/UI-дизайнер — это специалист, который создаёт удобные и привлекательные интерфейсы для приложений и сайтов, делая акцент на пользовательском опыте и визуальной эстетике.

- Кто такой UX/UI дизайнер?
- Чем занимается дизайнер интерфейсов?
- Какими знаниями и умениями должен обладать юиксер?
- Минимальные требования к кандидатам на должность
- Карьерный рост UX/UI-дизайнера
- Какие зарплаты у дизайнера интерфейсов
- Плюсы и минусы профессии
- Как стать юикс/юай дизайнером
- Рекомендуем посмотреть курсы по UX/UI дизайну
- Несколько советов для соискателей на должность
- Список рекомендуемых книг для начинающих
- Резюме
Кто такой UX/UI дизайнер?
Юиск и юай дизайнер — это специалист, который создаёт удобные и приятные для пользователя интерфейсы. UX (User Experience) фокусируется на том, чтобы взаимодействие с продуктом было интуитивным и комфортным, а UI (User Interface) — на визуальной части: как элементы интерфейса выглядят и реагируют. Задача дизайнера интерфейсов — сделать так, чтобы человек легко и приятно использовал сайт или приложение. Это не просто про красоту, а про логику и удобство. Важно не путать UX/UI-дизайнера с графическим дизайнером или веб-разработчиком: их работа направлена на разные аспекты продукта.
Сколько зарабатывают дизайнеры интерфейсов в России? Мы провели масштабное исследование, чтобы дать вам точный ответ на этот вопрос. Команда профессионалов – маркетолог, копирайтер, редактор и контент-менеджер – объединила усилия, чтобы создать этот подробный гайд.
В статье вы найдете актуальные требования к юиксерам разных уровней и полезные советы по карьерному росту. Каждая цифра и факт в этой статье проверены и подтверждены надежными источниками. Над материалом работали, Анастасия Полянская — редактор, Александра Боровская — копирайтер.

Первым известным случаем, когда пользовательский опыт стал ключевым фактором в проектировании, считается создание авиационных приборных панелей в 1940-х годах. Инженеры заметили, что пилоты часто путались в показаниях многочисленных датчиков, что приводило к ошибкам. Это стало толчком для первых UX-исследований, в результате которых приборы были упрощены и расположены более логично, что значительно снизило количество ошибок и повысило безопасность полетов.
Что такое UX/UI?
UX (user experience) — это то, как пользователь взаимодействует с продуктом, будь то сайт или приложение, и насколько удобен и понятен этот интерфейс. Юиксеры крайне востребованы в IT-индустрии, поскольку они создают интерфейсы, которые не только эстетически приятны, но и интуитивны для людей. Важно не только, чтобы сайт выглядел красиво, но и чтобы юзеру было легко ориентироваться.
UX включает в себя навигацию, функционал меню, работу кнопок и форм — всё, что помогает пользователю достичь своей цели. Проще говоря, это структура сайта и его функциональная часть. Хороший юикс позволяет быстро находить нужную информацию или выполнять действия, ради которых он зашёл на сайт.
UI (user interface) отвечает за внешний вид интерфейса: цвета, шрифты, иконки, кнопки. Это визуальная составляющая, которая создаёт первое впечатление от сайта или приложения.
В идеале, юиск и юай работают в связке. Хотя в крупных компаниях задачи могут быть разделены между разными специалистами, наилучший результат достигается, когда один дизайнер ведёт проект комплексно — от пользовательского сценария до визуальной реализации. Это позволяет учитывать как функциональные, так и эстетические аспекты интерфейса.
Однако в разных проектах акценты могут смещаться. Например, в CRM-системах и дашбордах UX имеет первостепенное значение: людям нужно быстро ориентироваться в данных. В то время как в имиджевых сайтах, особенно премиум-сегмента, на первый план выходит UI — важна атмосфера и эмоциональное погружение человека.
Юикс/Юай — это не только про цифровые продукты. Любая вещь, с которой мы взаимодействуем, может быть оценена с точки зрения удобства и эстетики: кнопки лифта, кухонная техника, интерьер. Например, средневековые токарные станки постоянно совершенствовались, чтобы работа на них была удобнее и эффективнее, — это наглядный пример эволюции UX, хотя сам термин появился лишь в начале 90-х, когда психолог и дизайнер Дональд Норман, присоединившись к команде Apple, описал его в книге «Дизайн привычных вещей». Кстати, Apple до сих пор задаёт стандарты удобства и визуальной привлекательности интерфейсов.
