Профессия
Веб-разработчик
Веб-разработчик — это специалист, который создает и поддерживает сайты, обеспечивая их функциональность, внешний вид и скорость работы, чтобы пользователи могли легко и удобно пользоваться интернет-ресурсами.

- Кто такой веб-разработчик
- Чем занимается веб программист
- Какими знаниями и умениями должен обладать веб-разработчик
- Минимальные требования к кандидатам на должность web разработчика
- Карьерный рост веб-разработчика
- Какие зарплаты у веб-разработчиков
- Плюсы и минусы профессии веб-программиста
- Как стать разработчиком веб-сайтов
- Рекомендуем посмотреть курсы по веб разработке
- Несколько советов для соискателей на должность веб-разработчика
- Список рекомендуемых книг для начинающих веб-программистов
- Резюме
Кто такой веб-разработчик
В современном мире цифровых технологий веб-разработчик играет центральную роль в создании и поддержке интернет-пространства. Но кто же такой веб-разработчик? Это специалист, который создает веб-сайты и приложения, делая их не только функциональными и удобными, но и привлекательными для пользователя.
Разработчик веб сайтов работает на стыке технологий и дизайна, превращая код в удобные и легкие для использования интерфейсы. Эта профессия требует знания различных программных языков, таких как HTML, CSS, JavaScript и многих других, которые помогают воплотить в жизнь самые смелые идеи в интернете. Задача веб программиста не только написать код, но и убедиться, что сайт или приложение быстро работает, безопасно для пользователей и хорошо смотрится на всех типах устройств.

Важно понимать, что web-разработчики имеют разные специализации. Некоторые из них сосредоточены на фронтенде — той части веб-сайта, которую видит пользователь. В задачи таких специалистов входит разработка пользовательского интерфейса, обеспечение интерактивности веб-страниц с помощью JavaScript, оптимизация производительности фронтенда и др. Другие же работают над бэкендом, то есть той частью, которая обрабатывает данные на сервере. Они заняты разработкой серверной логики приложения, взаимодействием с базами данных, обеспечением безопасности серверной части. Также есть full-stack разработчики, которые владеют навыками и в той, и в другой области.
Если веб-дизайнеры создают визуальную и концептуальную сторону сайта, а системные администраторы обеспечивают его техническую поддержку и безопасность, то веб-разработчики занимаются непосредственной реализацией сайта в коде, обеспечивая его функциональность и интерактивность. Веб-программист — это ключевой игрок в мире создания цифровых продуктов, сочетающий в себе технические знания и креативный подход к решению задач.
Интересный факт о профессии web программиста:
Веб-разработчики часто используют метод резиновой утки для отладки кода. Эта практика, известная как «техника резиновой утки», включает объяснение своего кода утке (или любому другому неодушевленному объекту). Важно проговорить код вслух, как бы “разжевывая” его. Это помогает программистам увидеть неточности в своем коде, так как процесс объяснения заставляет их детально анализировать каждый шаг и часто приводит к внезапным озарениям о том, как исправить баг.
Чем занимается веб программист
Веб-разработчик занимается широким спектром задач, охватывающих все аспекты создания, тестирования и поддержки веб-сайтов и приложений. Давайте подробнее рассмотрим, чем именно занимается этот специалист в своей повседневной практике:
- Проектирование пользовательского интерфейса: Веб-разработчик создает макеты страниц, уделяя внимание удобству и интуитивности использования. Например, при разработке интернет-магазина важно, чтобы пользователь легко находил нужный товар и мог без труда оформить заказ.
- Программирование: Разработчик пишет код, который делает веб-сайт функциональным. Это может включать как frontend, т.е. клиентскую сторону (HTML, CSS, JavaScript), так и серверную логику (PHP, Java, Python).
- Тестирование и отладка: После создания сайта или его части веб-разработчик проводит тестирование для выявления и устранения ошибок. Например, тестирование может показать, что форма обратной связи не отправляет данные, и разработчик должен будет исправить это.
- Оптимизация производительности: Специалист постоянно работает над улучшением скорости загрузки сайта и его эффективности. Это включает сжатие изображений, минимизацию CSS и JavaScript, оптимизацию баз данных.