Чем занимается дизайнер интерфейсов?
Он выполняет задачи, направленные на создание максимально удобных интерфейсов для людей. Представьте: человек заходит на сайт или в приложение. Он сразу понимает, куда кликнуть, как заполнить форму, и это благодаря этому специалисту.
Основные задачи:
- Исследования: Анализирует поведение юзеров, собирает данные через опросы и тестирования.
- Прототипирование: Создаёт черновые версии интерфейсов для проверки гипотез.
- Дизайн интерфейсов: Разрабатывает финальный дизайн, учитывая логику и эстетику.
- Тестирование: Проверяет, как реальные пользователи взаимодействуют с интерфейсом, и вносит правки.

Скриншот показывает тепловую карту взаимодействий пользователей с интерфейсом. Это наглядно показывает, какие элементы интерфейса привлекают больше внимания
Например, если при тестировании сайта оказалось, что пользователи не могут найти кнопку регистрации, юикс/юай-дизайнер изменит её местоположение и вид, чтобы повысить удобство.
Какими знаниями и умениями должен обладать юиксер?
UX/UI-дизайнер — это не просто человек, который умеет красиво рисовать интерфейсы. Для успешной работы в этой профессии необходим широкий набор навыков, как технических, так и персональных. Основной задачей дизайнера является создание удобного взаимодействия между юзером и продуктом, что требует глубокого понимания как процессов разработки, так и потребностей пользователей.
Технические навыки:
- Понимание принципов UX и UI: Знание того, как построить интерфейс, который будет интуитивно понятным и эстетически привлекательным.
- Работа с инструментами: Владение программами для создания макетов и прототипов, такими как Figma, Sketch, Adobe XD.

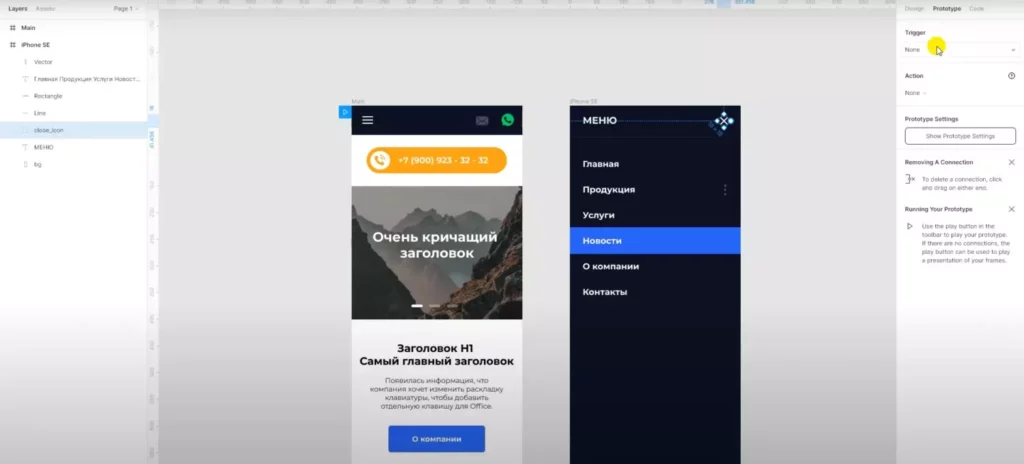
Скриншот иллюстрирует, как юикс/юай-дизайнеры создают макеты
- Юзабилити-тестирование: Способность проводить тесты с реальными пользователями, анализировать данные и улучшать дизайн на основе обратной связи.
- Знание HTML и CSS: Понимание базовых принципов верстки помогает лучше взаимодействовать с разработчиками и оценивать, как дизайн будет реализован на практике.
- Знать основы основы диджитал-маркетинга. Ведь без грамотного исследования целевой аудитории создать эффективный и конкурентоспособный сайт или приложение попросту невозможно. Дизайнер должен уметь составлять портрет юзера, анализировать его потребности, а также исследовать продукты конкурентов, чтобы предложить решения, которые не просто привлекают, но и работают на бизнес-цели.
- Владеть аналитическими навыками. Важно уметь правильно обрабатывать и интерпретировать собранные данные, а также владеть современными методиками анализа бизнес-задач, такими как Jobs to Be Done (JTBD) и метод персон. Эти инструменты помогают глубже понять, какие проблемы решает продукт для пользователя, а аудирование конкурентов позволяет выявить новые возможности для улучшения интерфейсов.