- Управление базами данных: Веб-программисты часто отвечают за проектирование, реализацию и поддержку баз данных, которые хранят данные пользователя или контент сайта.
- Поддержка и обновление: Работа веб-девелопера не заканчивается на запуске сайта. Он также обеспечивает его поддержку, регулярно обновляя контент, исправляя появившиеся проблемы и добавляя новые функции.
- Обеспечение безопасности: Веб-developer применяет меры защиты для предотвращения взломов и утечек данных, такие как шифрование данных и установка фаерволов.
Веб-разработчики отличаются от других IT-специалистов тем, что они не только пишут код, но и непрерывно взаимодействуют с дизайнерами, контент-менеджерами и маркетологами решая задачи бизнеса и улучшая конечный продукт. Такое мультидисциплинарное взаимодействие требует от разработчика не только технических навыков, но и коммуникативных способностей и гибкости.
Какими знаниями и умениями должен обладать веб-разработчик
Для достижения успеха в области веб-разработки, специалист должен освоить ряд ключевых технических и персональных навыков. Эти умения и знания формируют основу, позволяющую создавать, поддерживать и оптимизировать веб-сайты и приложения, обеспечивая высокое качество и удовлетворение потребностей пользователей
Технические знания и навыки:
- Знание языков программирования: Веб-разработчики должны владеть HTML, CSS, JavaScript на профессиональном уровне. Понимание серверных языков, таких как PHP, Ruby или Python, также критически важно.

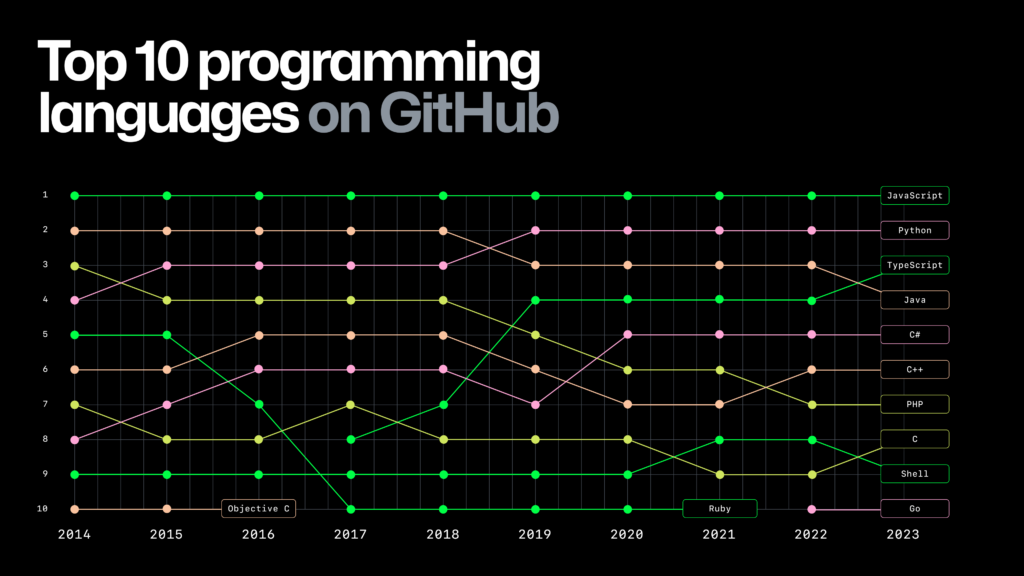
Скриншот с GitHub Octoverse, показывает какие языки наиболее востребованы и используются в индустрии веб разработки
- Работа с базами данных: Умение работать с SQL или NoSQL базами данных обеспечивает возможность хранения и извлечения данных, что необходимо для динамичных веб-сайтов.
- Фреймворки и библиотеки: Знание фреймворков как Angular, React или Vue.js позволяет строить интерактивные и современные веб-приложения.
- Понимание принципов SEO: Оптимизация сайта для поисковых систем помогает повысить его видимость и трафик.
- Безопасность: Защита информации и данных пользователей должна быть на высоте, что требует знаний в области сетевой и веб-безопасности
Персональные компетенции:
- Проблемно-ориентированное мышление: Веб-разработчик должен уметь быстро находить и решать проблемы, которые неизбежно возникают в процессе деятельности.
- Коммуникативные навыки: Эффективное общение с клиентами и членами команды необходимо для точного понимания требований и успешной работы над проектом.
- Умение учиться: Технологии быстро меняются, и важно постоянно изучать новые инструменты и методы разработки.
- Тайм-менеджмент: Веб-разработчики часто работают над несколькими проектами одновременно, и способность эффективно распределять своё время критична.
Веб-разработчик отличается от других специалистов IT своей способностью не только выполнять технические задачи, но и творчески подходить к решению проблем, что делает эту профессию особенно привлекательной для тех, кто стремится к постоянному профессиональному и личностному росту.
Минимальные требования к кандидатам на должность web разработчика
Для начинающих веб-программистов, стремящихся войти в эту динамичную и требовательную профессию, важно понимать минимальные требования, которые предъявляются к кандидатам. Эти требования создают фундамент, на котором вы сможете построить свою карьеру и развивать профессиональные навыки. Минимальные требования для входа в профессию web-developer включают:
- Основы HTML/CSS: Понимание структуры и стилей веб-страниц, умение создавать базовые макеты.
- JavaScript: Знание основ этого языка программирования, способного оживить веб-страницы интерактивными элементами.
- Основы работы с серверами: Понимание, как веб-серверы обрабатывают запросы и как развернуть простое приложение.
- Инструменты разработки: Знакомство с базовыми инструментами, такими как текстовые редакторы, системы контроля версий (например, Git) и отладка.
- Базы данных: Основы работы с базами данных, понимание принципов SQL и NoSQL баз данных.
- Основы проектирования: Способность применять базовые принципы дизайна для создания удобных и функциональных интерфейсов.
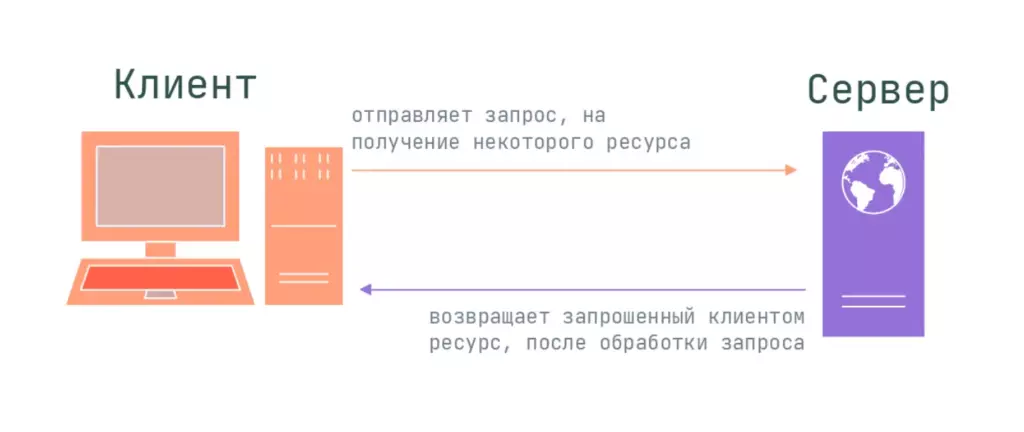
- Понимание принципов запросов и ответов: Знание, как формируются HTTP-запросы и как сервер отвечает на них.

Иллюстрация демонстрирует схему обмена информацией по HTTP-протоколу
Эти навыки помогут начинающим разработчикам веб-сайтов не только начать свой путь в профессии, но и служат отправной точкой для дальнейшего обучения и специализации в различных направлениях веб-разработки. Освоение этих основ предоставляет широкие возможности для карьерного роста и развития в этой быстро меняющейся сфере.
Карьерный рост веб-разработчика
Карьерный путь веб-разработчика — это захватывающее путешествие, переполненное возможностями для личного и профессионального роста. От первых шагов до роли лидера, каждый этап карьеры требует новых знаний и умений. Давайте разберемся, какие ключевые этапы вам предстоит пройти и что необходимо знать на каждом из них.