Персональные компетенции:
- Креативное мышление: Умение предлагать нестандартные решения для улучшения пользовательского опыта.
- Коммуникация и работа в команде: Важность взаимодействия с другими специалистами (разработчиками, менеджерами проектов, маркетологами) для создания комплексного продукта.
- Эмпатия: Способность ставить себя на место человека, понимать его боли и потребности.
- Аналитические способности: Навыки анализа данных и поведения пользователей, которые помогают принимать обоснованные решения в процессе разработки интерфейсов.
Эти знания и навыки позволяют UX/UI-дизайнеру создавать продукты, которые одновременно отвечают бизнес-задачам и потребностям людей, обеспечивая комфортное взаимодействие с интерфейсом.
С какими инструментами и программами должен уметь работать юикс-дизайнер?
Для успешной работы требуется владеть различными инструментами и программами, которые покрывают весь спектр задач — от создания прототипов до анимации и финальной доработки макетов. Вот основные из них:
- Figma. Основной инструмент для создания прототипов и дизайна. Figma позволяет работать в реальном времени, что делает её незаменимой для командной работы и быстрой итерации интерфейсов. Здесь можно проектировать как простые макеты, так и сложные интерактивные прототипы, легко адаптируя их под разные устройства.
- Sketch. Эта программа остаётся классикой для UX/UI-дизайнеров, особенно если нужно создавать дизайн под iOS и macOS. Она отличается лёгкостью использования и интеграцией с множеством полезных плагинов, что ускоряет рабочий процесс.
- Adobe XD. Идеальный инструмент для создания прототипов и анимаций, особенно для тех, кто уже работает в экосистеме Adobe. XD легко интегрируется с другими продуктами компании, что делает его удобным для комплексной работы над проектами.
- InVision. Помогает не только в создании прототипов, но и в тестировании их на пользователях. Этот инструмент позволяет собирать обратную связь и улучшать интерфейс на основе реальных данных.
- Adobe Photoshop. Незаменим для отрисовки сложных растровых изображений, особенно если проект требует высококачественной графики. Photoshop позволяет создавать детализированные элементы интерфейса, которые затем можно интегрировать в макеты.
- Adobe Photoshop Lightroom. Этот инструмент пригодится, если в дизайне используются фотографии. Lightroom помогает обработать изображения, улучшить их качество, настроить свет и цвет — и всё это с минимальными усилиями.
- Adobe After Effects. Если нужно визуализировать анимацию сайта или приложения, After Effects — лучший выбор. Этот редактор анимации позволяет создавать динамичные элементы, которые делают интерфейс более живым и интерактивным.
- Яндекс Метрика и Google Analytics. Эти аналитические инструменты помогают понять, как пользователи взаимодействуют с интерфейсом. С их помощью можно отслеживать поведение пользователей, выявлять проблемные зоны и улучшать UX на основе данных.
- HTML/CSS. Хотя UX/UI-дизайнеру не обязательно быть разработчиком, знание основ HTML и CSS значительно упрощает взаимодействие с командой разработчиков. Понимание верстки помогает адаптировать дизайн к техническим требованиям и быстрее решать задачи.
Эти инструменты — основной арсенал. Они позволяют создавать удобные, эстетически привлекательные и функциональные интерфейсы, которые обеспечивают лучший пользовательский опыт и удовлетворяют бизнес-задачи.
Минимальные требования к кандидатам на должность
Для того чтобы начать карьеру, важно понимать, какие минимальные требования предъявляются к кандидатам на эту должность. Хотя профессия требует постоянного обучения и развития, существуют базовые знания и навыки, которые помогут сделать первые шаги. Эти требования позволят подобрать курсы по UX/UI-дизайну, войти в профессию и начать работу с проектами, улучшая пользовательский опыт и интерфейсы.
Минимальные требования к кандидатам:
- Знание основ UX/UI: Понимание базовых принципов пользовательского опыта и интерфейса.
- Навыки работы с веб-программами и инструментами: Умение создавать макеты и прототипы. Речь идет о таких программах, как Figma, Sketch, Adobe XD, Tilda, Readymag и Webflow, и Adobe After Effects.
- Понимание юзабилити: Основы тестирования и улучшения интерфейсов.
- Базовые знания HTML и CSS: Это поможет эффективнее взаимодействовать с разработчиками.