Начальный уровень (Junior)
- Задачи: Разработка простых компонентов сайтов, исправление ошибок, написание чистого и эффективного кода под руководством более опытных коллег.
- Навыки: Знание основ HTML, CSS, JavaScript, понимание базовых принципов программирования и работы с базами данных.
Средний уровень (Middle)
- Задачи: Разработка более сложных проектов, участие в архитектуре приложений, оптимизация производительности и масштабируемости проектов.
- Навыки: Глубокие знания специализированных фреймворков и библиотек, умение работать в команде, начальные навыки проектирования архитектуры.
Высокий уровень (Senior)
- Задачи: Руководство разработкой крупных проектов, наставничество над младшими разработчиками, интеграция новейших технологий и подходов.
- Навыки: Продвинутое владение несколькими программными языками и фреймворками, умение принимать стратегические решения, высокий уровень понимания бизнес-процессов.
Руководящие позиции (Lead/Manager)
- Задачи: Управление командами разработчиков, стратегическое планирование проектов, взаимодействие с заказчиками и другими отделами компании.
- Навыки: Лидерские качества, умение мотивировать и вдохновлять команду, продвинутые знания в управлении проектами и ресурсами.
Чтобы продвигаться по карьерной лестнице, важно не только развивать технические умения, но и уделять внимание развитию личных качеств, таких как коммуникативные навыки, способность к обучению и адаптации. Постоянное самообразование, участие в профессиональных сообществах и конференциях помогут оставаться в курсе последних тенденций в области веб-разработки и технологий.
Какие зарплаты у веб-разработчиков
Зарплата веб-разработчика зависит от множества факторов: уровня владения технологиями, сложности проектов и региона работы. Важную роль играет профессиональное образование, включая специализированные курсы, которые могут существенно увеличить ваш доход. Не менее значимы опыт работы и знание актуальных инструментов разработки. В инфографике представлен диапазон зарплат на основе данных hh.ru, career.habr.com.
Плюсы и минусы профессии веб-программиста
Рассмотрим плюсы и минусы профессии разработчика на Java, которые помогут оценить потенциал и вызовы, связанные с этой популярной и востребованной сферой. Это важно для тех, кто рассматривает Java как основной инструмент своей карьеры.
Плюсы
- Множество вакансий на рынке труда — веб-разработчики нужны практически в каждой IT-компании, есть много предложений на фрилансе.
- Возможность удаленной работы — многие компании предлагают гибкие условия труда.
- Высокий доход — зарплаты в данной сфере обычно выше среднего.
- Быстрое обучение и начало карьеры — доступ к ресурсам и курсам позволяет быстро приступить к работе.
- Творческое самовыражение — веб-разработка дает простор для реализации своих идей.
Минусы
- Постоянная необходимость обучения — технологии постоянно меняются, требуя регулярного обновления знаний.
- Высокий уровень стресса — дедлайны и сложные задачи могут быть напряженными.
- Проблемы с работой в команде — не всегда легко договориться с коллегами или клиентами.
- Риск переутомления — длительная работа за компьютером может привести к утомляемости и заболеваниям.
- Зависимость от технологий — любые сбои в оборудовании могут серьезно повлиять на работу.
Это только основные моменты, но они помогут вам понять, на что стоит обратить внимание при выборе карьеры web-девелопера
Как стать разработчиком веб-сайтов
Стать веб-разработчиком — задача вполне осуществимая даже для тех, кто начинает с минимальным уровнем знаний. В первую очередь, необходимо понимать, что эта профессия требует лишь базового понимания технологий и инструментов, которые можно освоить довольно быстро. Сегодня существует множество платформ и ресурсов, таких как Codecademy и FreeCodeCamp, которые предоставляют образовательные материалы и интерактивные курсы, доступные для начинающих разработчиков.
Для старта достаточно изучить основы HTML, CSS и JavaScript — языки, которые являются столпами веб-разработки. По данным компании Stack Overflow, большинство веб-разработчиков начинают именно с этих технологий. Затем можно переходить к изучению более сложных фреймворков и библиотек, таких как React или Angular, которые увеличивают возможности и перспективы в карьере.
Ключевым моментом является практика: создание собственных проектов или участие в открытых проектах, что помогает не только закрепить материал, но и строить портфолио. Согласно исследованию компании Indeed, работодатели часто обращают внимание на практический опыт кандидатов, а также на их способность к самостоятельному обучению и решению задач.
Помимо технических навыков, важно развивать и личностные качества, такие как умение работать в команде, способность к анализу и планированию. Профессия разработчика веб-сайтов требует не только программирования, но и постоянного взаимодействия с коллегами, менеджерами проектов и клиентами.
В следующем разделе статьи вы найдете перечень рекомендуемых образовательных курсов веб разработки, которые помогут вам получить необходимые знания и умения для успешного старта в профессии. Эти курсы станут вашим надежным фундаментом и позволят глубже погрузиться в тонкости веб-программирования.
Рекомендуем посмотреть курсы по веб разработке
| Курс | Школа | Цена | Рассрочка | Длительность | Дата начала | Ссылка на курс |
|---|---|---|---|---|---|---|
|
Веб-разработчик
|
Eduson Academy
100 отзывов
|
Цена
Ещё -5% по промокоду
119 000 ₽
|
От
9 917 ₽/мес
|
Длительность
12 месяцев
|
Старт
6 февраля
|
Подробнее |
|
Веб-разработчик с нуля до PRO
|
Skillbox
219 отзывов
|
Цена
Ещё -20% по промокоду
294 783 ₽
589 565 ₽
|
От
8 670 ₽/мес
Без переплат на 1 год.
|
Длительность
10 месяцев
|
Старт
7 февраля
|
Подробнее |
|
Веб-разработчик с нуля
|
Нетология
46 отзывов
|
Цена
с промокодом kursy-online
163 300 ₽
302 470 ₽
|
От
5 041 ₽/мес
Без переплат на 2 года.
7 222 ₽/мес
|
Длительность
17 месяцев
|
Старт
5 февраля
|
Подробнее |
|
Fullstack-разработчик на python (с нуля)
|
Eduson Academy
100 отзывов
|
Цена
Ещё -5% по промокоду
147 000 ₽
|
От
12 250 ₽/мес
20 642 ₽/мес
|
Длительность
7 месяцев
|
Старт
10 февраля
|
Подробнее |
|
Профессия Веб-разработчик
|
Skillbox
219 отзывов
|
Цена
Ещё -20% по промокоду
152 538 ₽
305 075 ₽
|
От
4 486 ₽/мес
Без переплат на 34 месяца с отсрочкой платежа 3 месяца.
|
Длительность
24 месяца
|
Старт
7 февраля
|
Подробнее |
Несколько советов для соискателей на должность веб-разработчика
В мире веб-разработки конкуренция высока, но правильный подход может значительно увеличить ваши шансы на успех. Вот несколько проверенных советов, которые помогут вам выделиться среди других кандидатов и успешно найти работу в этой динамичной индустрии:
- Создайте сильное портфолио: Подтвердите свои навыки путем демонстрации успешных проектов. Портфолио должно быть доступно онлайн, а также обладать удобной навигацией.