- Способность работать с отзывами: Умение применять обратную связь для улучшения продукта.
- Владение инструментами для создания прототипов: Программы типа InVision для демонстрации идей.
- Желание учиться и развиваться: Быстрое освоение новых инструментов и трендов в дизайне.
Карьерный рост UX/UI-дизайнера
Путь UX/UI-дизайнера — это не просто набор инструментов для создания красивых интерфейсов, а поэтапное развитие навыков и компетенций, начиная с базового дизайна и заканчивая управлением командами и стратегическими решениями. Рассмотрим ключевые этапы карьерного роста в этой профессии.
Начальный уровень (Junior)
- Задачи: Разработка простых макетов и прототипов, исправление существующих интерфейсов, участие в юзабилити-тестировании, сбор и анализ данных пользователей под руководством более опытных коллег.
- Навыки: Базовые знания UX и UI, владение инструментами вроде Figma и Sketch, понимание основ пользовательских исследований и тестирования.
Средний уровень (Middle)
- Задачи: Полная разработка UX/UI для продуктов, анализ данных пользователей и улучшение интерфейсов, сотрудничество с разработчиками, самостоятельное проведение тестов и исследований.
- Навыки: Углубленное знание UX/UI-принципов, работа с анимацией и прототипированием, умение отстаивать свои дизайнерские решения перед командой.
Высокий уровень (Senior)
- Задачи: Руководство крупными проектами, оптимизация дизайна, наставничество младших специалистов, стратегическое планирование пользовательского опыта.
- Навыки: Глубокое понимание архитектуры сложных интерфейсов, лидерские способности, опыт работы над долгосрочными стратегиями UX/UI.
Руководящие позиции (Lead/Manager)
- Задачи: Управление дизайн-командой, постановка целей UX/UI-направления, взаимодействие с руководством и участие в стратегических решениях, оценка эффективности юикс/юай-продукта.
- Навыки: Лидерские и управленческие качества, стратегическое мышление, способность соединять бизнес-цели с потребностями людей.
Стратегии для развития и продвижения по карьерной лестнице
Для роста в UX/UI-дизайне важно не только развивать технические навыки, но и активно участвовать в крупных проектах, общаться с коллегами и получать обратную связь. Регулярное обучение, участие в профессиональных сообществах и готовность брать на себя ответственность ускорят карьерный рост.
Этапы работы юикс-дизайнера
Создание удобного и привлекательного интерфейса — это далеко не вопрос быстрого рисования кнопок и форм. Каждый проект требует глубокого погружения в задачи бизнеса и потребности человека. Важно учитывать каждый шаг, чтобы результат стал действительно полезным и интуитивно понятным. Давайте разберем ключевые этапы работы:
- Анализ целевой аудитории (ЦА). Проект начинается с исследования пользователей: кто они, какие задачи решают и какие у них боли. Без понимания потребностей ЦА ни один дизайн не будет успешным. Этот этап включает в себя опросы, интервью, сбор данных о поведении юзеров, чтобы создать полноценное представление о тех, для кого разрабатывается продукт. Здесь важно ставить себя на место пользователя и думать, как улучшить его опыт.
- Анализ конкурентов. Следующим шагом идёт анализ конкурентов. Дизайнер изучает продукты аналогичных компаний, чтобы выявить их сильные и слабые стороны. Это помогает избежать чужих ошибок и использовать лучшие решения, уже работающие на рынке. По данным исследования NNGroup, 60% успешных UX-решений формируются на основе анализа рынка и конкурентов.
- Определение структуры. После того как собрана информация о пользователях и конкурентах, настает время разработать архитектуру интерфейса. Этот этап включает создание информационной структуры сайта или приложения: какие разделы и элементы будут присутствовать, как они взаимосвязаны и как человек будет перемещаться между ними. Структура должна быть логичной и простой, чтобы пользователь мог интуитивно находить нужную информацию.
- Создание прототипа. Когда структура готова, наступает момент разработки прототипа. Это черновая версия интерфейса, на которой проверяются гипотезы. Прототипы могут быть как низкодетализированными (скетчи), так и высокодетализированными (интерактивные макеты). Этот шаг необходим для того, чтобы наглядно протестировать интерфейс и получить обратную связь, не тратя много времени на финальный дизайн.