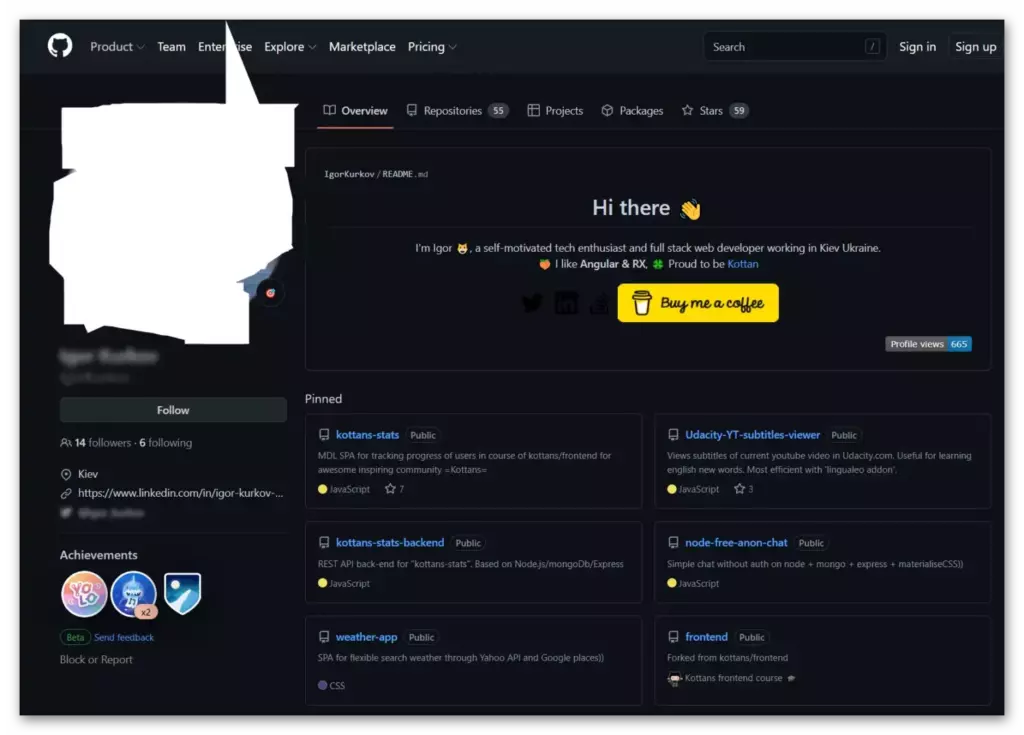
- Активно используйте LinkedIn и GitHub: Регулярно обновляйте свой профиль, публикуйте свои проекты и участвуйте в сообществах.

Скриншот, демонстрирующий хорошо оформленный профиль разработчика на GitHub
- Регистрируйтесь на профильных платформах: В России это hh.ru и SuperJob, а за рубежом — Indeed и Glassdoor, где вы можете найти предложения от ведущих технологических компаний.
- Следите за трендами в веб-разработке: Технологии постоянно меняются, поэтому важно быть в курсе последних обновлений в инструментах и языках программирования.
- Участвуйте в хакатонах и митапах: Это не только отличная возможность показать себя, но и место для сетевого взаимодействия с потенциальными работодателями или партнерами.
Эти советы помогут вам не только найти работу, но и постоянно развиваться в профессии. В следующем разделе статьи вы сможете найти информацию о курсах, которые подготовят вас к успешной карьере в этой области.
Список рекомендуемых книг для начинающих веб-программистов
Освоение Java — это путь, на котором хорошие книги становятся вашими верными спутниками и менторами. За время своей карьеры я перелистал немало страниц, и каждая книга помогала мне расти, как профессионалу. Поэтому с уверенностью могу порекомендовать литературу, которая откроет вам мир Java во всем его разнообразии и даст толчок для дальнейшего развития.
- «HTML и CSS: Разработка и дизайн веб-сайтов» — Джон Дакетт. Идеально для начинающих, поскольку доступно объясняет основы..
- «JavaScript и jQuery: интерактивная фронтенд-разработка» — тот же автор. Продолжение предыдущей книги, более углубленный взгляд на JavaScript и jQuery.
- «Выразительный JavaScript: Современное веб-программирование» — Марейн Хавербеке. Комплексное руководство по JavaScript, которое оценят как новички, так и опытные разработчики.
- «PHP и MySQL: Разработка веб-приложений» — Люк Веллинг, Лаура Томсон. Отличное введение в серверное программирование.
- «React и Redux: Функциональная веб-разработка» — Алекс Бэнкс, Ева Порселло. Поможет вам понять современные подходы в разработке интерфейсов.
- «Git для профессионального программиста» — Скотт Чакон и Бен Штрауб. Эта книга научит вас эффективному использованию системы контроля версий.
- «Адаптивный веб-дизайн» — Итан Маркотт. Научит вас создавать дизайн, который будет хорошо выглядеть на любых устройствах.
- «Принципы объектно-ориентированного программирования в JavaScript» — Николас Закас. Объясняет, как использовать объектно-ориентированные техники при работе с JavaScript.
- «Секреты CSS. Для профессионалов» — Леа Веру. Раскрывает малоизвестные, но эффективные приемы работы с CSS.