- Тестирование. Прототип готов — пора проверить, насколько он удобен для юзеров. Тестирование — важный этап, который помогает выявить проблемные зоны и понять, как реально люди взаимодействуют с интерфейсом. По результатам тестов вносятся корректировки. Часто именно на этом этапе дизайнеры сталкиваются с неожиданными результатами и меняют значительные части интерфейса.
- Поддержка и развитие продукта. После запуска работа дизайнера не заканчивается. Важно следить за тем, как посетители сайта используют интерфейс, какие возникают проблемы и какие изменения можно внести для его улучшения. Продукт требует постоянного развития: нужно адаптировать дизайн под новые требования, тестировать обновления и следить за трендами, чтобы интерфейс оставался актуальным и удобным.
Каждый из этих этапов требует внимания к деталям и непрерывного взаимодействия с командой и пользователями. Такой подход гарантирует, что продукт не только будет красивым, но и функциональным, интуитивно понятным и эффективным.
Какие зарплаты у дизайнера интерфейсов
Уровень зарплаты зависит от опыта, уровня навыков, сложности проектов и географии. Большую роль играет знание актуальных инструментов и подходов, поэтому прохождение курсов и повышение квалификации могут существенно увеличить доход. Зарплаты также варьируются в зависимости от компании: стартапы могут предлагать меньше, чем крупные IT-компании, но с большими перспективами. В инфографике представлен диапазон зарплат на основе данных hh.ru, career.habr.com.
Плюсы и минусы профессии
Как и любая профессия, эта работа имеет свои плюсы и минусы. Прежде чем выбрать этот путь, важно взвесить все стороны и понять, подходит ли вам такая карьера. Рассмотрим основные преимущества и возможные сложности, с которыми сталкиваются специалисты в этой области.
Плюсы:
- Творческая реализация: Постоянная возможность придумывать новые решения и воплощать свои идеи в дизайне.
- Высокий спрос на рынке: Специалисты востребованы как в стартапах, так и в крупных компаниях.
- Гибкость работы: Возможность работать удалённо или по гибкому графику.
- Широкий спектр проектов: От мобильных приложений до веб-сайтов и сложных систем.
- Динамичное развитие: Постоянное обучение новым трендам и инструментам.
Минусы:
- Высокая конкуренция: Рынок быстро насыщается, что требует постоянного повышения квалификации.
- Зависимость от обратной связи: Многое в работе юиксера зависит от мнения клиентов и пользователей.
- Ненормированный график: Особенно при работе над крупными проектами могут возникать переработки.
- Постоянная адаптация: Требуется быстро осваивать новые технологии и тренды, чтобы оставаться конкурентоспособным.
- Невозможность полного контроля: Зависимость от решений команды разработки и менеджеров.
Как стать юикс/юай дизайнером
Стать юиксером не так сложно, как может показаться на первый взгляд. Эта профессия не требует глубоких знаний в программировании или огромной базы навыков на старте. Главное — это творческий подход, интерес к улучшению взаимодействия пользователей с интерфейсами и готовность учиться. Начать можно с освоения базовых инструментов, таких как Figma или Sketch, и понимания основ UX-исследований. Многие компании, например Google и Apple, активно развивают внутренние UX/UI-команды, что подтверждает растущий спрос на дизайнеров, способных создавать интуитивные интерфейсы. Как отмечает Джаред Спул, основатель User Interface Engineering, «пользовательский опыт — это не о том, что мы создаём, а о том, что пользователи ощущают».
Начинающему дизайнеру важно пройти обучение основным принципам проектирования, изучить методы тестирования и анализа поведения посетителей сайта. По данным NNGroup, 70% успешных UX/UI-проектов начинаются с грамотного проведения юзабилити-тестов. При этом, согласно исследованию Adobe, компании с сильным акцентом на UX показывают на 35% выше доходы, чем те, кто не уделяет этому внимание.
Если вы только начинаете свой путь в продуктовом дизайне, вам не нужно бояться отсутствия опыта или знаний. Важно развивать свои навыки шаг за шагом, практиковаться на реальных проектах и не бояться пробовать новые инструменты и подходы. В следующем разделе статьи вы найдёте подборку образовательных курсов, которые помогут подготовиться к профессии, получить необходимые знания и навыки для успешной карьеры UX/UI-дизайнера.
Рекомендуем посмотреть курсы по UX/UI дизайну
| Курс | Школа | Цена | Рассрочка | Длительность | Дата начала | Ссылка на курс |
|---|---|---|---|---|---|---|
|
Курс UX/UI-дизайнер
|
ProductStar
38 отзывов
|
Цена
Ещё -22% по промокоду
109 451 ₽
225 000 ₽
|
От
5 067 ₽/мес
10 417 ₽/мес
|
Длительность
4 месяца
|
Старт
в любое время
|
Ссылка на курс |
|
UX/UI: дизайн цифровых продуктов
|
Bang Bang Education
72 отзыва
|
Цена
127 350 ₽
283 000 ₽
|
|
Длительность
12 месяцев
|
Старт
28 июля
|
Ссылка на курс |
|
UI-дизайнер
|
Нетология
43 отзыва
|
Цена
с промокодом kursy-online
131 100 ₽
229 932 ₽
|
От
3 832 ₽/мес
Без переплат на 2 года.
6 387 ₽/мес
|
Длительность
6 месяцев
|
Старт
11 июля
|
Ссылка на курс |
|
Профессия UX/UI-дизайнер
|
GeekBrains
68 отзывов
|
Цена
с промокодом kursy-online15
156 168 ₽
312 336 ₽
|
От
4 338 ₽/мес
8 676 ₽/мес
|
Длительность
6 месяцев
|
Старт
10 июля
|
Ссылка на курс |
|
Профессия UX/UI-дизайнер
|
Skillbox
138 отзывов
|
Цена
с промокодом KURSHUB
146 516 ₽
366 289 ₽
|
От
6 660 ₽/мес
Без переплат на 31 месяц с отсрочкой платежа 6 месяцев.
13 284 ₽/мес
|
Длительность
12 месяцев
|
Старт
10 июля
|
Ссылка на курс |
Несколько советов для соискателей на должность
Чтобы успешно претендовать на должность юикс/юай дизайнера, важно не только владеть необходимыми навыками, но и правильно подойти к процессу поиска работы. Конкуренция в этой сфере высокая, поэтому важно выделяться среди других кандидатов за счёт грамотного подхода к созданию портфолио, подготовки резюме и поиска вакансий на подходящих платформах.
Вот несколько советов для соискателей:
- Создайте сильное портфолио. Включите проекты, демонстрирующие ваше понимание UX/UI. Подробно опишите процессы, использованные методы и полученные результаты.
- Зарегистрируйтесь на платформах для поиска работы. Для российского рынка подходят hh.ru и Superjob, а для международного — LinkedIn, Dribbble и Behance. Это основные площадки, где можно найти вакансии и продемонстрировать свои работы.
- Развивайте сетевое общение. Подписывайтесь на сообщества дизайнеров в соцсетях, посещайте вебинары и конференции. Это поможет не только расширить кругозор, но и найти возможных работодателей.
- Обновляйте резюме и портфолио. Каждую новую работу важно включать в своё портфолио, обновлять информацию о навыках и достижениях в резюме.
- Получайте обратную связь. Присылайте свои работы опытным дизайнерам для оценки. Их советы помогут улучшить качество ваших проектов и повысить шансы на успешное трудоустройство.
Эти шаги помогут вам успешно продвинуться на пути к получению желаемой позиции юикс/юай дизайнера.
Список рекомендуемых книг для начинающих
В начале своей карьеры UX/UI-дизайнера я, как и многие, столкнулась с огромным количеством информации и ресурсов, которые обещали быстрый результат. Однако именно книги, написанные экспертами в своей области, помогли мне систематизировать знания и углубиться в принципы UX и UI. Литература даёт прочную теоретическую базу, помогает понять не только «как», но и «почему» те или иные решения работают. Вот несколько книг, которые рекомендую начинающим дизайнерам для погружения в профессию:
- Дон Норман — «Дизайн привычных вещей». Книга, ставшая классикой. Норман объясняет, как посетители взаимодействуют с предметами и интерфейсами, и почему важно учитывать их поведение при проектировании.
- Стив Круг — «Не заставляйте меня думать». Простое, но мощное руководство по веб-юзабилити. Круг доступно объясняет, как делать интерфейсы интуитивными и удобными.
- Джейсон Фрид, Дэвид Хайнемайер Хенссон — «Rework. Бизнес без предрассудков». Эта книга не совсем о дизайне, но она помогает понять, как работать в креативной среде и управлять проектами, что полезно для UX/UI-дизайнера.
- Джефф Готhelf — «Спроси маму. Как говорить с клиентами и получать полезные отзывы». Одна из лучших книг по UX-исследованиям. Она объясняет, как получать обратную связь от пользователей и превращать её в полезные данные для улучшения продукта.