- «Сети для самых маленьких» — Джулия Эванс. Простое объяснение основ работы сетей, что важно для понимания работы веб-приложений.
Каждая из этих книг может служить ступенькой на пути к мастерству в веб-разработке. Вложив время в их изучение, вы не просто улучшите свои технические навыки, но и углубите профессиональный кругозор. Не прекращайте учиться и развиваться, ведь каждая новая строка кода приближает вас к статусу эксперта!
Резюме
В заключении, подчеркнем главные моменты:
- Значение профессии: Веб-разработчик — ключевая фигура в создании интерфейсов, делающих цифровой мир доступным и функциональным.
- Навыки и знания: Профессия веб-программиста требует знаний в области программирования, дизайна, и обеспечения безопасности, а также постоянного обновления знаний.
- Карьерный рост: Можно начать с основ и дойти до управленческих позиций, каждый этап требует новых умений.
- Финансовые перспективы: Зарплаты зависят от навыков, региона и опыта, но в целом веб-разработчики зарабатывают хорошо.
- Профессиональное развитие: Начинающим разработчикам веб-сайтов важно использовать ресурсы для обучения и постоянно развивать свои навыки через практику и образование.
Эти выводы помогут читателям понять, что нужно для того, чтобы начать и успешно развивать карьеру в веб-разработке, подчеркивая важность непрерывного самообразования и адаптации к изменяющимся технологиям.
Часто задаваемые вопросы
- Фронтенд-разработка — создание визуальной части сайта, с которой взаимодействует пользователь.
- Бэкенд-разработка — разработка серверной части приложений.
- Фуллстек-разработка — сочетание фронтенд и бэкенд разработки.
- React и Angular для фронтенд-разработки.
- Node.js и Django для бэкенд-разработки.
- WordPress и Drupal как системы управления контентом.
- Языки программирования как HTML, CSS, JavaScript.
- Фреймворки, например, React для фронтенда и Express для бэкенда.
- Системы контроля версий, например, Git.
- Мобильная разработка — создание приложений для iOS и Android.
- Десктопная разработка — создание программного обеспечения для настольных компьютеров.
- Игровая разработка — дизайн и программирование игр.
- Системное программирование — работа с операционными системами и встроенным программным обеспечением.
- Интерактивные платформы для практики кодирования, такие как FreeCodeCamp и LeetCode.
- Технические блоги и форумы, например, Stack Overflow и MDN Web Docs.
- Документации популярных фреймворков и инструментов.
- Веб-разработчик на фрилансе — создание и поддержка веб-сайтов для клиентов.
- Технический писатель — написание документации и руководств по использованию веб-технологий.
- Преподаватель веб-разработки — обучение новых разработчиков в образовательных учреждениях или онлайн.
- Тестировщик веб-приложений — обеспечение качества и тестирование веб-проектов перед их запуском.
- Постоянное обучение и адаптация к новым технологиям.
- Сетевое взаимодействие с другими профессионалами через мероприятия и онлайн-сообщества.
- Создание портфолио с примерами работ и активное участие в открытых проектах.
- Получение сертификатов по актуальным технологиям и фреймворкам.
- Недостаточное тестирование кода перед запуском.
- Игнорирование лучших практик кодирования и стандартов безопасности.
- Чрезмерная зависимость от готовых решений без понимания основ.
- Неучет производительности и оптимизации веб-приложений.

Менеджер маркетплейса Озон
Менеджер маркетплейса Ozon занимается продвижением и продажей товаров на платформе, анализом рынка, взаимодействием с продавцами и улучшением пользовательского опыта покупателей.

Методист образовательных программ
Методист образовательных программ — специалист, который разрабатывает и улучшает учебные курсы, контролирует их качество и адаптирует программы под потребности учеников и требования образовательных стандартов.

Ретушер
Ретушер — это специалист, который обрабатывает изображения, улучшая качество и исправляя дефекты, используя компьютерные программы для достижения идеального визуального результата.

Контент маркетолог
Контент-маркетолог создаёт и распространяет полезные, привлекательные материалы, чтобы привлечь аудиторию, укрепить репутацию бренда и увеличить продажи или вовлеченность клиентов.