- Алан Купер — «Психбольница в руках пациентов». Отличная книга для понимания того, как строить пользовательские интерфейсы, ориентированные на реальных людей, а не на гипотетических пользователей.
- Эрик Райс — «Lean Startup. Метод стартапов, который изменит всё». Важное чтение для всех, кто хочет понимать, как создавать успешные продукты, включая UX/UI-дизайнеров.
- Питер Морвиль, Лу Розенфельд — «Информационная архитектура для интернета». Книга объясняет, как строить структуру информации для сайтов и приложений, чтобы они были понятны и удобны пользователям.
- Майк Монтейро — «Design is a Job». Полезная книга для понимания бизнес-стороны дизайна, в том числе работы с клиентами и управления проектами.
- Элейн Андерсон — «UX Research». Глубокое руководство по методам исследования UX. Помогает понять, как использовать данные для создания удобных интерфейсов.
- Ким Гудвин — «Проектируя для человека». Книга учит разрабатывать интерфейсы, которые учитывают поведение, потребности и мотивы посетителей.
Эти книги помогут начинающим UX/UI-дизайнерам развить критическое мышление и уверенность в принятии дизайнерских решений. Важно помнить, что обучение никогда не заканчивается — этот процесс постоянного совершенствования позволяет вам стать лучшим специалистом с каждым проектом. Не бойтесь задавать вопросы, пробовать новое и читать как можно больше.
Резюме
Завершая статью, стоит выделить несколько ключевых советов для тех, кто планирует начать карьеру UX/UI-дизайнера:
- Освойте основы UX и UI, поскольку они формируют фундамент понимания пользовательского опыта и интерфейсов.
- Работайте с инструментами Figma, Sketch и Adobe XD, чтобы научиться создавать качественные прототипы и макеты.
- Практикуйтесь в проведении юзабилити-тестов, это поможет выявлять проблемы и улучшать дизайн на основе обратной связи.
- Размещайте своё портфолио и резюме на таких платформах, как hh.ru, LinkedIn и Behance.
- Постоянно учитесь новым методам и следите за трендами в дизайне, чтобы оставаться востребованным.
Эти шаги помогут вам уверенно строить карьеру UX/UI-дизайнера.
Часто задаваемые вопросы
- Исследование пользователей (User Research) — изучение нужд и поведения пользователей.
- Интерактивный дизайн (Interaction Design) — создание интерактивных элементов интерфейса.
- Прототипирование и тестирование — разработка прототипов интерфейсов и их проверка на пользователях.
- Визуальный дизайн — разработка графических элементов интерфейса.
- UX писатель (UX Writer) — написание текстов для интерфейсов.
- Sketch — для создания интерфейсов и прототипирования.
- Adobe XD и Figma — многофункциональные инструменты для дизайна и коллаборации.
- InVision — для динамического прототипирования и тестирования интерфейсов.
- Методологии — Дизайн-мышление, Agile и Lean UX для итеративного и пользователе-центрированного подхода.
- Технологии — Фреймворки для прототипирования, системы дизайна, а также инструменты для тестирования и аналитики, такие как Hotjar или Google Analytics.
- Wireframing — инструментами, такими как Balsamiq и Axure для создания каркасов страниц.
- Продуктовый менеджер — координация работы команды по созданию продукта.
- Графический дизайнер — фокус на визуальные элементы без интерактивности.
- Разработчик фронтенда — реализация пользовательских интерфейсов с помощью кода.
- Исследователь UX — специализация на анализе поведения пользователей.
- Аналитик данных — работа с данными для улучшения пользовательского опыта.

Мультипликатор
Аниматор-мультипликатор — это специалист, который создает анимацию, оживляя персонажей и сцены для фильмов, игр или рекламы, используя рисунки, 3D-модели или компьютерную графику.

PR-менеджер
PR-менеджер — это специалист, который создает и поддерживает позитивный имидж компании, используя различные коммуникационные каналы для взаимодействия с общественностью, клиентами и СМИ.

Системный аналитик
Системный аналитик — это специалист, который анализирует бизнес-процессы и требования, помогает разработчикам и заказчикам находить оптимальные технические решения для улучшения работы систем и продуктов.

Разработчик мобильных приложений
Разработчик мобильных приложений — это специалист, который создает программное обеспечение для смартфонов и планшетов, улучшая интерактивность и функциональность мобильных устройств.